1、官网地址
pdf.js官网(http://mozilla.github.io/pdf.js/)
pdf.js源码(https://github.com/mozilla/pdf.js)

版本选择:点击Tags

2、选择对应版本zip包下载、解压

在进行npm install之前
(注意:node.js版本要控制到10以下,要不gulp会报错,导致打包失败)
但也有其他解决办法:
方法1
1.如果你的项目不需要经常npm install,可以在package.json文件的同级目录下新建一个npm-shrinkwrap.json文件。
2.里面需要包含的内容:
{
"dependencies": {
"graceful-fs": {
"version": "4.2.3"
}
}
}注意这个文件在执行过一次npm install以后,下次再执行就没有效果了。
方法2
在你的package.json文件里加入以下代码:
{
// Your current package.json
"scripts": {
// Your current package.json scripts
"preinstall": "npx npm-force-resolutions"
},
"resolutions": {
"graceful-fs": "4.2.3"
}
}3、运行和打包
按照README.md文档中的运行和打包方式进行运行和打包
4、使用总结
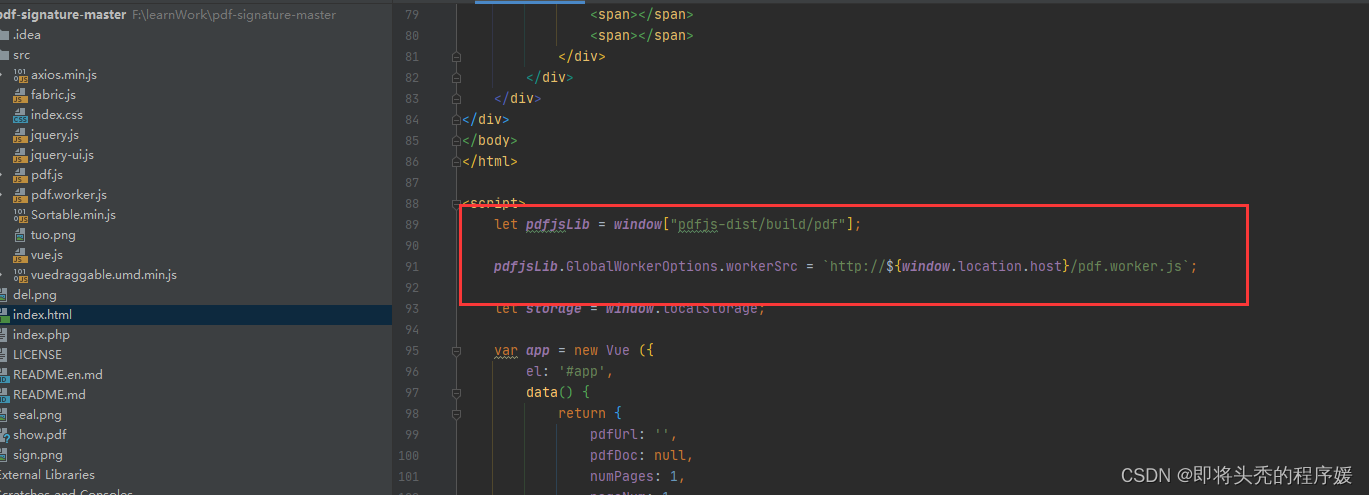
如果是vue项目,大多都是使用别人封装好的pdfjs-dist,直接下载依赖就行,使用十分方便,但也会存在问题,比如:如果有项目需求需要展示电子印章图片的,那么稳定版本2.0.943就不支持,2.9.359这个版本之后就修复了此问题,但是同时也会带来高版本的语法不兼容问题,导致项目运行不起来,即使尝试引入编译好的文件,运行不报错,但是也无法做到预览,所以建议是拷贝源码的js文件,用最原生的js引入方式去引入



window,代表引入本地的js,pdf.js源码里面导出的名字就叫pdfjs-dist/build/pdf,所以直接引入即可

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








