最近在做一个前后端分离的项目,前端需要使用到富文本编辑器,自己踩了很多坑,花了一个晚上,总结了一下,如何将UEditor导入到前端项目中。以后应该会记录一些使用方式。
一、下载源码
二、编译生成ueditor.all.js文件
- 进入解压目录

- 需要使用npm来编译(安装node.js)
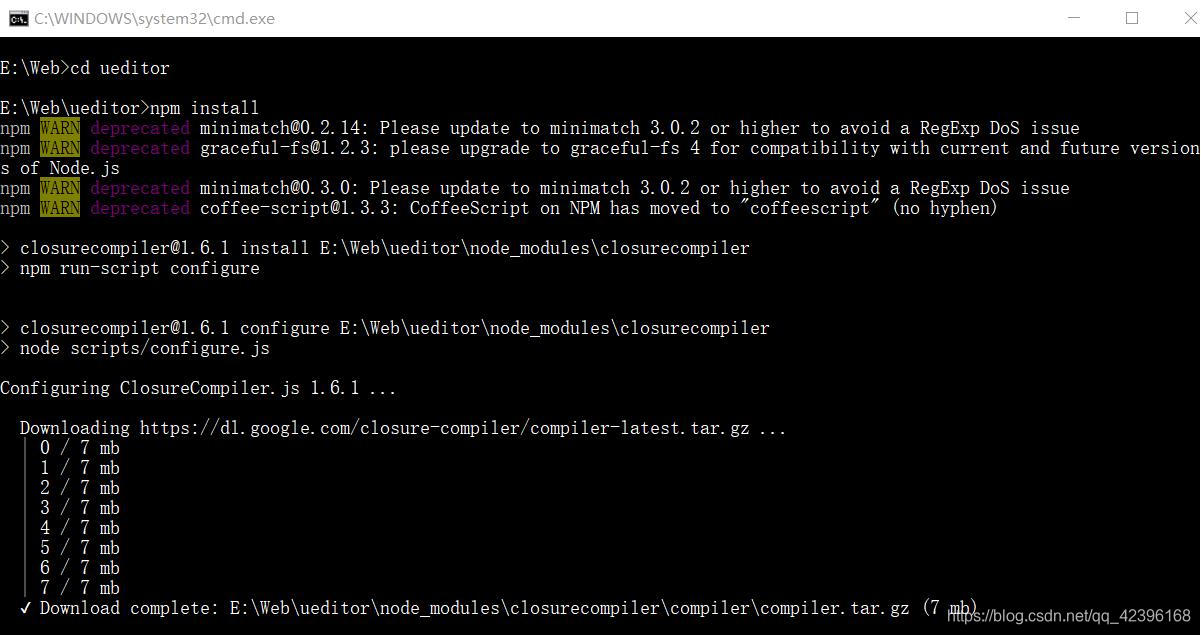
进入到当前文件夹,执行npm install命令,产生如下信息

- 再执行grunt default命令
-
安装grunt,执行
npm install -g grunt-cli -
查看是否安装成功
grunt --version -
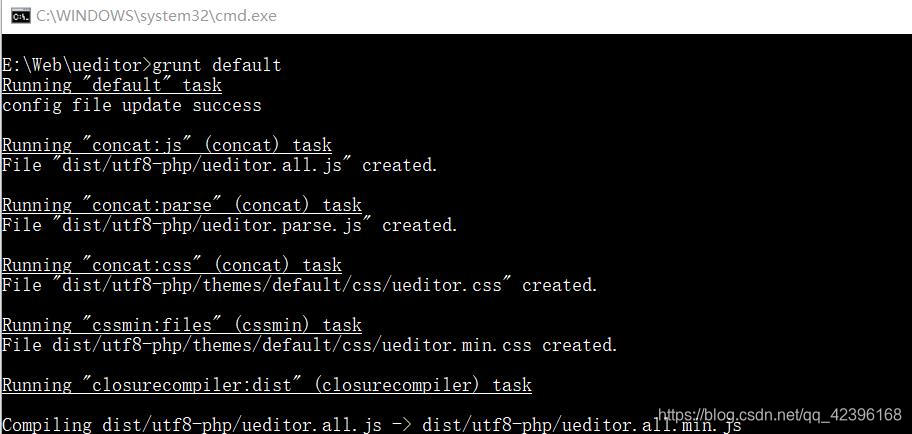
执行grunt default命令,可以看到ueditor.all.js已经生成了

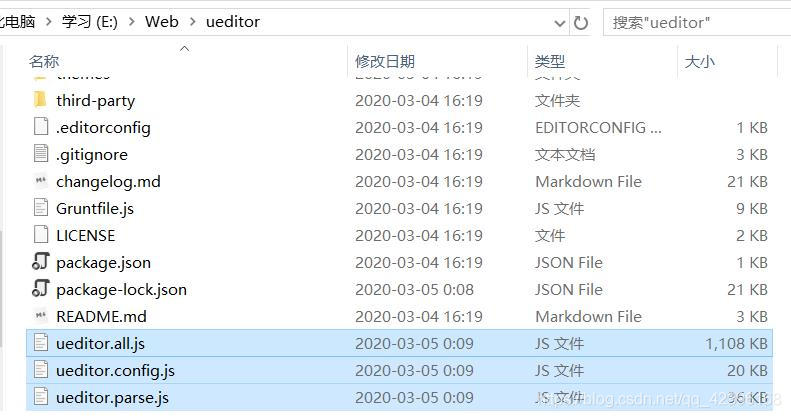
生成的文件在这里

-
- 用生成的3个js文件替换掉/ueditor/目录下的文件

到此为止,ueditor的源码已经编译成功,可以直接导入项目使用
三、将UEditor导入到前端项目中
- 配制ueditor.config.js的URL
这个URL默认配制即可获取当前服务器中ueditor的位置

- 在需要使用编辑器的html页面,引入相关依赖
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.js"></script>
<script type="text/javascript" charset="utf-8" src="static/ueditor/lang/zh-cn/zh-cn.js"></script>

- 在页面中使用富文本编辑框(第一个script标签用于定位,第二个用于做相应配制)
<script type="text/javascript" id="editor1" style="width: 100%;"></script>
<script type="text/javascript">
var ue = UE.getEditor('editor1',{});
</script>
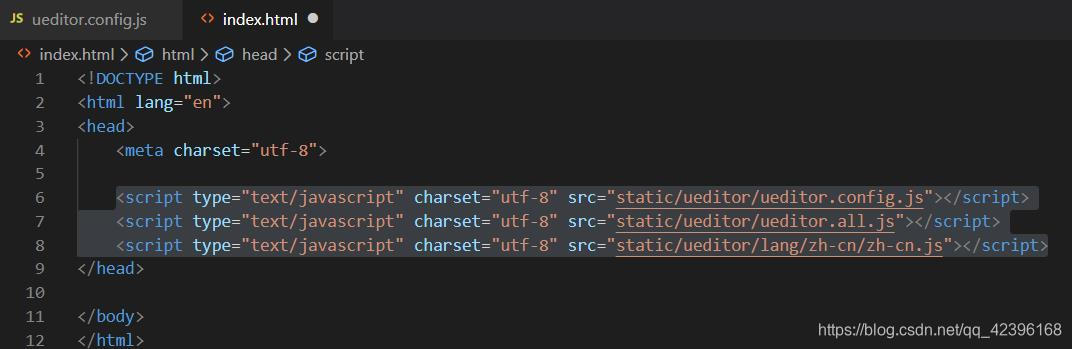
- 完整index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="static/ueditor/ueditor.all.js"></script>
<script type="text/javascript" charset="utf-8" src="static/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<script type="text/javascript" id="editor1" style="width: 100%;"></script>
<script type="text/javascript">
var ue = UE.getEditor('editor1',{});
</script>
</body>
</html>
-
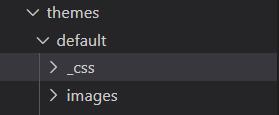
有一个bug,需要改正
http://127.0.0.1:8089/Test/static/ueditor/themes/default/css/ueditor.css fails,check the url settings of file ueditor.config.js

在/ueditor/themes/default/下的文件名错了,去掉下划线改为css即可 -
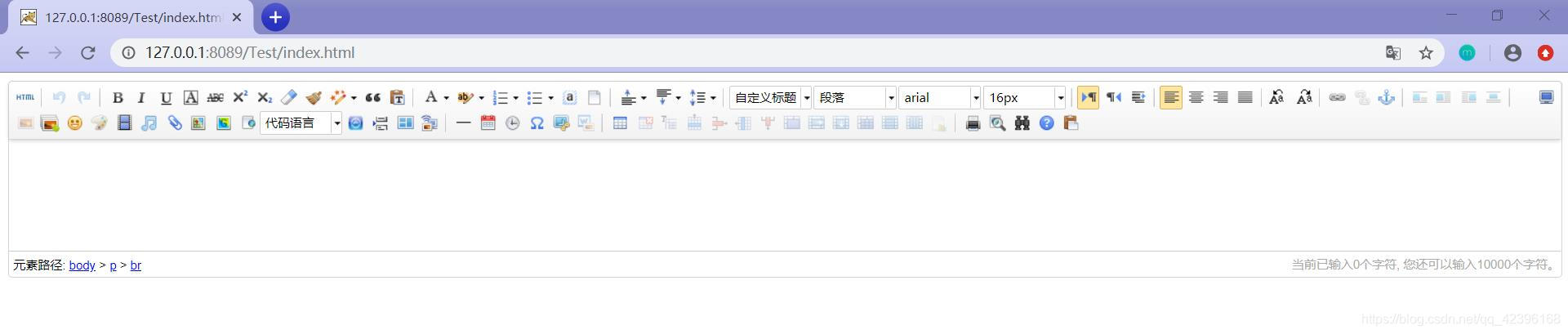
成功导入

附:
需要了解一些技术:
node.js中npm的使用
配制tomcat服务器运行前端页面























 1322
1322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








