jQuery点击查看更多图片
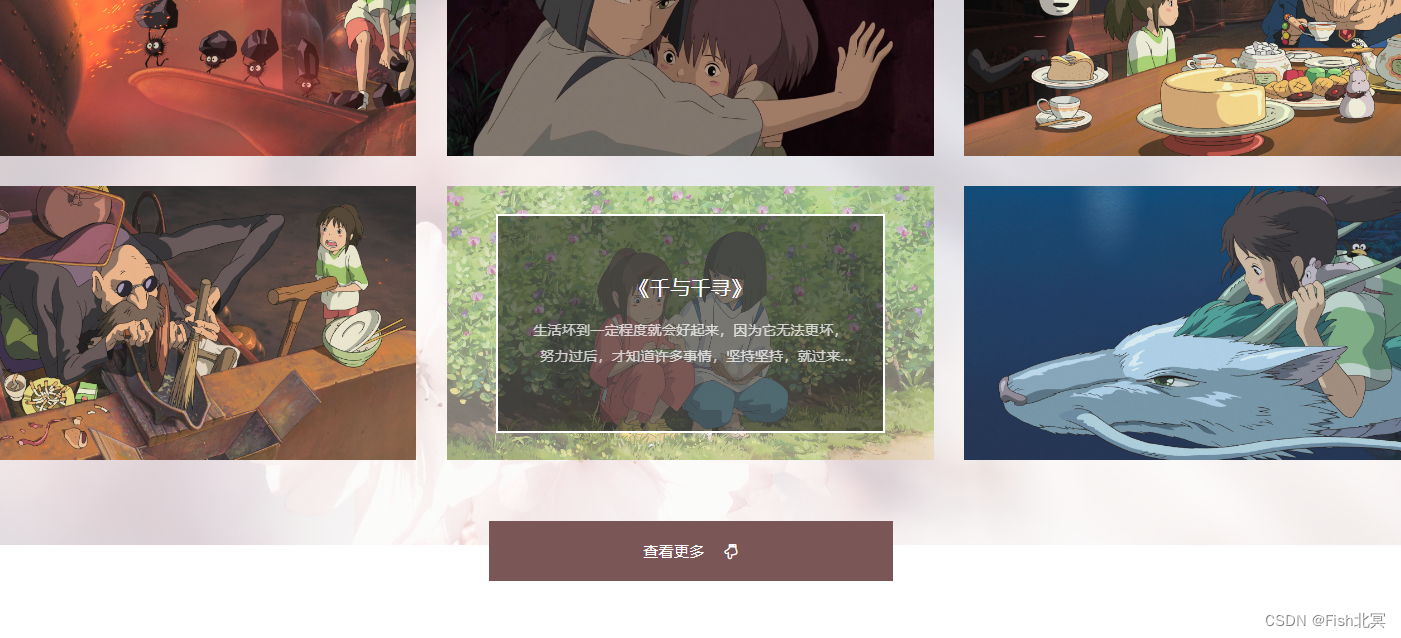
演示效果:

jQuery点击查看更多
HTML代码:
<div class="gallerywrap">
<div class="gallerytl gallery-icont">
<h3>《千与千寻》</h3>
<h4>再漫长的故事,也有完结的时候;行驶的再慢的列车,也有一个又一个的站台;再亲密无间的旅伴,也有分开的时候。<br>旅途上经历的事情,可能会被我们遗忘;旅途上学到的东西,我们却会将它记在心间。</h4>
</div>
<div class="gallery gallery-icont">
<a href="javascript:;" class="item">
<img src="img/img01.jpg" />
<div class="textbox">
<div>
<h3>《千与千寻》</h3>
<h4>不管前方的路有多苦,只要走的方向正确,不管多么崎岖不平,都比站在原地更接近幸福。</h4>
</div>
</div>
</a>
<a href="javascript:;" class="item">
<img src="img/img02.jpg" />
<div class="textbox">
<div>
<h3>《千与千寻》</h3>
<h4>因为遇见你,我才知道我也能具有美丽的记忆。所以,无论你怎样对待我,我都会用心去宽恕你的恨,用心去铭记你的好。</h4>
</div>
</div>
</a>
<a href="javascript:;" class="item">
<img src="img/img03.jpg" />
<div class="textbox">
<div>
<h3>《千与千寻》</h3>
<h4>这世上有一条路无论如何也不能走,那就是歧途,只要走错一步结果都会是粉身碎骨</h4>
</div>
</div>
</a>
<a href="javascript:;" class="item">
<img src="img/img04.jpg" />
<div class="textbox">
<div>
<h3>《千与千寻》</h3>
<h4>这个世界真的很现实,每个人都在为着同一个目的,不惜一切代价努力着,心甘情愿的成为金钱的奴隶,死心蹋地的付出</h4>
</div>
</div>
</a>
<a href="javascript:;" class="item">
<img src="img/img05.jpg" />
<div class="textbox">
<div>
<h3>《千与千寻》</h3>
<h4>生活坏到一定程度就会好起来,因为它无法更坏,努力过后,才知道许多事情,坚持坚持,就过来了。</h4>
</div>
</div>
</a>
<a href="javascript:;" class="item">
<img src="img/img06.jpg" />
<div class="textbox">
<div>
<h3>《千与千寻》</h3>
<h4>曾经发生过的事情不可能忘记,只不过是想不起而已。</h4>
</div>
</div>
</a>
</div>
<a href="javascript:;" class="more01 moreload" onClick="moreload.loadMore();">查看更多<i class="fa fa-hand-o-down" aria-hidden="true"></i></a>
</div>
CSS样式:
/* 点击加载更多 */
.gallerywrap{width: 100%;box-sizing: border-box;padding: 80px 0;}
.gallerywrap:after{content: '';display: block;width: 100%;height: 100%;position: absolute;top: 0;left: 0;background: url(../img/bgone.jpg)no-repeat fixed;background-size: cover;opacity: 0.3;z-index: 0;}
/* gallery-icont */
.gallery-icont{width: 80%;}
.gallerytl{position: relative;margin: auto;z-index: 1;text-align: center;margin-bottom: 50px;}
.gallerytl h3{font-size: 36px;color: #7A5656;margin-bottom: 30px;}
.gallerytl h4{font-size: 16px;color: #666666;line-height: 30px;}
/* gallery */
.gallery{position: relative;margin: auto;z-index: 1;display: flex;display: -webkit-flex;-webkit-flex-wrap: wrap;flex-wrap: wrap;}
.gallery .item{display: block;width: 32%;margin-right: 2%;margin-bottom: 2%;overflow: hidden;position: relative;}
.gallery .item:nth-of-type(3n){margin-right: 0;}
.gallery .item img{display: block;width: 100%;transition: all .6s;transform: scale(1.1);-webkit-transform: scale(1.1);}
.gallery .item:hover img{transform: scale(1);-webkit-transform: scale(1);opacity: 0.6;}
.gallery .item .textbox{width: 80%;height: 80%;position: absolute;top: 10%;left: 10%;box-sizing: border-box;background-color: rgba(0,0,0,0.5);border: 2px solid #FFFFFF;display: flex;display: -webkit-flex;-webkit-align-items: center;align-items: center;padding: 0 30px;text-align: center;transform: scale(1.5);-webkit-transform: scale(1.5);transition: all .4s ease-in-out;opacity: 0;}
.gallery .item .textbox h3{font-size: 20px;color: #FFFFFF;}
.gallery .item .textbox h4{font-size: 14px;line-height: 26px;color: #FFFFFF;margin-top: 20px;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;overflow: hidden;opacity: 0.75;}
.gallery .item:hover .textbox{transform: scale(1);-webkit-transform: scale(1);opacity: 1;}
/* more01 */
.more01{position: relative;display: block;width: 400px;height: 56px;line-height: 56px;text-align: center;z-index: 2;background-color: #7A5656;color: #FFFFFF;font-size: 15px;transition: all .5s;border: 2px solid #7A5656;}
.more01 i{font-size: inherit;color: inherit;margin-left: 20px;}
.more01:after{content: '';display: block;width: 50%;height: 100%;position: absolute;top: 0;left: 50%;transform: translateX(-50%);transition: all .3s;-webkit-transform: translateX(-50%);background-color: transparent;z-index: -1;}
.more01:hover:after{width: 100%;background-color: #FFFFFF;}
.more01:hover{color: #7A5656; box-shadow: 3px 3px 8px 4px rgba(0,0,0,0.15);}
.gallerywrap .more01{margin: 30px auto 0;}
jQuery代码:
<script>
var _content = []; //临时存储li循环内容
var moreload = {
_default:6, //默认显示图片个数
_loading:3, //每次点击按钮后加载的个数
init:function(){
var lis = $(".gallery .item");
$(".gallery").html("");
for(var n=0;n<moreload._default;n++){
lis.eq(n).appendTo(".gallery");
}
$(".gallery img").each(function(){
$(this).attr('src',$(this).attr('realSrc'));
})
for(var i=moreload._default;i<lis.length;i++){
_content.push(lis.eq(i));
}
$(".moreload .hidden").html("");
},
loadMore:function(){
var mLis = $(".gallerywrap .gallery .item").length;
for(var i =0;i<moreload._loading;i++){
var target = _content.shift();
if(!target){
$('.gallerywrap .moreload').css("display","none");
break;
}
$(".gallerywrap .gallery").append(target);
$(".gallerywrap .gallery img").eq(mLis+i).each(function(){
$(this).attr('src',$(this).attr('realSrc'));
});
}
}
}
moreload.init();
</script>
























 3940
3940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








