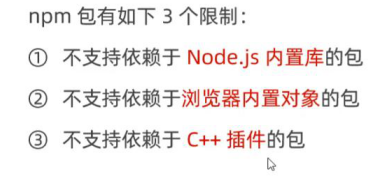
1.npm包的限制:

2.vant weapp ----小程序开源的ui组件库
vant weapp
注意:在app.json不使用style:‘v2’(删除这行代码)样式,会导致冲突.
设置使用npm管理(【工具】中【构建npm 】 并且在【详情】里勾上【npm】)
3.封装请求为promise,使用包
npm i --save miniprogram-api-promise@1.0.4
- 下载完成,我们不能直接使用,而是需要再次重新构建
- npm包 - 建议在构建前先删除原有的miniprogram_npm
- 然后再点击工具,构建npm
导入代码:
// 在app.js里
import {
promisifyAll } from 'miniprogram-api-promise'
const wxp = wx.p = {
}
promisifyAll(wx,wxp)
promisifyAll : 做的事就是将 wx 拥有的属性方法都copy并改造了一份给了 wxp 这个对象
然而, wxp 只是当前 js 文件的一个常量,只能在当前文件使用
因此:我们在 wx 上挂载一个属性 p 让他和 wxp 指向同一个空对象
在其他页面或者组件就可以通过全局对象 wx 点出 p 来访问到 wxp
此时 wx.p 发起异步的请求时,得到的是一个 promise 对象
那么我们就可以使用 async/await 简化Promise语法
3.全局数据共享:
安装包:
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
在项目根目录下新建store文件夹,并且新建 store.js 文件
// 按需导入第三方包的方法obse







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2042
2042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








