Layui 验证码功能及校验
在用Layui框架的时候 会发现登录页面的验证是一个图片…
所以在查找后,记录了下来
可能样式会乱 自己适当调整一下
-
html代码
<div> <input id="input-val" type="text" name="captcha" placeholder="请输入验证码(不区分大小写)" required autocomplete="off" class="layui-input admin-input admin-input-verify"> <canvas class="admin-captcha" id="canvas" width="100" height="43"></canvas> </div> -
js代码
<script> layui.use(['form'], function () { var $ = layui.jquery, layer = layui.layer; // 登录过期的时候,跳出ifram框架 if (top.location != self.location) top.location = self.location; // 粒子线条背景 $(document).ready(function(){ $('.layui-container').particleground({ dotColor:'#7ec7fd', lineColor:'#7ec7fd' }); }); $(function(){ var show_num = []; draw(show_num); $("#canvas").on('click',function(){ draw(show_num); }) $("#btn").on('click',function(){ var val = $("#input-val").val().toLowerCase(); var num = show_num.join(""); if(val==''){ }else if(val == num){ }else{ layer.msg("验证码错误!请重新输入!",{icon: 5,time:1000}); $("#input-val").val(''); draw(show_num); } }) }) function draw(show_num) { var canvas_width=$('#canvas').width(); var canvas_height=$('#canvas').height(); var canvas = document.getElementById("canvas");//获取到canvas的对象,演员 var context = canvas.getContext("2d");//获取到canvas画图的环境,演员表演的舞台 canvas.width = canvas_width; canvas.height = canvas_height; var sCode = "A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,1,2,3,4,5,6,7,8,9,0"; var aCode = sCode.split(","); var aLength = aCode.length;//获取到数组的长度 for (var i = 0; i <= 3; i++) { var j = Math.floor(Math.random() * aLength);//获取到随机的索引值 var deg = Math.random() * 30 * Math.PI / 180;//产生0~30之间的随机弧度 var txt = aCode[j];//得到随机的一个内容 show_num[i] = txt.toLowerCase(); var x = 10 + i * 20;//文字在canvas上的x坐标 var y = 20 + Math.random() * 8;//文字在canvas上的y坐标 context.font = "bold 23px 微软雅黑"; context.translate(x, y); context.rotate(deg); context.fillStyle = randomColor(); context.fillText(txt, 0, 0); context.rotate(-deg); context.translate(-x, -y); } for (var i = 0; i <= 5; i++) { //验证码上显示线条 context.strokeStyle = randomColor(); context.beginPath(); context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height); context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height); context.stroke(); } for (var i = 0; i <= 30; i++) { //验证码上显示小点 context.strokeStyle = randomColor(); context.beginPath(); var x = Math.random() * canvas_width; var y = Math.random() * canvas_height; context.moveTo(x, y); context.lineTo(x + 1, y + 1); context.stroke(); } } function randomColor() {//得到随机的颜色值 var r = Math.floor(Math.random() * 256); var g = Math.floor(Math.random() * 256); var b = Math.floor(Math.random() * 256); return "rgb(" + r + "," + g + "," + b + ")"; } //监听工具 $(function (){ $("#logon").click(function (){ layer.open({ title: '注册用户', type: 2, shade: 0.2, maxmin:true, shadeClose: true, area: ['40%', '60%'], content: '/register' }) }) }); }); </script>
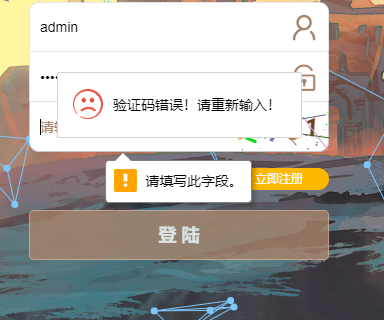
实现的截图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-65Vq8aq9-1607419346713)(C:\Users\MengFei\AppData\Roaming\Typora\typora-user-images\image-20201208171520255.png)]
当验证码输入错误后
})
})
});
});
> 实现的截图
[外链图片转存中...(img-65Vq8aq9-1607419346713)]
当验证码输入错误后






















 4429
4429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








