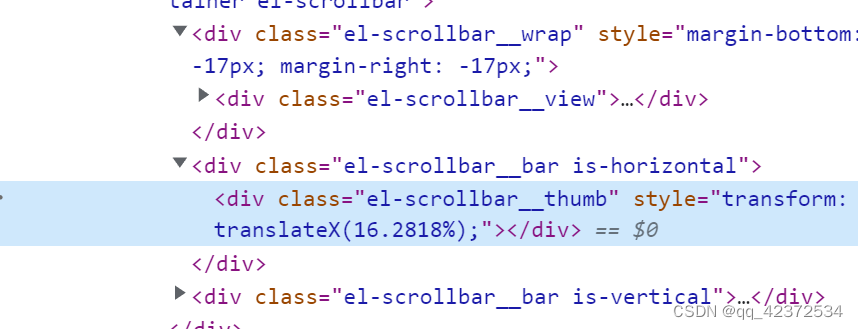
问题描述:在对照vue-admin-elementd的源码使用el-scrollbar时,在水平滚动条上出现如下的问题: 由于el-scrollbar的子元素宽度是动态变化的,所以在页面初始化后再去增加tag标签页的个数造成宽度超过容器,但是此时水平滚动条没有出现,查看文档结构,发现此时的.el-scrollbar__thumb为宽度为0
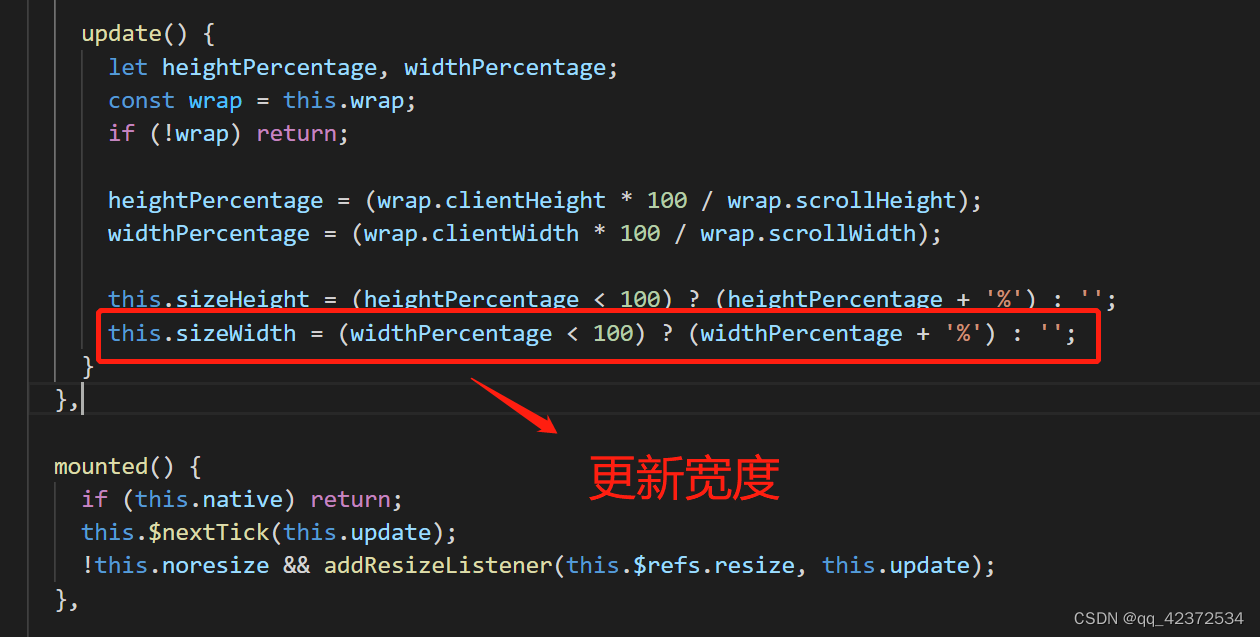
查阅源码得知

于是在点击菜单时,tag发生变化时调用el-scrollbar的update方法即可
this.$refs.scrollPane.$refs.scrollContainer.update()





















 3834
3834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








