插件描述:
toastr是非阻塞通知的JavaScript库。jQuery是必需的。我们的目标是创建一个简单的核心库,可以自定义和扩展。
官网下载:http://codeseven.github.io/toastr/
引用:

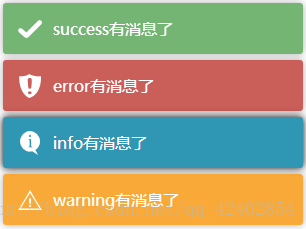
效果:

练习:可自定义参数配置。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>toastr弹窗</title>
</head>
<link rel="stylesheet" href="./plugins/toastr/toastr.css" type="text/css">
<script type="text/javascript" src="./js/jquery-3.3.1.min.js"></script> <!-- 需要先引入jquery -->
<script type="text/javascript" src="./plugins/toastr/toastr.js"></script>
<body>
<div>
<ul>
<li><button type="button" onclick="success1()">success</button></li>
<li><button type="button" onclick="error1()">error</button></li>
<li><button type="button" onclick="info1()">info</button></li>
<li><button type="button" onclick="warning1()">warning</button></li>
</ul>
</div>
</body>
<script type="text/javascript">
/*
参数说明:
positionClass,消息框在页面显示的位置
toast-top-left 顶端左边
toast-top-right 顶端右边
toast-top-center 顶端中间
toast-top-full-width 顶端,宽度铺满整个屏幕
toast-botton-right
toast-bottom-left
toast-bottom-center
toast-bottom-full-width
*/
$(function(){ //自定义参数
toastr.options = {
closeButton: false, //是否显示关闭按钮(提示框右上角关闭按钮)。
debug: false, //是否为调试。
progressBar: true, //是否显示进度条(设置关闭的超时时间进度条)
positionClass: "toast-top-center", //消息框在页面显示的位置
onclick: null, //点击消息框自定义事件
showDuration: "300", //显示动作时间
hideDuration: "1000", //隐藏动作时间
timeOut: "2000", //自动关闭超时时间
extendedTimeOut: "1000",
showEasing: "swing",
hideEasing: "linear",
showMethod: "fadeIn", //显示的方式,和jquery相同
hideMethod: "fadeOut" //隐藏的方式,和jquery相同
//等其他参数
};
});
function success1(){
toastr.success('success有消息了'); //ajax回调函数 toastr.success(data.message);
}
function error1(){
toastr.error('error有消息了');
}
function info1(){
toastr.info('info有消息了');
}
function warning1(){
toastr.warning('warning有消息了');
}
</script>
</html>









 本文介绍了一个非阻塞通知的JavaScript库toastr.js的使用方法。该库允许自定义和扩展,文中提供了基本示例代码及如何配置参数来改变通知框的外观和行为。
本文介绍了一个非阻塞通知的JavaScript库toastr.js的使用方法。该库允许自定义和扩展,文中提供了基本示例代码及如何配置参数来改变通知框的外观和行为。
















 355
355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








