1首先一般在src下新建types文件夹,用来存放接口类型

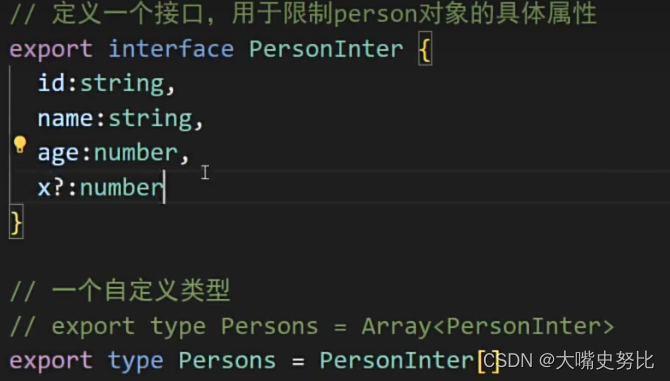
2定义一个接口,用于限制person对象的具体属性
当需要用这个类型形成数组时,有2种写法
export type Persons = Array<PersonInter>
export type Persons = PersonInter[]

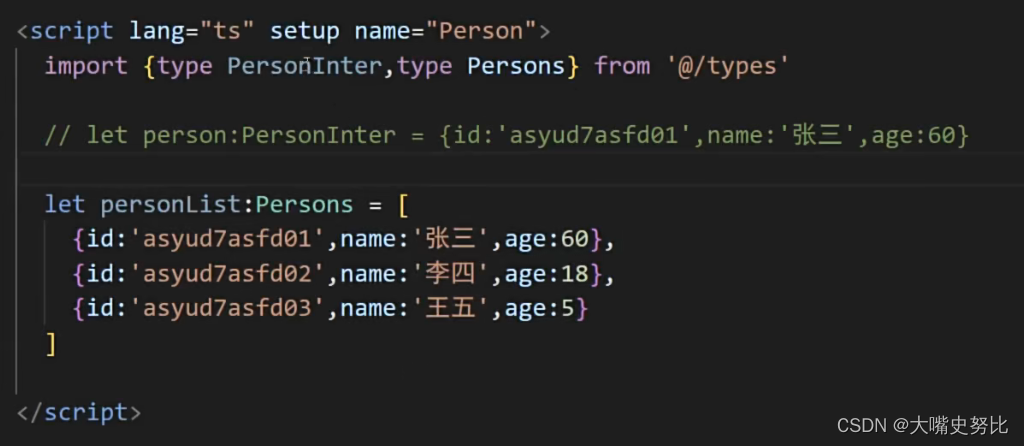
3在文件中使用接口,需要先引入
首先需要加上 type 前缀
其次引入了必须使用!
然后在定义的变量后用:type的形式,申明接口

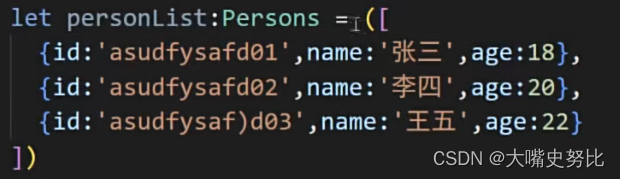
4如何结合reactive和泛型
有2种写法
第一种

第二种

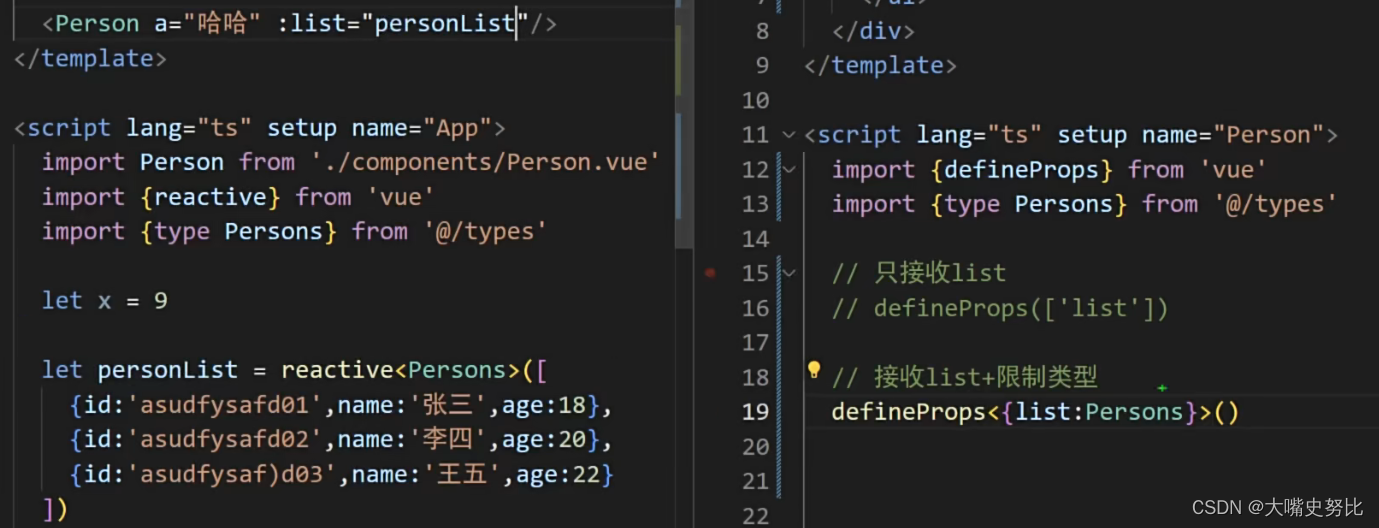
5defineProps和泛型结合使用
<Person a="哈哈” :list="personList"/> //父亲传给儿子list数据
defineProps<{list:Persons}>() //儿子接受数据的时候,用泛型加以限制,表示我接受的名为list的数据只接受Persons类型









 本文介绍了在JavaScript开发中如何创建和管理接口类型,包括在src/types文件夹中定义接口、数组形式的使用,以及如何在Reactive编程和React组件中结合泛型进行父子组件之间的数据传递。重点讲解了`exporttype`、`PersonInter`和`defineProps`的用法。
本文介绍了在JavaScript开发中如何创建和管理接口类型,包括在src/types文件夹中定义接口、数组形式的使用,以及如何在Reactive编程和React组件中结合泛型进行父子组件之间的数据传递。重点讲解了`exporttype`、`PersonInter`和`defineProps`的用法。














 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








