第一步 创建vue项目
vue create plugin-dev
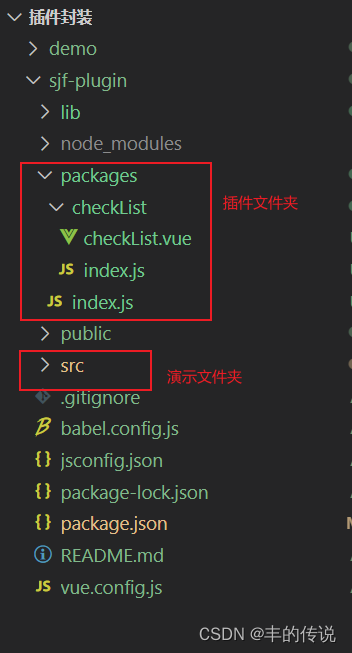
新建 packages文件夹

创建插件包
sjf-plugin\packages\checkList\
checkList.vue checkList.vue是组件代码
index.js 插件的单独引入
// 引入组件
import checkList from './checkList.vue'
// 为组件提供 install 安装方法,供按需引入
checkList.install = (Vue) => {
Vue.component(checkList.name, checkList)
}
// 导出组件
export default checkListsjf-plugin\packages\index.js 总的外层js的单独编写
import checkList from './checkList/checkList.vue'
// 存储组件列表
const components = [
checkList
]
/*
定义install 方法,接收Vue作为参数,如果使用use注册插件,则所有的组件都将被注册
*/
const install = function (Vue) {
// 判断是否安装
if (install.installed) { return }
// 遍历所有组件
components.map(item => {
Vue.component(item.name, item)
})
}
// 判断是否引入文件
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
}
export default {
install,
checkList
}运行命令
"build-lib": "vue-cli-service build --target lib --name sjf --dest lib packages/index.js"
--target <类型> --name <文件名> --dest <文件夹名> <生成文件的路径>
packages.json 配置文件
{
"name": "songjiafeng",//项目名称
"version": "0.1.2",//版本号更新时要修改
"private": false,//是否是私有 发布时要改成false
"main":"lib/sjf.umd.min.js",//入口文件,该字段需指向我们最终编译后的包文件。
"keywords":[//npm 搜索的关键字
"vue",
"check"
],
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"build-lib": "vue-cli-service build --target lib --name sjf --dest lib packages/index.js"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13",
"vue-router": "^4.0.3",
"vuex": "^4.0.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-plugin-vuex": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"sass": "^1.32.7",
"sass-loader": "^12.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
发布时的问题
1,npm login
输入 没有账户的话去 npm官网注册
用户名
密码
邮箱
如果登录失败可能是协议错了 记得改成 https
2,npm publish 发布






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








