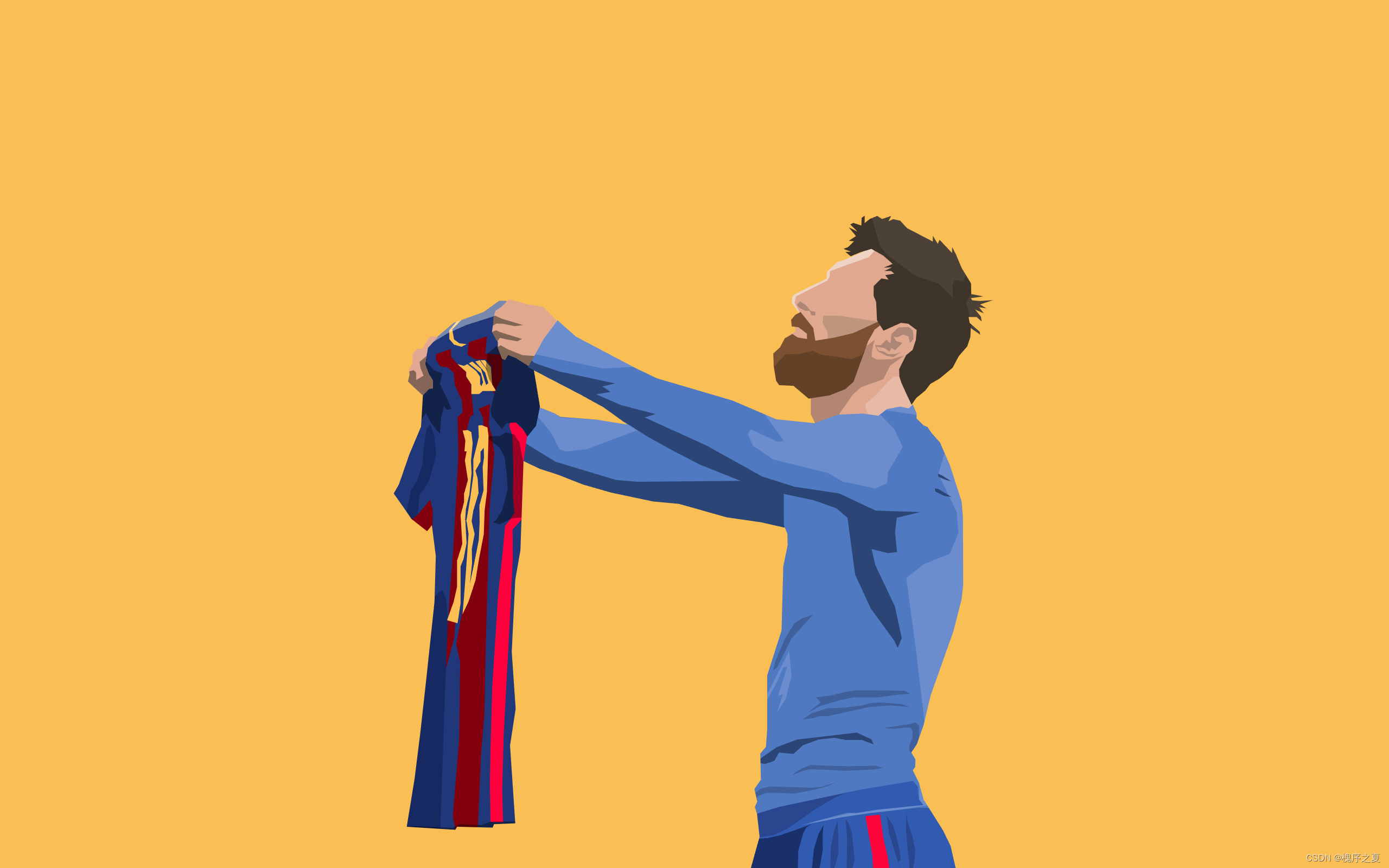
预览图

HTML部分
<div class="cartoon">
<div class="head">
<div class="front-light"></div>
<div class="back-light"></div>
<div class="ear"></div>
<div class="cheek"></div>
<div class="nose"></div>
<div class="bear-shadow"></div>
</div>
<div class="beard">
<div class="bear-shadow"></div>
</div>
<div class="hair">
<div class="hair-dark"></div>
</div>
<div class="body">
<div class="body-light"></div>
<div class="body-dark"></div>
<div class="shorts">
<div class="shorts-lines"></div>
<div class="shorts-lines-dark"></div>
<div class="shorts-red"></div>
</div>
<div class="body-line body-line-1"></div>
<div class="body-line body-line-2"></div>
<div class="body-line body-line-3"></div>
<div class="body-line body-line-4"></div>
<div class="body-line body-line-5"></div>
<div class="body-dark-line body-dark-line-1"></div>
<div class="body-dark-line body-dark-line-2"></div>
</div>
<div class="jersey">
<div class="red red-1"></div>
<div class="red red-2"></div>
<div class="red red-3"></div>
<div class="dark-blue"></div>
<div class="bright-red"></div>
<div class="yellow yellow-1"></div>
<div class="yellow yellow-2"></div>
<div class="yellow yellow-3"></div>
<div class="zero"></div>
<div class="light-top"></div>
<div class="jersey-shadow"></div>
</div>
<div class="hand-1">
<div class="hand-1-shadow"></div>
</div>
<div class="body-top">
<div class="body">
<div class="body-light"></div>
<div class="body-dark"></div>
</div>
</div>
<div class="hand-2">
<div class="hand-2-shadow"></div>
</div>
</div>
CSS部分
html, body {
background: #fabf54;
}
.cartoon {
position: absolute;
bottom: 0%;
left: 50%;
transform: translate(-50%, 0%);
width: 90vmin;
height: 90vmin;
}
.cartoon div {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.body {
background: #4f79c1;
clip-path: polygon(57.00% 100.78%, 58.33% 96.00%, 58.00% 93.06%, 57.72% 92.19%, 58.03% 91.50%, 57.67% 89.89%, 58.50% 88.69%, 58.42% 85.36%, 59.14% 84.50%, 59.31% 82.19%, 59.31% 75.31%, 61.14% 69.61%, 61.36% 61.39%, 61.92% 58.69%, 61.89% 57.25%, 61.58% 56.44%, 58.53% 55.75%, 54.11% 55.11%, 48.03% 53.39%, 44.69% 53.08%, 39.31% 51.94%, 35.75% 50.92%, 32.56% 49.67%, 30.17% 48.89%, 25.56% 46.69%, 27.86% 40.17%, 32.00% 41.75%, 32.86% 42.25%, 37.50% 42.61%, 41.44% 43.25%, 38.36% 41.03%, 35.39% 39.39%, 28.69% 35.90%, 30.69% 32.30%, 32.47% 29.89%, 34.81% 31.97%, 42.44% 36.00%, 45.17% 37.31%, 49.97% 38.72%, 54.89% 40.17%, 60.47% 42.56%, 65.36% 43.06%, 68.33% 41.97%, 71.56% 41.83%, 73.53% 42.11%, 74.64% 41.25%, 76.31% 40.94%, 77.44% 41.17%, 77.94% 40.67%, 78.42% 41.78%, 78.42% 42.44%, 79.28% 43.31%, 79.83% 43.56%, 80.31% 44.28%, 81.42% 45.53%, 82.67% 48.39%, 84.19% 53.08%, 84.36% 55.14%, 84.39% 63.78%, 84.19% 65.58%, 83.14% 69.69%, 80.22% 77.92%, 79.31% 81.75%, 78.44% 84.19%, 77.75% 85.22%, 78.28% 86.11%, 78.25% 87.06%, 77.94% 87.50%, 78.72% 89.06%, 79.33% 91.25%, 81.83% 95.22%, 82.78% 97.19%, 83.75% 101.42%)
}
.body-top {
clip-path: polygon(20% 20%, 40% 20%, 40% 40%, 20% 40%);
}
.body-light {
background: #6b8dcd;
clip-path: polygon(92.00% 12.22%, 89.44% 90.56%, 74.44% 92.78%, 63.78% 94.44%, 69.78% 93.00%, 78.78% 91.78%, 78.78% 89.33%, 80.11% 86.89%, 78.33% 72.00%, 77.11% 62.89%, 79.33% 61.11%, 82.67% 59.78%, 83.78% 57.11%, 83.56% 54.44%, 81.22% 49.56%, 83.22% 42.78%, 72.97% 41.14%, 75.58% 43.81%, 76.64% 46.14%, 74.78% 49.31%, 74.64% 50.75%, 73.14% 51.42%, 68.97% 50.53%, 67.03% 49.42%, 60.11% 47.72%, 57.47% 45.94%, 56.83% 44.44%, 57.17% 43.83%, 60.61% 45.42%, 61.42% 45.33%, 57.89% 40.39%, 43.33% 35.78%, 38.31% 36.06%, 27.78% 33.86%, 33.72% 27.56%, 24.25% 35.28%, 30.11% 41.06%, 32.25% 41.83%, 32.86% 42.33%, 38.25% 42.69%, 41.53% 43.28%, 42.67% 43.97%, 36.19% 46.39%, 33.58% 46.69%, 32.72% 46.39%, 31.72% 44.39%, 27.44% 39.11%, 21.75% 64.78%, 57.67% 81.00%, 62.11% 72.22%, 62.42% 75.44%, 61.67% 78.36%, 60.58% 80.06%, 61.33% 77.75%, 60.69% 78.00%, 61.86% 74.22%, 61.36% 74.33%, 60.44% 76.44%, 55.11% 85.89%, 7.78% 59.89%, 33.22% 4.11%);
}
.body-dark {
background: #2a4576;
clip-path: polygon(20.31% 45.67%, 56.97% 87.81%, 58.28% 86.53%, 59.00% 86.69%, 60.22% 86.28%, 60.81% 85.22%, 62.67% 85.39%, 63.89% 84.28%, 65.86% 83.56%, 67.92% 83.33%, 69.36% 83.61%, 71.42% 83.61%, 72.92% 84.17%, 72.64% 83.53%, 70.78% 82.67%, 63.11% 83.56%, 60.53% 84.53%, 57.00% 87.00%, 49.78% 68.67%, 61.89% 57.89%, 61.44% 56.00%, 61.42% 52.11%, 65.33% 52.94%, 68.19% 53.97%, 69.58% 55.17%, 70.56% 62.44%, 72.56% 66.78%, 75.56% 70.89%, 76.00% 71.83%, 76.53% 70.58%, 75.64% 66.50%, 73.14% 61.22%, 72.67% 59.17%, 74.75% 59.69%, 75.92% 59.56%, 75.67% 57.03%, 75.89% 55.17%, 78.89% 54.44%, 73.19% 54.25%, 68.53% 52.06%, 62.78% 51.19%, 58.67% 49.89%, 51.53% 45.92%, 43.64% 42.33%, 45.00% 41.89%, 40.61% 40.75%, 37.42% 39.36%, 39.25% 39.06%, 38.22% 38.36%, 39.83% 37.97%, 32.61% 36.42%, 29.47% 35.33%, 27.44% 33.33%, 25.78% 35.44%, 34.00% 39.67%, 41.22% 43.00%, 43.94% 44.75%, 47.50% 46.72%, 50.83% 48.42%, 55.89% 50.44%, 49.31% 50.50%, 42.67% 50.56%, 39.97% 50.33%, 32.22% 48.00%, 24.44% 43.22%)
}
.hair {
background: #4c4137;
clip-path: polygon(77.78% 40.69%, 77.14% 39.36%, 76.47% 37.86%, 76.22% 37.08%, 76.19% 36.14%, 77.08% 34.36%, 77.92% 33.67%, 78.33% 32.42%, 78.44% 31.14%, 77.36% 30.33%, 76.42% 30.22%, 74.19% 31.22%, 73.36% 29.89%, 73.25% 27.53%, 72.92% 26.75%, 72.94% 25.50%, 73.92% 24.53%, 74.83% 24.69%, 74.42% 24.11%, 75.58% 23.92%, 75.17% 23.58%, 74.28% 23.58%, 75.28% 23.11%, 74.25% 23.14%, 75.36% 22.67%, 74.17% 21.61%, 72.64% 20.75%, 71.25% 21.17%, 70.00% 21.69%, 69.31% 21.14%, 70.03% 21.11%, 69.06% 20.75%, 69.64% 20.53%, 70.42% 19.78%, 69.75% 19.72%, 70.67% 19.11%, 69.75% 18.00%, 70.86% 18.53%, 69.92% 17.61%, 70.33% 17.42%, 71.36% 17.75%, 71.39% 16.78%, 71.78% 16.50%, 71.78% 17.44%, 72.44% 16.92%, 73.39% 16.53%, 74.00% 16.92%, 75.17% 16.53%, 74.83% 17.22%, 75.42% 16.94%, 76.33% 17.14%, 77.19% 18.08%, 80.50% 19.81%, 80.50% 19.06%, 81.14% 20.11%, 81.36% 19.58%, 82.97% 21.28%, 82.97% 20.50%, 83.47% 21.47%, 84.19% 23.19%, 85.39% 25.17%, 85.42% 26.53%, 86.97% 26.83%, 85.36% 27.06%, 85.56% 27.33%, 86.50% 27.42%, 88.19% 27.31%, 86.56% 27.86%, 87.36% 28.36%, 86.42% 28.22%, 87.03% 29.00%, 85.94% 28.53%, 86.67% 29.44%, 86.75% 30.03%, 86.11% 29.47%, 85.08% 29.47%, 85.22% 30.22%, 86.50% 31.36%, 86.56% 31.72%, 85.36% 30.89%, 85.31% 32.00%, 84.92% 33.22%, 83.83% 34.47%, 83.03% 35.97%, 81.36% 37.36%, 80.19% 38.03%, 79.53% 38.89%, 78.39% 39.83%)
}
.hair-dark {
background: #3f342a;
clip-path: polygon(72.19% 15.06%, 73.75% 20.39%, 74.58% 21.47%, 78.19% 24.14%, 81.22% 25.19%, 83.06% 27.00%, 83.03% 25.31%, 83.33% 24.72%, 84.36% 24.89%, 85.17% 23.17%, 86.14% 25.14%, 84.75% 27.61%, 85.42% 30.14%, 85.39% 34.06%, 80.67% 39.78%, 74.31% 42.31%, 59.11% 24.69%, 67.50% 11.33%);
}
.beard {
background: #7b5131;
clip-path: polygon(73.81% 29.92%, 70.31% 31.53%, 67.89% 32.11%, 65.47% 32.50%, 65.19% 30.86%, 63.58% 28.83%, 62.92% 29.17%, 62.36% 29.83%, 62.44% 30.67%, 63.31% 30.78%, 64.39% 31.61%, 64.39% 32.28%, 63.19% 32.08%, 62.53% 31.64%, 61.56% 32.19%, 60.94% 33.36%, 60.08% 34.14%, 60.14% 35.78%, 60.44% 37.61%, 60.83% 38.19%, 62.67% 38.28%, 64.61% 39.92%, 67.28% 39.50%, 69.33% 38.69%, 70.36% 37.75%, 72.22% 32.58%, 73.06% 31.08%, 74.42% 30.03%);
}
.bear-shadow {
background: rgba(0, 0, 0, 0.2);
clip-path: polygon(65.14% 33.8%, 66.28% 34.33%, 68.33% 34.56%, 70.11% 34.86%, 71.44% 34.33%, 72.06% 33.14%, 73.08% 32.39%, 72.86% 33.08%, 72.69% 34.06%, 72.69% 34.58%, 73.33% 34.92%, 75.25% 34.86%, 76.83% 34.42%, 75.06% 35.67%, 74.17% 37.42%, 71.31% 38.47%, 70.25% 39.42%, 67.33% 43.61%, 64.08% 45.25%, 59.53% 36.56%, 61.64% 34.25%, 63.50% 34.19%);
}
.head {
background: #e0a88f;
clip-path: polygon(65.69% 43.61%, 64.89% 41.92%, 64.89% 38.39%, 62.22% 31.75%, 62.92% 31.31%, 62.86% 30.39%, 63.44% 29.03%, 62.47% 27.67%, 62.50% 26.89%, 62.78% 26.56%, 64.94% 25.50%, 66.89% 24.56%, 66.94% 23.67%, 68.28% 22.42%, 69.11% 22.19%, 72.33% 20.78%, 76.47% 20.06%, 83.36% 31.69%, 77.86% 39.78%, 77.58% 43.44%);
}
.front-light {
background: #efd3c4;
clip-path: polygon(63.56% 29.06%, 62.81% 27.67%, 63.00% 26.83%, 66.97% 24.83%, 67.33% 24.25%, 67.33% 23.61%, 69.67% 22.75%, 72.28% 21.83%, 74.58% 19.28%, 67.78% 18.56%, 60.00% 25.14%, 62.72% 29.06%);
}
.back-light {
background: #e7baa5;
clip-path: polygon(72.72% 42.92%, 71.89% 41.17%, 71.89% 40.56%, 73.06% 39.61%, 74.83% 37.69%, 75.44% 37.14%, 77.58% 36.86%, 79.67% 42.50%);
}
.ear {
background: #ad8676;
clip-path: polygon(76.42% 33.94%, 75.47% 34.61%, 74.61% 34.44%, 73.47% 33.86%, 73.11% 33.06%, 73.83% 33.08%, 74.56% 32.39%, 75.08% 32.86%, 75.22% 31.64%, 76.11% 30.81%, 77.42% 30.75%, 77.94% 31.19%, 78.03% 32.31%, 77.56% 32.81%, 77.39% 31.94%, 76.69% 31.72%, 75.94% 32.06%, 75.47% 31.97%, 75.81% 32.53%, 76.61% 32.78%, 75.67% 33.72%, 75.22% 33.44%, 74.94% 33.89%, 74.33% 33.44%, 73.28% 33.28%, 73.58% 33.78%, 74.22% 33.89%, 74.75% 34.22%, 75.72% 34.22%);
}
.cheek {
background: #c0957d;
clip-path: polygon(67.08% 33.14%, 67.03% 31.39%, 66.39% 30.22%, 66.47% 29.31%, 68.61% 29.31%, 73.89% 30.11%, 67.75% 33.47%);
}
.nose {
background: #ad8676;
clip-path: polygon(64.78% 28.75%, 64.94% 29.25%, 65.44% 29.28%, 65.50% 28.81%, 64.86% 28.69%, 64.25% 27.94%, 63.53% 27.47%, 63.08% 27.92%, 63.47% 28.33%, 64.19% 28.67%, 64.58% 28.67%);
}
.hand-1 {
background: #e0a88f;
clip-path: polygon(32.61% 30.17%, 31.53% 29.08%, 30.64% 28.17%, 28.61% 27.83%, 26.28% 27.19%, 25.25% 28.19%, 24.53% 28.67%, 24.28% 29.47%, 24.22% 30.39%, 24.08% 31.36%, 24.58% 32.33%, 24.83% 32.67%, 24.83% 33.47%, 25.36% 34.83%, 25.78% 34.97%, 26.14% 34.33%, 27.11% 34.72%, 31.53% 37.5%);
}
.hand-1-shadow {
background: #826655;
clip-path: polygon(23.44% 29.33%, 24.53% 29.31%, 25.28% 29.67%, 28.06% 30.50%, 27.00% 30.64%, 25.47% 30.33%, 24.64% 30.31%, 23.72% 30.86%, 23.94% 31.44%, 24.61% 31.17%, 25.08% 31.39%, 27.94% 32.28%, 27.33% 32.58%, 25.83% 32.31%, 25.11% 32.14%, 24.22% 33.28%, 24.67% 33.42%, 25.19% 33.08%, 26.14% 33.61%, 28.00% 34.36%, 31.69% 34.6%, 30.22% 36.36%, 25.36% 35.22%);
}
.jersey {
background: #20387a;
clip-path: polygon(13.17% 94.72%, 19.39% 95.11%, 19.61% 94.72%, 24.17% 94.83%, 24.33% 94.39%, 27.06% 94.28%, 26.39% 84.33%, 27.11% 79.61%, 26.61% 72.33%, 27.06% 63.11%, 27.72% 59.33%, 28.11% 48.06%, 28.56% 44.83%, 29.72% 43.39%, 30.22% 40.94%, 28.94% 33.28%, 25.89% 27.39%, 25.00% 27.39%, 23.00% 28.83%, 19.17% 30.22%, 16.94% 32.11%, 14.67% 34.67%, 15.28% 38.78%, 15.00% 43.50%, 13.50% 47.06%, 12.17% 50.89%, 11.50% 52.06%, 12.83% 53.94%, 13.78% 55.33%, 15.78% 56.89%, 16.39% 56.11%, 16.89% 60.06%, 16.72% 65.94%, 15.67% 75.83%, 14.89% 82.83%, 14.17% 88.61%);
}
.hand-2 {
background: #e2a892;
clip-path: polygon(17.17% 32.0%, 15.89% 33.42%, 15.67% 34.64%, 15.53% 35.53%, 15.97% 36.72%, 16.50% 37.58%, 16.50% 38.61%, 16.06% 38.64%, 15.22% 39.50%, 13.75% 38.14%, 13.33% 37.72%, 13.53% 36.83%, 13.47% 36.22%, 13.89% 35.39%, 13.94% 34.11%, 14.56% 33.53%, 15.14% 33.53%, 16.14% 31.97%, 17.00% 31.97%);
}
.hand-2-shadow {
background: #856557;
clip-path: polygon(12.06% 36.8%, 14.06% 36.28%, 14.36% 36.56%, 14.39% 37.53%, 15.33% 36.97%, 14.94% 36.03%, 14.81% 35.22%, 16.19% 34.03%, 18.14% 40.14%, 10.67% 40.61%);
}
.red {
background: #83000f;
}
.red-1 {
clip-path: polygon(13.28% 55.72%, 14.72% 54.61%, 16.17% 52.83%, 16.50% 54.17%, 16.44% 59.83%, 10.94% 97.56%, 19.50% 95.44%, 19.06% 93.44%, 19.89% 83.39%, 20.00% 73.61%, 19.50% 71.33%, 20.28% 67.17%, 22.61% 58.67%, 23.28% 50.50%, 22.94% 42.39%, 22.39% 41.22%, 23.83% 40.61%, 23.67% 43.22%, 24.06% 44.67%, 24.39% 46.89%, 23.78% 53.67%, 23.61% 59.94%, 23.28% 71.89%, 23.11% 80.33%, 22.67% 85.56%, 22.11% 98.44%, 9.06% 98.78%);
}
.red-2 {
clip-path: polygon(21.11% 32.7%, 23.44% 31.94%, 23.22% 34.17%, 25.39% 34.28%, 25.39% 37.17%, 24.28% 39.33%, 24.06% 37.94%, 24.06% 35.78%, 23.33% 34.89%, 21.94% 34.89%, 20.94% 34.28%);
}
.red-3 {
clip-path: polygon(16.94% 34.2%, 18.83% 33.56%, 18.83% 34.56%, 19.83% 35.67%, 20.72% 36.44%, 20.78% 37.22%, 21.33% 37.89%, 21.72% 41.94%, 21.28% 42.22%, 20.72% 44.50%, 21.17% 50.11%, 20.44% 54.72%, 20.44% 58.83%, 19.89% 62.56%, 19.39% 68.17%, 19.28% 70.44%, 18.06% 74.94%, 18.44% 68.50%, 18.72% 64.33%, 19.11% 59.44%, 19.78% 47.06%, 19.67% 42.28%, 20.33% 41.67%, 20.22% 40.17%, 19.33% 38.17%, 19.17% 36.61%, 18.44% 35.94%, 17.44% 35.78%, 16.89% 34.89%);
}
.yellow {
background: #fcbf54;
}
.yellow-1 {
clip-path: polygon(19.94% 29.6%, 18.61% 31.17%, 18.61% 32.28%, 19.22% 33.00%, 20.17% 33.28%, 20.83% 32.94%, 19.89% 32.83%, 19.22% 32.33%, 19.00% 31.06%, 21.67% 28.28%);
}
.yellow-2 {
clip-path: polygon(19.67% 35.5%, 20.50% 35.72%, 20.94% 35.50%, 22.06% 36.39%, 22.56% 37.11%, 22.56% 38.06%, 22.72% 38.33%, 22.94% 37.83%, 22.67% 36.67%, 21.11% 35.39%, 21.56% 35.17%, 22.67% 36.11%, 23.33% 38.17%, 23.61% 37.94%, 23.22% 36.61%, 21.94% 35.17%, 22.50% 35.00%, 23.67% 36.56%, 23.50% 36.28%, 22.61% 35.00%, 23.17% 35.00%, 23.94% 35.89%, 24.11% 38.11%, 24.61% 38.94%, 23.67% 38.94%, 22.89% 38.94%, 22.44% 39.33%, 21.44% 39.33%, 21.44% 38.11%, 20.78% 37.06%, 20.78% 36.50%);
}
.yellow-3 {
clip-path: polygon(20.75% 54.0%, 21.19% 52.17%, 21.47% 49.42%, 21.39% 47.92%, 21.61% 45.61%, 21.44% 44.22%, 21.00% 43.94%, 20.33% 44.00%, 20.67% 45.28%, 20.56% 46.67%, 20.83% 46.67%, 20.61% 47.83%, 21.00% 50.33%, 20.50% 52.11%, 20.50% 53.17%, 20.06% 54.83%, 20.28% 58.50%, 19.61% 60.67%, 19.61% 64.00%, 19.17% 65.94%, 18.33% 68.28%, 19.67% 68.67%, 20.06% 66.11%, 20.06% 62.67%, 20.06% 61.39%, 20.44% 60.44%, 20.83% 58.44%, 20.67% 55.53%, 20.81% 55.53%, 21.00% 54.42%, 21.28% 52.78%, 21.69% 49.78%, 21.69% 47.72%, 22.08% 46.14%, 22.39% 44.83%, 22.33% 43.36%, 22.78% 43.31%, 23.50% 43.61%, 23.64% 44.67%, 23.44% 51.83%, 23.14% 54.19%, 23.03% 57.28%, 22.44% 60.33%, 21.97% 63.17%, 21.08% 65.89%, 20.31% 67.53%, 20.50% 65.28%, 20.78% 61.56%, 21.08% 57.25%, 20.83% 55.61%, 20.64% 55.47%);
}
.zero {
background: #20387a;
clip-path: polygon(23.03% 46.2%, 23.06% 47.47%, 22.89% 48.67%, 23.00% 51.64%, 22.47% 53.58%, 22.50% 55.81%, 22.39% 58.03%, 21.78% 61.11%, 21.25% 63.61%, 21.53% 60.97%, 21.50% 59.14%, 21.86% 57.25%, 21.47% 55.61%, 21.69% 54.25%, 22.36% 52.00%, 22.25% 50.17%, 21.97% 49.14%, 22.61% 47.97%, 22.61% 46.72%);
}
.dark-blue {
background: #162962;
clip-path: polygon(12.69% 56.58%, 13.72% 51.64%, 14.44% 50.53%, 15.19% 48.31%, 15.39% 45.61%, 15.72% 43.72%, 16.17% 43.19%, 16.31% 43.53%, 16.72% 44.81%, 16.94% 47.14%, 16.08% 50.28%, 15.31% 51.61%, 14.83% 52.17%, 14.56% 54.78%, 13.56% 55.58%, 15.78% 66.39%, 17.06% 64.92%, 17.72% 64.36%, 18.19% 65.58%, 18.44% 68.17%, 18.14% 75.56%, 17.39% 97.08%, 10.17% 96.39%);
}
.bright-red {
background: #ff003c;
clip-path: polygon(23.89% 94.1%, 25.50% 94.14%, 25.39% 89.97%, 25.58% 82.94%, 26.25% 70.33%, 26.75% 60.36%, 26.72% 56.69%, 28.33% 54.86%, 28.89% 45.11%, 28.11% 43.92%, 27.14% 42.97%, 26.39% 43.00%, 26.28% 43.42%, 26.69% 44.61%, 26.81% 49.00%, 26.75% 52.33%, 26.94% 54.53%, 26.47% 55.28%, 25.75% 56.22%, 25.47% 59.39%, 24.86% 65.06%, 24.11% 76.86%, 23.89% 84.89%, 23.81% 89.08%)
}
.light-top {
background: rgba(255, 255, 255, 0.4);
clip-path: polygon(14.72% 33.8%, 18.39% 31.56%, 20.78% 30.50%, 27.61% 28.33%, 30.22% 24.00%, 25.83% 23.17%, 12.89% 30.89%);
}
.jersey-shadow {
background: rgba(0, 0, 0, 0.4);
clip-path: polygon(29.53% 32.9%, 24.56% 33.25%, 23.50% 34.17%, 23.28% 35.97%, 23.72% 37.42%, 24.50% 38.72%, 23.89% 41.44%, 24.03% 42.14%, 25.36% 43.83%, 25.92% 43.08%, 27.17% 42.97%, 27.92% 43.61%, 29.22% 45.86%, 28.53% 50.22%, 27.83% 46.78%, 27.61% 45.53%, 26.92% 44.50%, 25.89% 44.25%, 25.08% 44.69%, 23.64% 44.72%, 23.61% 45.06%, 25.03% 46.17%, 25.67% 47.31%, 25.97% 49.56%, 26.08% 51.56%, 25.39% 54.22%, 24.58% 55.47%, 24.19% 55.75%, 25.06% 56.00%, 26.61% 55.25%, 28.92% 55.03%, 27.92% 94.03%, 23.89% 94.08%, 22.69% 94.50%, 19.83% 94.39%, 19.03% 94.86%, 14.17% 94.64%, 12.92% 94.72%, 4.47% 48.61%, 14.56% 43.36%, 15.61% 41.78%, 16.39% 43.19%, 17.42% 44.44%, 17.58% 42.33%, 17.92% 40.92%, 18.36% 41.36%, 18.89% 41.25%, 18.44% 40.14%, 17.42% 38.06%, 17.72% 36.69%, 16.64% 36.25%, 15.72% 35.25%, 15.06% 30.58%, 2.11% 47.89%, 7.17% 97.31%, 31.67% 95.39%, 32.61% 33.42%);
}
.shorts {
background: #315bb1;
clip-path: polygon(54.81% 94.00%, 60.89% 92.17%, 71.08% 90.00%, 77.97% 88.86%, 78.58% 89.61%, 78.67% 90.69%, 78.75% 91.25%, 79.31% 91.94%, 73.47% 92.53%, 70.67% 92.97%, 69.44% 92.94%, 65.64% 93.97%, 63.56% 94.58%, 68.67% 93.53%, 72.47% 92.97%, 78.75% 92.28%, 82.00% 92.36%, 85.67% 100.4%, 54.39% 100.3%);
}
.shorts-lines {
background: #2a468f;
clip-path: polygon(55.42% 91.67%, 70.72% 89.81%, 68.00% 90.97%, 65.28% 92.58%, 63.67% 93.75%, 61.89% 94.97%, 60.22% 95.78%, 57.25% 96.22%, 56.11% 100.89%, 67.39% 100.81%, 67.44% 97.42%, 67.86% 95.22%, 68.31% 93.94%, 68.39% 95.78%, 68.44% 98.08%, 67.78% 100.50%, 69.47% 100.67%, 69.53% 96.06%, 69.33% 93.78%, 69.64% 94.11%, 70.11% 95.36%, 70.31% 97.17%, 70.50% 98.92%, 70.06% 100.92%, 76.53% 100.81%, 75.42% 97.22%, 74.92% 95.61%, 74.58% 93.28%, 75.42% 94.56%, 75.92% 96.28%, 76.28% 98.00%, 76.42% 98.97%, 76.08% 99.22%, 76.81% 101.86%, 77.58% 100.39%, 77.22% 96.97%, 77.06% 94.97%, 77.14% 92.97%, 77.31% 94.22%, 77.86% 95.86%, 78.25% 97.61%, 78.19% 98.72%, 77.50% 102.92%, 55.53% 102.06%);
}
.shorts-lines-dark {
background: #19306a;
clip-path: polygon(56.31% 100.75%, 57.03% 95.67%, 58.22% 96.25%, 59.39% 96.17%, 60.89% 95.83%, 62.58% 95.25%, 64.97% 94.39%, 64.33% 94.78%, 63.92% 95.53%, 63.28% 97.81%, 63.19% 101.4%, 64.92% 101.1%, 65.28% 97.56%, 65.89% 95.61%, 66.50% 94.50%, 66.39% 95.97%, 66.42% 97.69%, 65.61% 102.4%);
}
.shorts-red {
background: #ff033b;
clip-path: polygon(72.89% 100.6%, 72.75% 98.25%, 71.86% 93.36%, 73.75% 93.17%, 74.14% 96.03%, 74.72% 98.56%, 75.19% 101.8%);
}
.body-line {
background: #40609c;
}
.body-line-1 {
clip-path: polygon(60.03% 74.7%, 60.58% 74.31%, 62.36% 70.69%, 65.17% 67.56%, 63.69% 68.08%, 62.75% 68.72%, 61.61% 70.58%, 60.36% 73.50%);
}
.body-line-2 {
clip-path: polygon(63.81% 81.0%, 65.17% 80.81%, 65.97% 80.56%, 67.06% 80.56%, 72.39% 79.39%, 75.06% 79.19%, 77.53% 79.39%, 76.47% 79.00%, 73.78% 78.81%, 72.42% 78.92%, 71.31% 79.22%, 69.14% 79.47%, 66.89% 79.58%, 64.92% 80.22%, 63.92% 80.94%, 64.53% 80.11%, 66.03% 79.28%, 68.47% 78.56%, 70.28% 78.17%, 73.39% 78.17%, 75.92% 77.83%, 77.61% 77.69%, 76.89% 77.31%, 75.00% 77.28%, 70.81% 77.25%, 69.33% 77.44%, 67.61% 77.89%, 65.56% 78.17%, 66.17% 78.81%, 64.47% 80.14%, 63.92% 81.00%);
}
.body-line-3 {
clip-path: polygon(78.75% 85.6%, 77.56% 85.17%, 77.47% 84.39%, 77.89% 83.31%, 77.89% 82.44%, 77.67% 82.06%, 76.89% 82.03%, 75.53% 82.19%, 74.17% 82.08%, 75.69% 81.86%, 77.50% 81.58%, 78.28% 81.36%, 78.75% 81.81%, 78.69% 84.56%);
}
.body-line-4 {
clip-path: polygon(62.56% 88.1%, 63.61% 87.67%, 64.72% 87.36%, 66.81% 87.42%, 69.36% 87.56%, 72.97% 87.39%, 74.11% 87.19%, 73.11% 86.89%, 72.25% 86.94%, 69.61% 86.97%, 66.39% 86.89%, 64.86% 86.81%, 63.72% 87.28%, 62.89% 87.75%);
}
.body-line-5 {
clip-path: polygon(57.50% 91.5%, 58.22% 90.75%, 59.14% 90.39%, 60.42% 90.39%, 62.75% 90.47%, 65.28% 90.00%, 66.89% 89.58%, 68.17% 89.03%, 66.14% 89.64%, 64.67% 89.72%, 62.44% 89.64%, 59.67% 89.56%, 58.42% 89.86%, 57.28% 90.83%);
}
.body-dark-line {
background: #2a4576;
}
.body-dark-line-1 {
clip-path: polygon(82.86% 50.5%, 81.64% 49.72%, 81.17% 49.53%, 81.22% 49.92%, 82.06% 50.28%);
}
.body-dark-line-2 {
clip-path: polygon(82.89% 52.5%, 81.19% 51.47%, 80.75% 51.42%, 80.83% 51.81%, 82.03% 52.39%);
}






















 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








