1、display实现
先准备html结构
<div class="flex-container">
<div class="flex-item">
<h1>css层叠样式表</h1>
<p>
层叠样式表(Cascading Style
Sheets,缩写为CSS)是一种样式表语言,用来描述HTML或XML (包 括如SVG.
MathML
或XHTML之类的XML分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等
其他媒体上的元素应该如何被渲染的问题。CSS 是开放Web的核心语言之一,
并根据W3C规范在Web
浏览器中进行了标准化,以前,CSS规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的
CSS版本进行控制。你可能已经听说过CSS1. CSS2.1
甚至CSS3.但是以后将不会再有CSS3或者
CSS4;相反,现在的一切都是没有版本号的CSS,
</p>
</div>
<div class="flex-item">
<h1>css层叠样式表</h1>
<p>
层叠样式表(Cascading Style
Sheets,缩写为CSS)是一种样式表语言,用来描述HTML或XML (包 括如SVG.
MathML
或XHTML之类的XML分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等
其他媒体上的元素应该如何被渲染的问题。CSS 是开放Web的核心语言之一,
并根据W3C规范在Web
浏览器中进行了标准化,以前,CSS规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的
CSS版本进行控制。你可能已经听说过CSS1. CSS2.1
甚至CSS3.但是以后将不会再有CSS3或者
CSS4;相反,现在的一切都是没有版本号的CSS,
</p>
</div>
<div class="flex-item">
<h1>css层叠样式表</h1>
<p>
层叠样式表(Cascading Style
Sheets,缩写为CSS)是一种样式表语言,用来描述HTML或XML (包 括如SVG.
MathML
或XHTML之类的XML分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等
其他媒体上的元素应该如何被渲染的问题。CSS 是开放Web的核心语言之一,
并根据W3C规范在Web
浏览器中进行了标准化,以前,CSS规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的
CSS版本进行控制。你可能已经听说过CSS1. CSS2.1
甚至CSS3.但是以后将不会再有CSS3或者
CSS4;相反,现在的一切都是没有版本号的CSS,
</p>
</div>
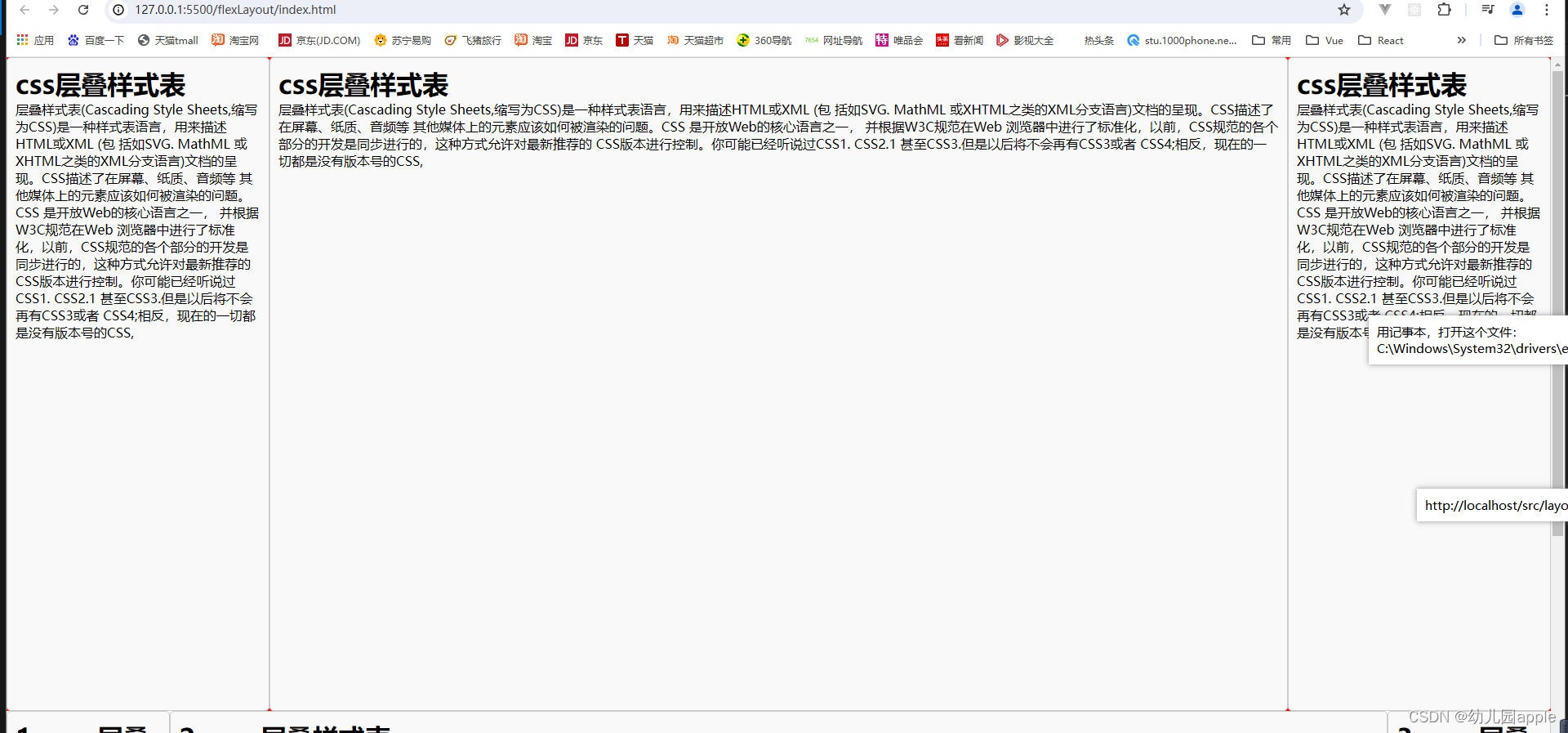
</div>现在的效果是这样的

接下来添加css样式
*{
margin: 0;
padding: 0;
}
.flex-container {
display: flex;
height: 800px;
background-color:red ;
margin: 0 auto;
/* justify-content: flex-start;
align-items: flex-start; */
}
.flex-item{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #f9f9f9;
/* flex: 1; */
}
/* 左右固定中间自适应 */
.flex-item:nth-child(2){
flex: 1;
}
/* 选中奇数的元素 左右固定宽度 */
.flex-item:nth-child(2n+1) {
width: 300px;
min-width: 250px;
}
最终效果
2、grid实现
grid准备html,同样class改为grid
<div class="grid-container">
<div class="grid-item">
<h1>1、css层叠样式表</h1>
<p>
层叠样式表(Cascading Style
Sheets,缩写为CSS)是一种样式表语言,用来描述HTML或XML (包 括如SVG.
MathML
或XHTML之类的XML分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等
其他媒体上的元素应该如何被渲染的问题。CSS 是开放Web的核心语言之一,
并根据W3C规范在Web
浏览器中进行了标准化,以前,CSS规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的
CSS版本进行控制。你可能已经听说过CSS1. CSS2.1
甚至CSS3.但是以后将不会再有CSS3或者
CSS4;相反,现在的一切都是没有版本号的CSS,
</p>
</div>
<div class="grid-item">
<h1>2、css层叠样式表</h1>
<p>
层叠样式表(Cascading Style
Sheets,缩写为CSS)是一种样式表语言,用来描述HTML或XML (包 括如SVG.
MathML
或XHTML之类的XML分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等
其他媒体上的元素应该如何被渲染的问题。CSS 是开放Web的核心语言之一,
并根据W3C规范在Web
浏览器中进行了标准化,以前,CSS规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的
CSS版本进行控制。你可能已经听说过CSS1. CSS2.1
甚至CSS3.但是以后将不会再有CSS3或者
CSS4;相反,现在的一切都是没有版本号的CSS,
</p>
</div>
<div class="grid-item">
<h1>3、css层叠样式表</h1>
<p>
层叠样式表(Cascading Style
Sheets,缩写为CSS)是一种样式表语言,用来描述HTML或XML (包 括如SVG.
MathML
或XHTML之类的XML分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等
其他媒体上的元素应该如何被渲染的问题。CSS 是开放Web的核心语言之一,
并根据W3C规范在Web
浏览器中进行了标准化,以前,CSS规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的
CSS版本进行控制。你可能已经听说过CSS1. CSS2.1
甚至CSS3.但是以后将不会再有CSS3或者
CSS4;相反,现在的一切都是没有版本号的CSS,
</p>
</div>
<div class="grid-item">
<h1>4、css层叠样式表</h1>
<p>
层叠样式表(Cascading Style
Sheets,缩写为CSS)是一种样式表语言,用来描述HTML或XML (包 括如SVG.
MathML
或XHTML之类的XML分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等
其他媒体上的元素应该如何被渲染的问题。CSS 是开放Web的核心语言之一,
并根据W3C规范在Web
浏览器中进行了标准化,以前,CSS规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的
CSS版本进行控制。你可能已经听说过CSS1. CSS2.1
甚至CSS3.但是以后将不会再有CSS3或者
CSS4;相反,现在的一切都是没有版本号的CSS,
</p>
</div>
<div class="grid-item">
<h1>5、css层叠样式表</h1>
<p>
层叠样式表(Cascading Style
Sheets,缩写为CSS)是一种样式表语言,用来描述HTML或XML (包 括如SVG.
MathML
或XHTML之类的XML分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等
其他媒体上的元素应该如何被渲染的问题。CSS 是开放Web的核心语言之一,
并根据W3C规范在Web
浏览器中进行了标准化,以前,CSS规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的
CSS版本进行控制。你可能已经听说过CSS1. CSS2.1
甚至CSS3.但是以后将不会再有CSS3或者
CSS4;相反,现在的一切都是没有版本号的CSS,
</p>
</div>
<div class="grid-item">
<h1>6、css层叠样式表</h1>
<p>
层叠样式表(Cascading Style
Sheets,缩写为CSS)是一种样式表语言,用来描述HTML或XML (包 括如SVG.
MathML
或XHTML之类的XML分支语言)文档的呈现。CSS描述了在屏幕、纸质、音频等
其他媒体上的元素应该如何被渲染的问题。CSS 是开放Web的核心语言之一,
并根据W3C规范在Web
浏览器中进行了标准化,以前,CSS规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的
CSS版本进行控制。你可能已经听说过CSS1. CSS2.1
甚至CSS3.但是以后将不会再有CSS3或者
CSS4;相反,现在的一切都是没有版本号的CSS,
</p>
</div>
</div>grid css
/* 网格布局 */
.grid-container{
display: grid;
/* grid-template-columns: 200px 300px 200px; */
/* grid-template-columns: 20% 30% 50%; */
/* grid-template-columns: 1fr 1fr 1fr; */
/* grid-template-columns: repeat(3,1fr);fr代表比例,3列均等分 */
/* grid-template-columns: repeat(auto-fill,200px);auto-fill自动填充,尽可能多的填充*/
grid-template-columns: 200px auto 200px;/*左右固定中间自适应*/
height: 600px;
grid-template-rows: 1fr 2fr;
}
.grid-item{
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #f9f9f9;
overflow: hidden;/*溢出隐藏,超出的部分被切掉*/
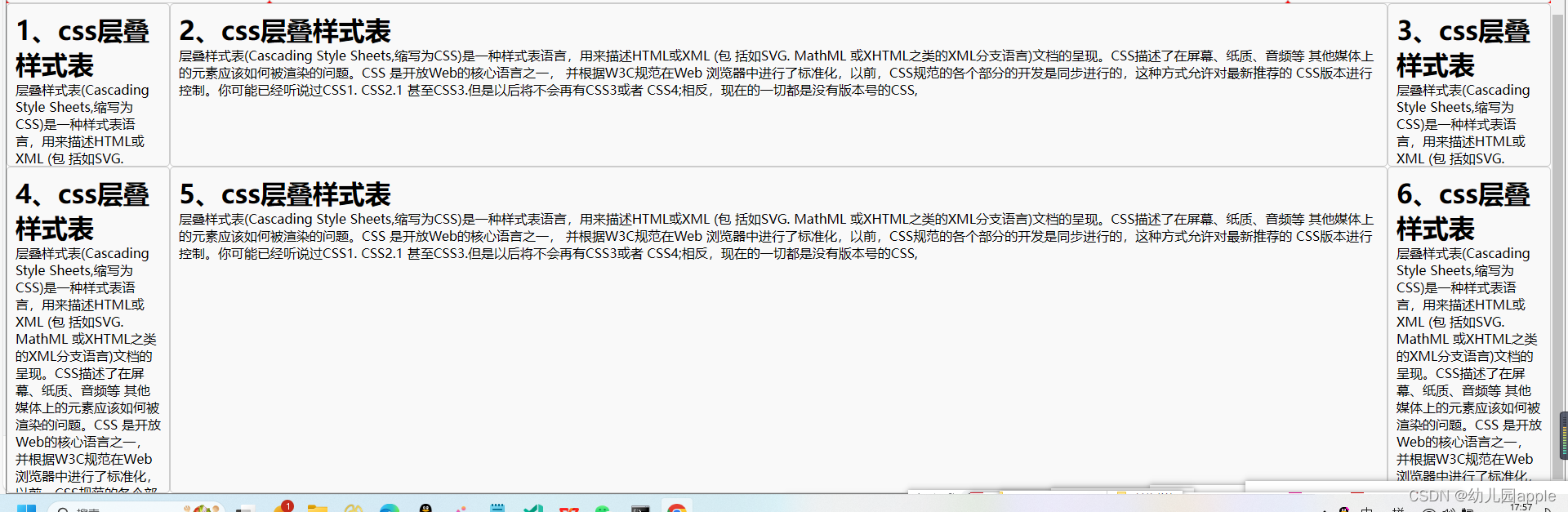
}最终效果
flex适用于一维布局,grid适用于二维布局,称为网格,有行和列,以上就是实现左右固定中间自适应的两种方式
具体样式解释 代码里面有对应注释





















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








