概述
可能是因为js文件所在的服务器配置了add_header X-Content-Type-Options “nosniff”;属性导致浏览器无法缓存该js文件,将"nosniff"改为"sniff"即可。
问题描述
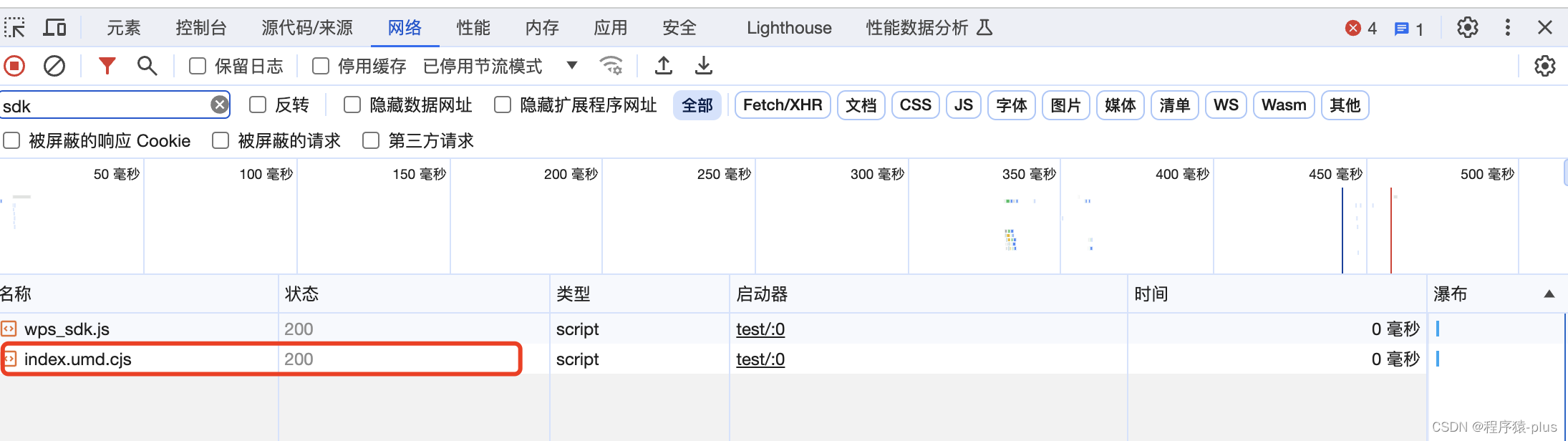
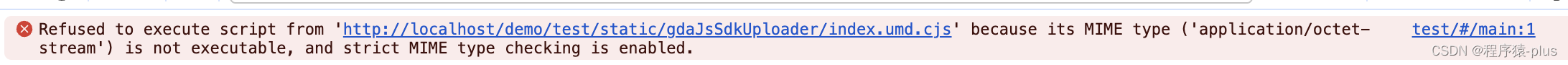
在前端开发过程中经常会引入一些第三方的sdk或者cjs等文件,但是在引入js文件后,本地调试正常,部署到服务器network获取文件正常但是后控制台报错


且调用方法时报错undefined。
原因
js文件所在的服务器中,nginx.conf中配置了
add_header X-Content-Type-Options "nosniff";
导致在页面的network中可看到获取了该js文件,但是由于配置了"nosniff",导致js文件无法缓存到浏览器,所以无法调用方法(可在 开发者工具》源代码/来源 中查看是否缓存)。
解决
将
add_ header X-Content-Type-Options "nosniff";
改为
add_ header X-Content-Type-Options "sniff";
小结
X-Content-Type-Options 是一个 HTTP 响应头,用于控制浏览器是否允许页面使用 MIME 类型嗅探来修改响应的内容类型。该头的常见值有:
1.nosniff:当设置为 “nosniff” 时,浏览器将禁止页面使用 MIME 类型嗅探,强制按照服务器提供的 Content-Type 处理资源。
2.sniff:当设置为 “sniff” 时,浏览器将允许 MIME 类型嗅探,即浏览器会尝试根据文件内容猜测其类型。
注:该配置通常在相应js服务器的nginx.conf中,根据js文件的路径配置该属性,也可通过其他方法动态配置服务器的该属性。





















 3472
3472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








