引入
视频讲解JRebel安装、使用、部署
Jrebel能够非常方便的帮助我们进行项目的热更新,尤其是前端也嵌在后端工程中的单体项目,热更新能减少一半的开发时间,这里我们演示一下如何快速集成JRebel到我们的项目中去
想自己搭建一个JRebel服务的可以参考我的这篇文章:
搭建自己的JRebel服务
插件安装
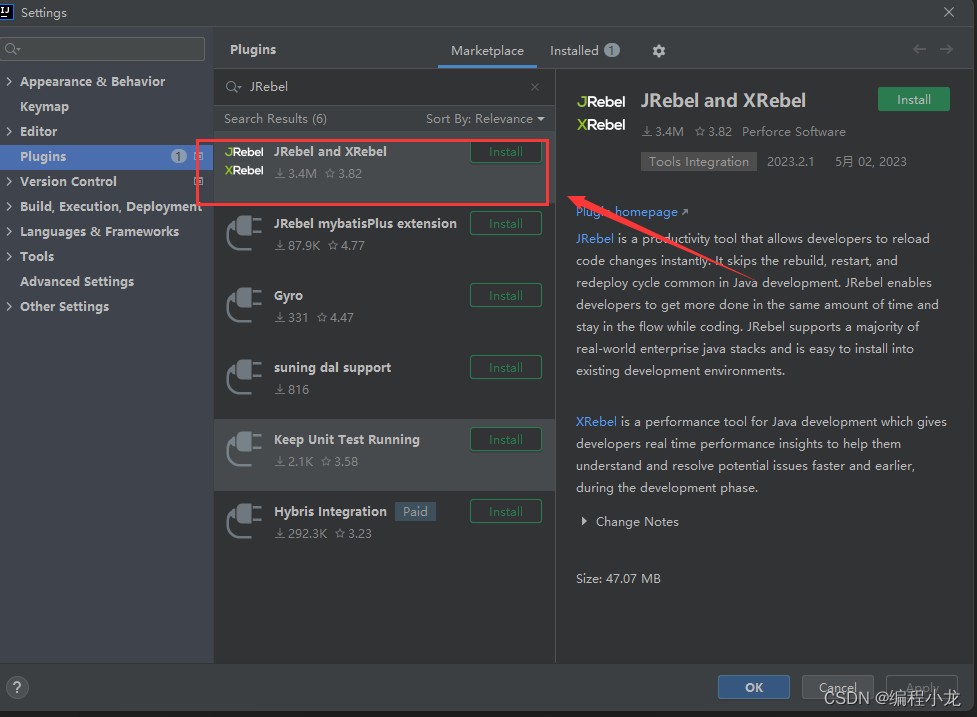
首先我们点击做左上角菜单 Fiel =>settings=>plugins,然后搜索JRebel,安装JRebel and XRebel插件即可

插件激活
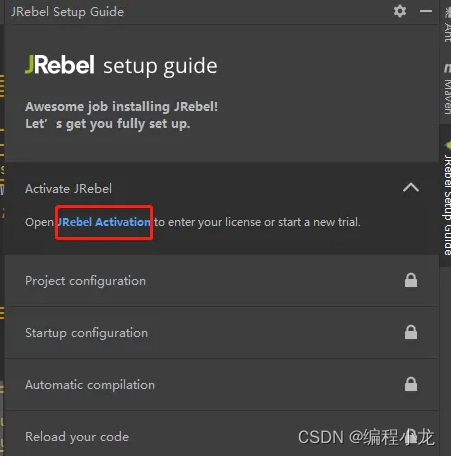
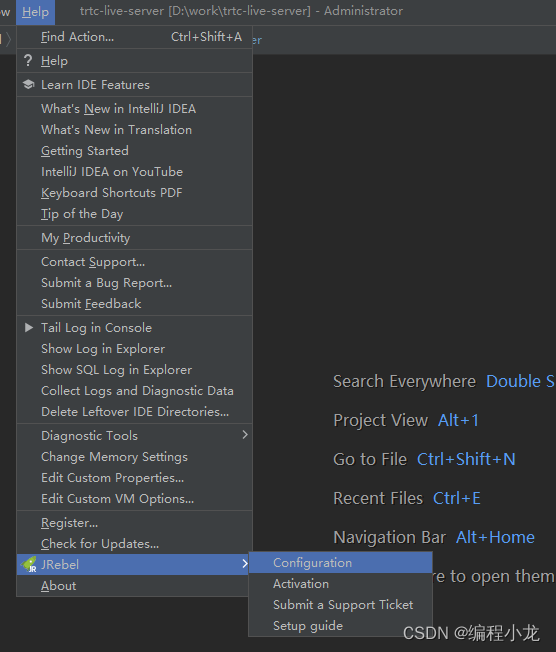
打开激活窗口
然后点击激活选项,如下图所示

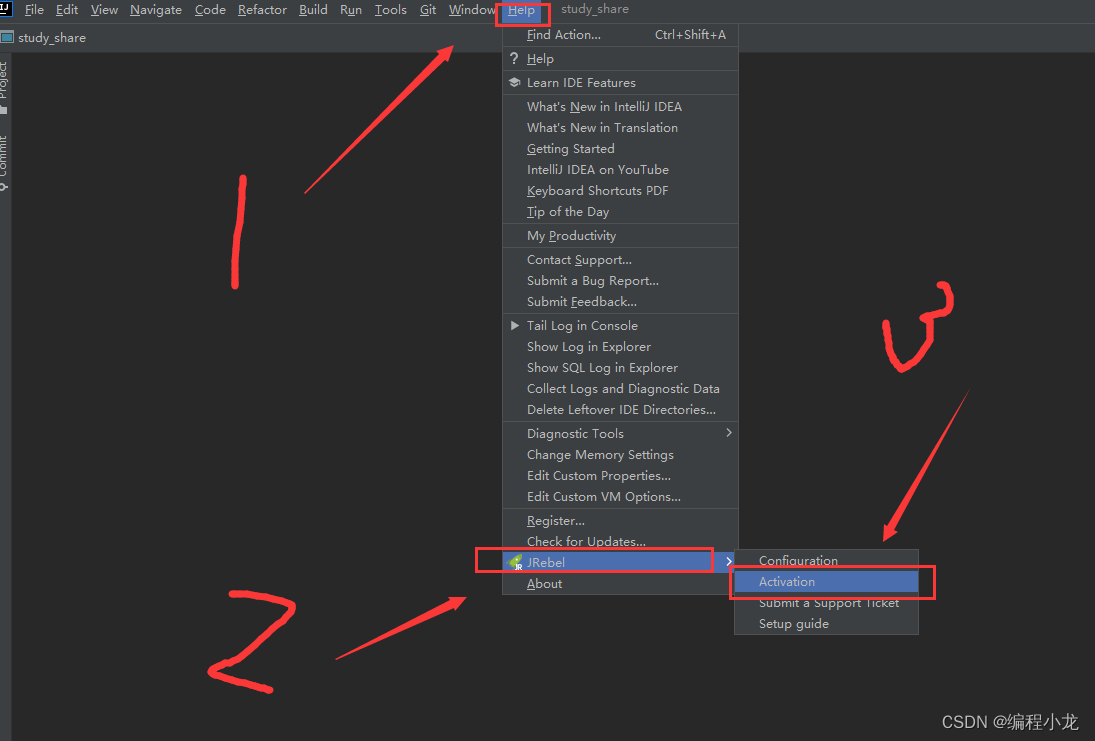
注意,如果之前激活过插件,可以通过如下操作重新打开激活窗口

激活插件
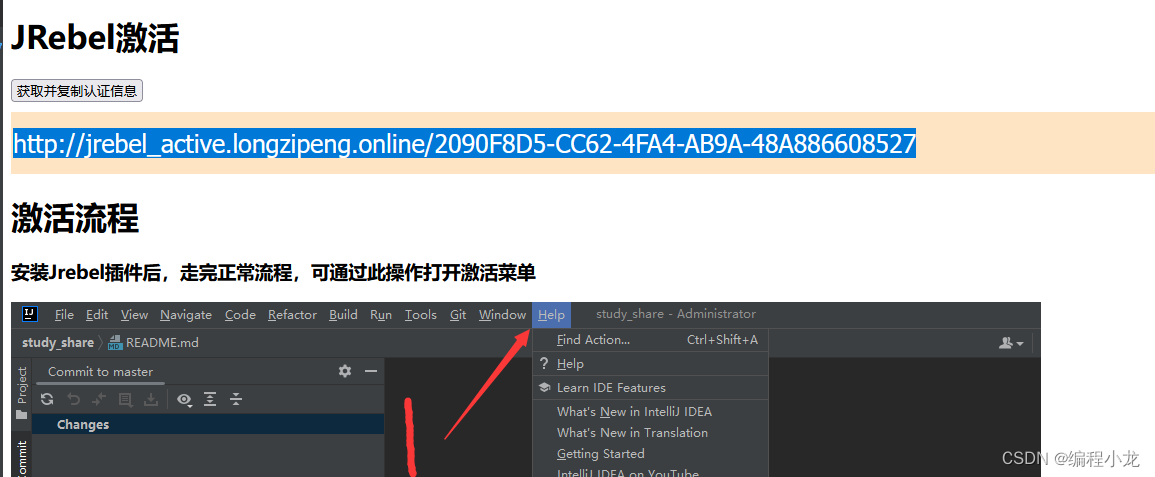
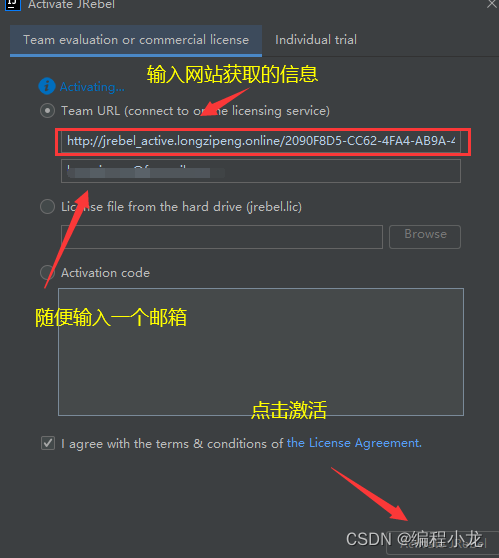
1.去这个网站jrebel.longzipeng.online获取认证信息
- 输入复制的url内容
- 随便输入一个邮箱,点击激活即可


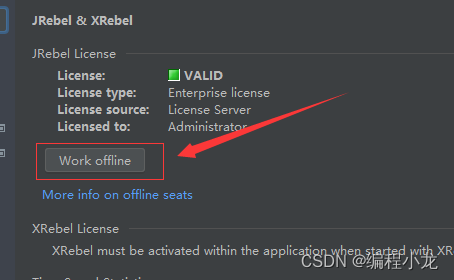
2.设置work offline
-
点击顶部菜单help=>jrebel=>configuration

-
点击Work offline完成激活

-
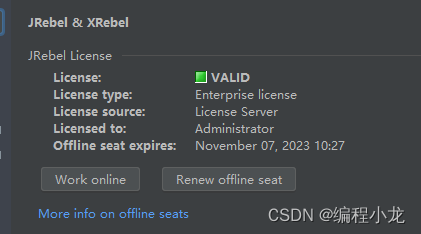
最终显示如图所示

插件使用
设置项目热更新
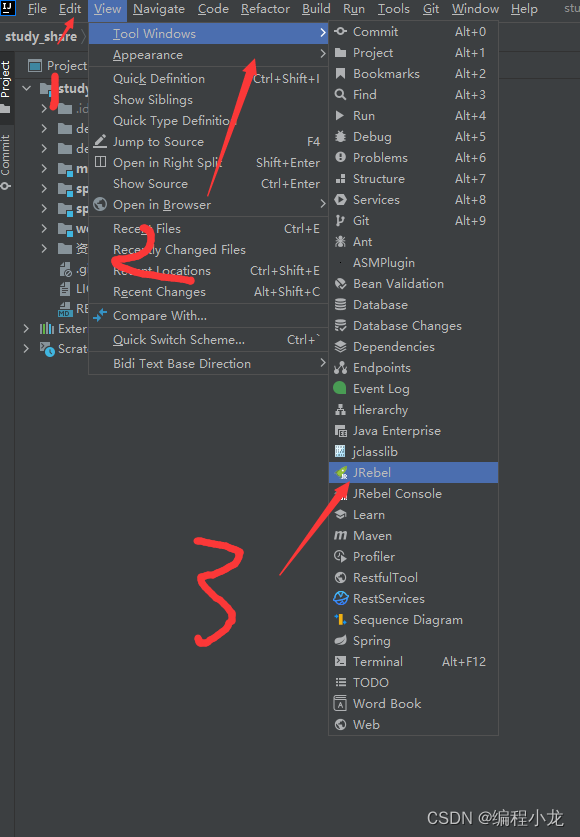
1.首先我们弄出JRebel的控制窗口,点击顶部菜单栏中的 View => Tool Windows => JRebel

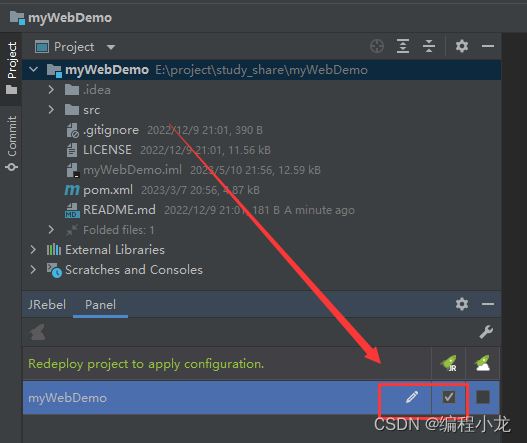
2.然后我们在新出来的JRebel窗口中,勾选上myWebDemo的热部署配置

热更新说明
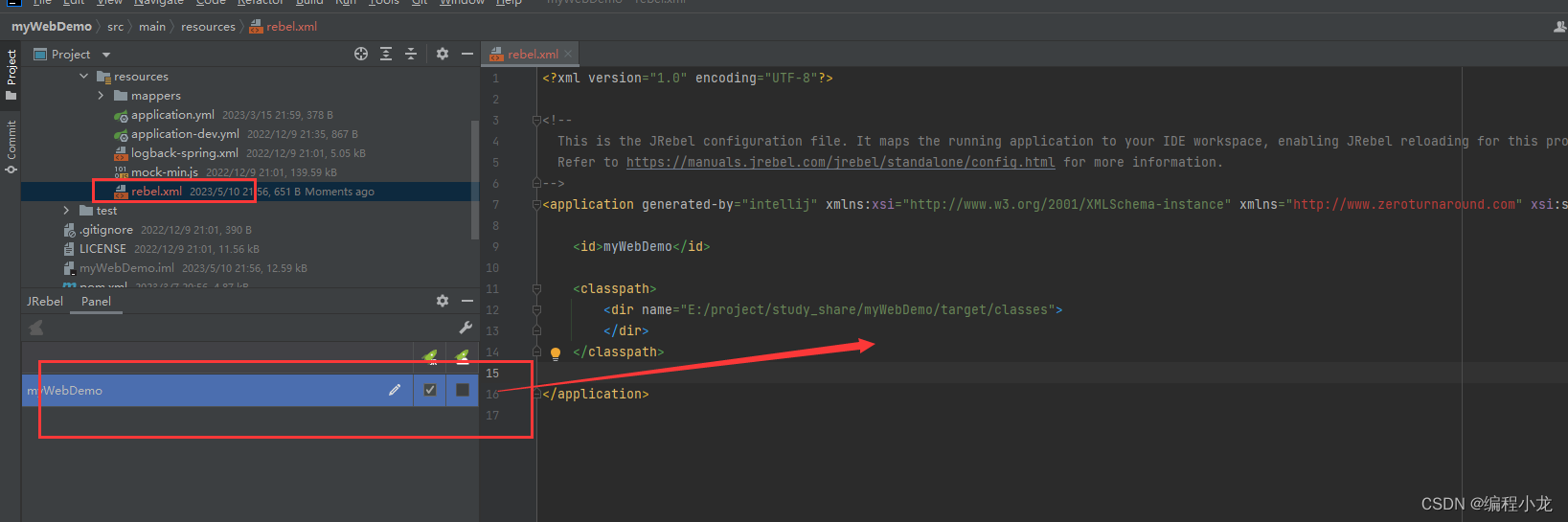
这时你会发现工程目录下的resources目录下多了一个rebel.xml文件,里面配置了一个dir的路径对应着我们工程编译后生成的字节码文件
- 如果后续项目在其他电脑上,文件工作目录修改了,可以删除这个文件,重新在JRebel中操作

演示热更新
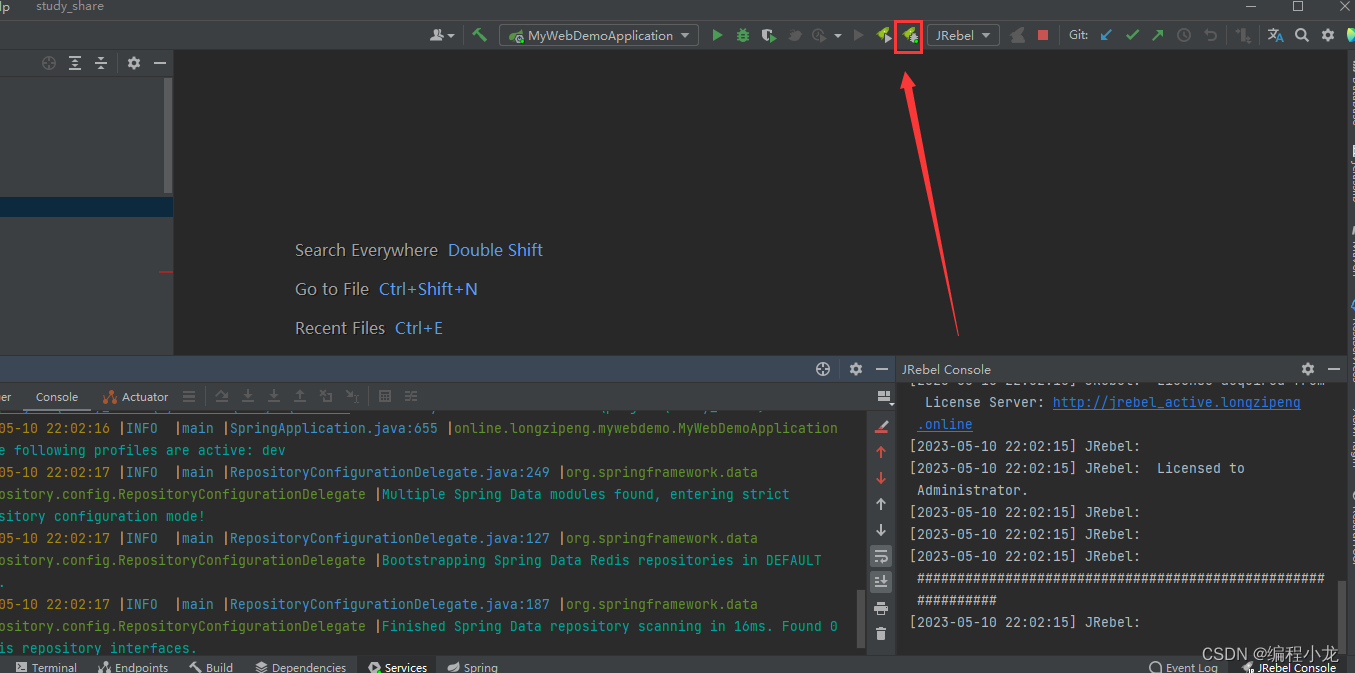
1.我们后续启动项目使用这里多出来的两个按钮,这里我使用debug启动,如下所示:

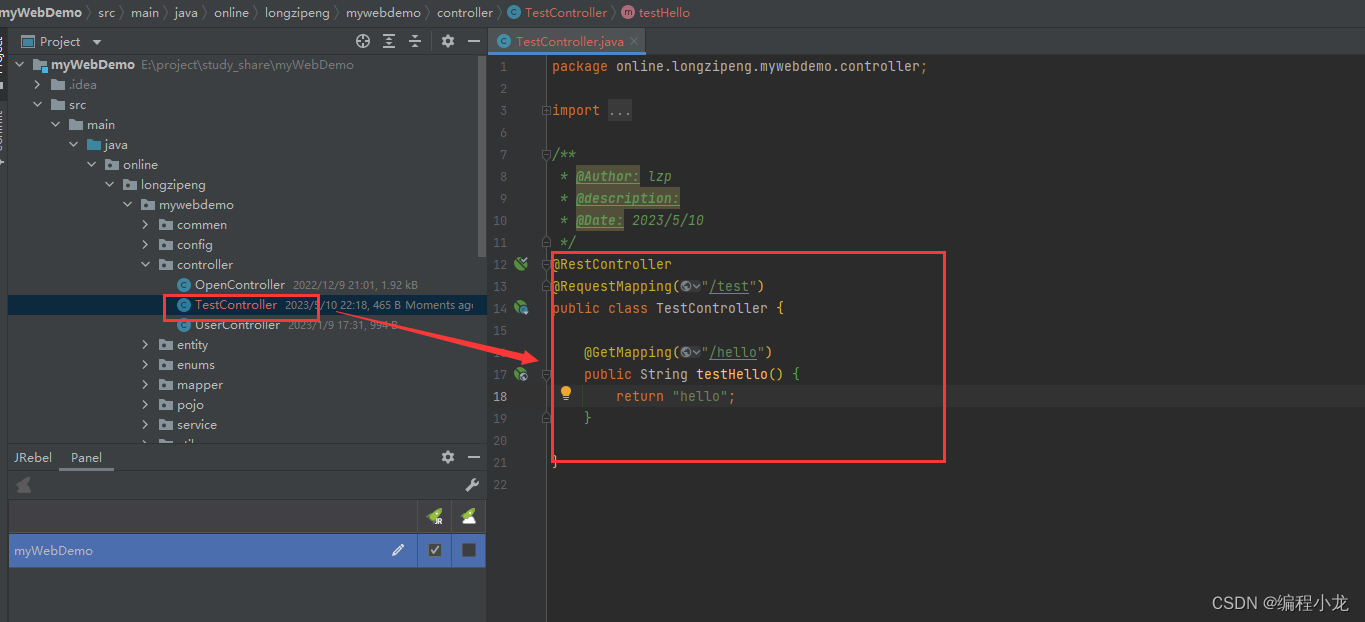
2.我们直接新建一个TestController,然后在里面补充一个测试接口,如下所示:

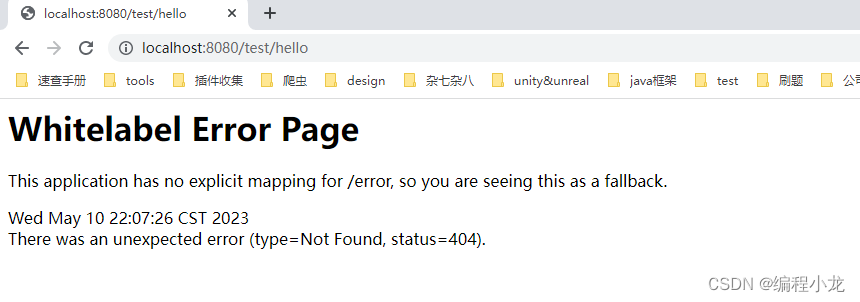
3.我们直接在浏览器上访问新添加的接口,显然是访问不到的

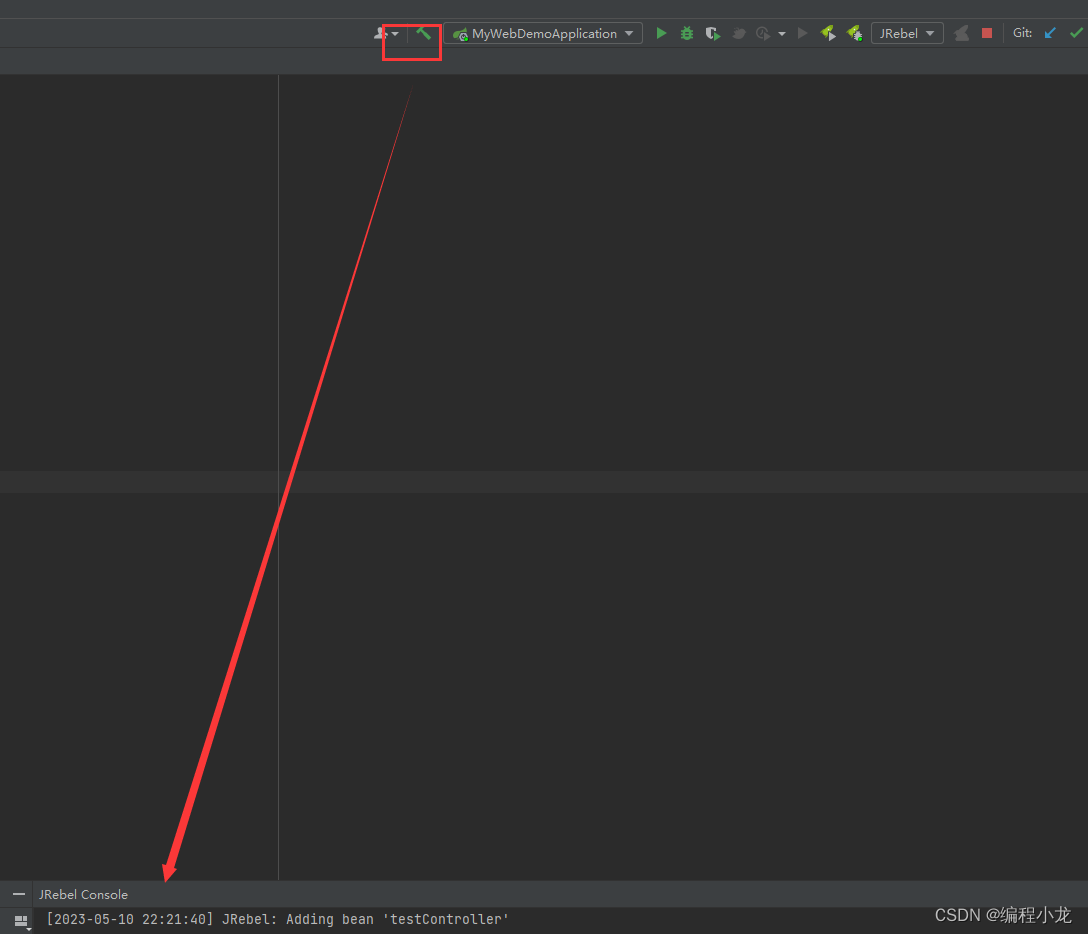
4.此时我们只需要点击右上角的绿色小锤子,就可实现热部署,如下所示:
- JRebel的控制台输出内容,添加了一个testController的bean

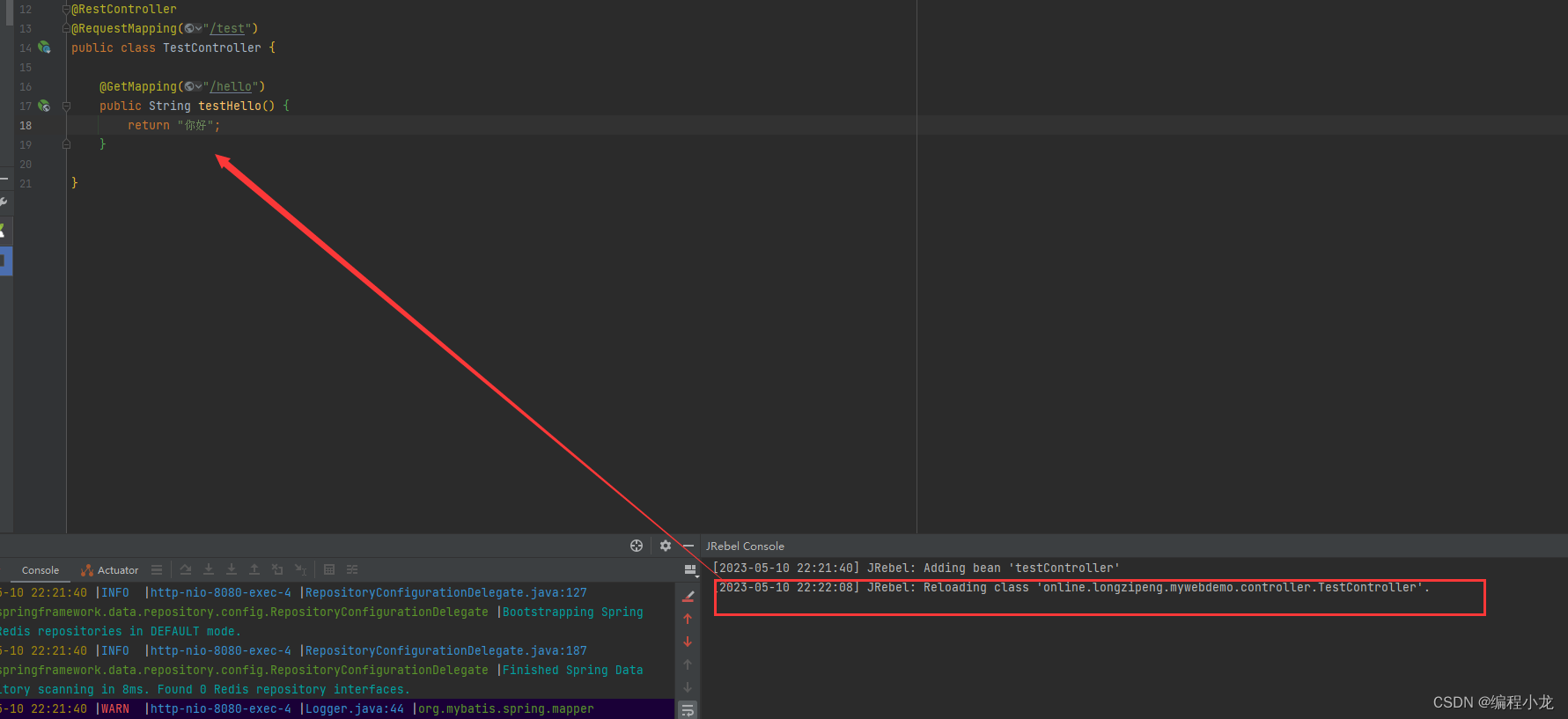
5.现在如果我们直接改动testController的内容,保存后,JRebel会监听修改的内容,自动更新,如下:

6.此时我们直接在浏览器中访问,完全没有问题






















 2093
2093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








