引入
css写样式,复用没有那么方便,咱们可以集成sass,使用更结构化的css样式
1.引入依赖
# 安装mockjs的依赖
npm install sass -D
2.使用案例
1.我们新建一个sassDemo.vue文件:
<template>
<div class="box">
<h1 class="header">sass基础使用演示</h1>
<div class="body"></div>
</div>
</template>
<script setup lang="ts"></script>
<style scoped lang="scss">
// 定义变量
$hoverColor: pink;
$imgDir: "@/assets/imgs";
// 嵌套样式
.box {
.header {
color: green;
// 引用父级元素
&:hover {
color: $hoverColor;
cursor: pointer;
}
}
.body {
height: 300px;
// 拼接变量
background: url("#{$imgDir}/test.jpeg") center center;
background-size: cover;
}
}
</style>
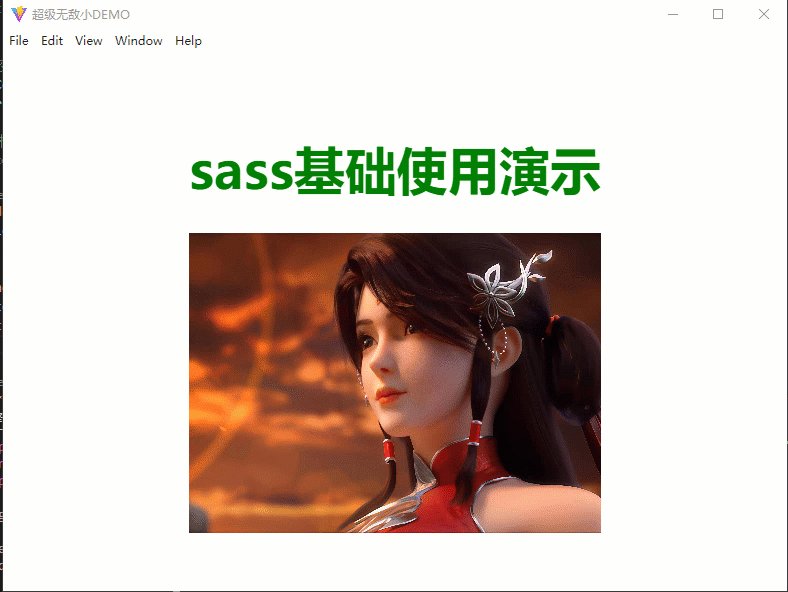
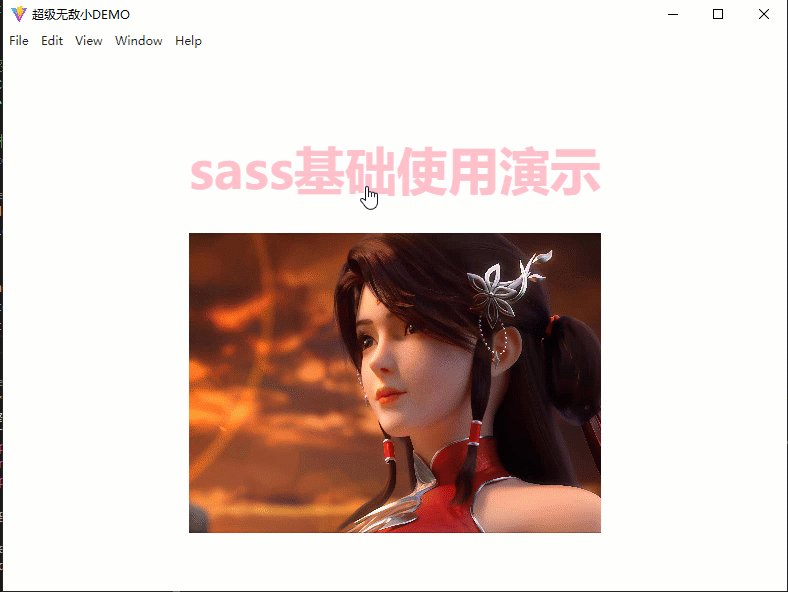
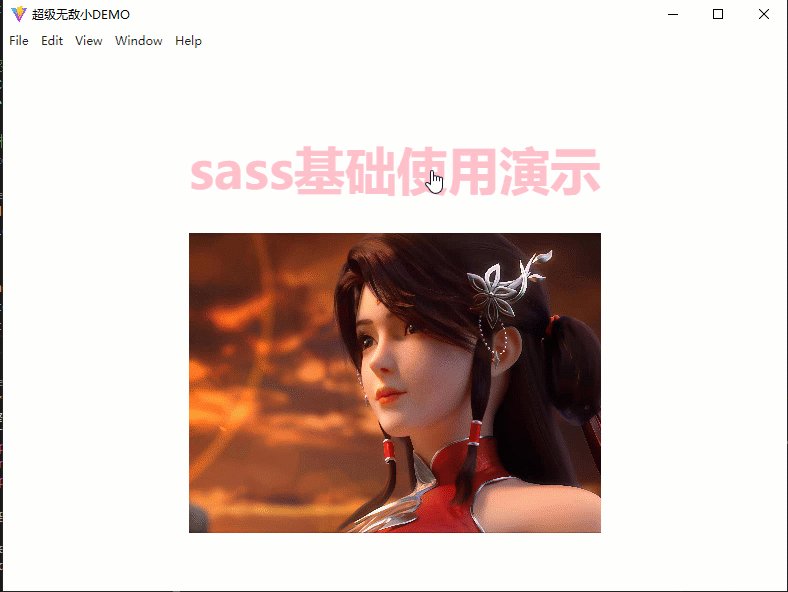
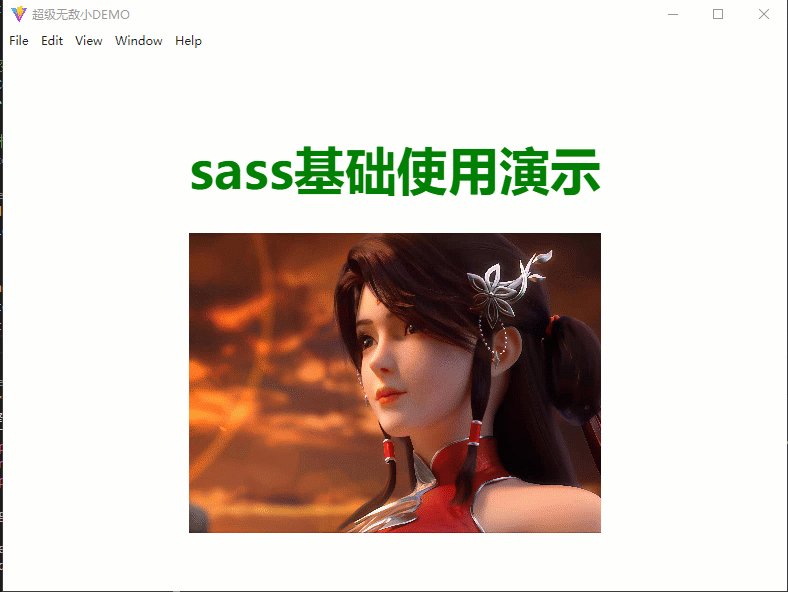
3.效果
实现效果如图所示:























 3787
3787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








