开始很懵逼为什么v-for会有三个元素,明明两个就够用了,然后我尝试了一下,用数组存对象然后使用三个元素,index总取不出来。
代码如下:
<div id="app">
<ul>
<li v-for="(v,k,index) in users">
{{v}}====={{k}}====={{index}}
</li>
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm =new Vue({
el:"#app",
data:{
users:[
{name:"朱少鹏1",gender:"男",age:"22"},
{name:"朱少鹏2",gender:"男",age:"22"},
{name:"朱少鹏3",gender:"男",age:"22"},
]
}
})
</script>
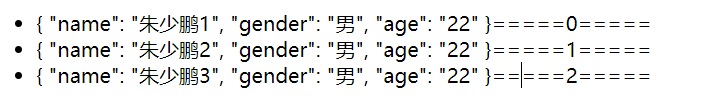
展示结果如下,这是因为v-for="(v,k,index)在数组里面只存在两个值,value和key,第三个值并不需要,也就是我这里的k其实是index。

但是,如果情况变成这样。
<div id="app">
<ul>
<li v-for="(user,userkey) in users">
遍历键和对象:{{userkey}}===={{user}}<br/>
遍历对象的每一个属性:
<span v-for="(value,key,index) in user"> {{index}}===={{key}}===={{value}}</span>
</li>
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
let vm =new Vue({
el:"#app",
data:{
users:[
{name:"朱少鹏1",gender:"男",age:"22"},
{name:"朱少鹏2",gender:"男",age:"22"},
{name:"朱少鹏3",gender:"男",age:"22"},
]
}
})
</script>

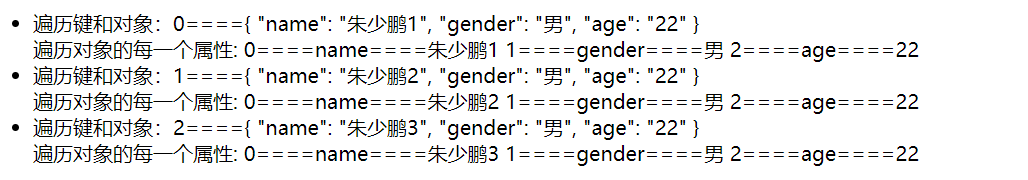
此时的 (value,key,index)分别代表值,属性名和索引,也就是说k,v,index不是你来定义的而是vue自己去判断他有几个可用属性再去给你value index 或者是 value key index





















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








