前言
自定义表格颜色、样式方法整理
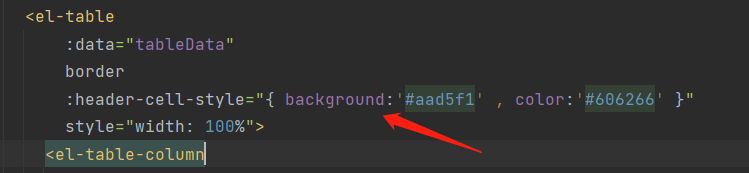
1. 自定义标题颜色
:header-cell-style="{ background:'#121626' , color:'#606266' }"
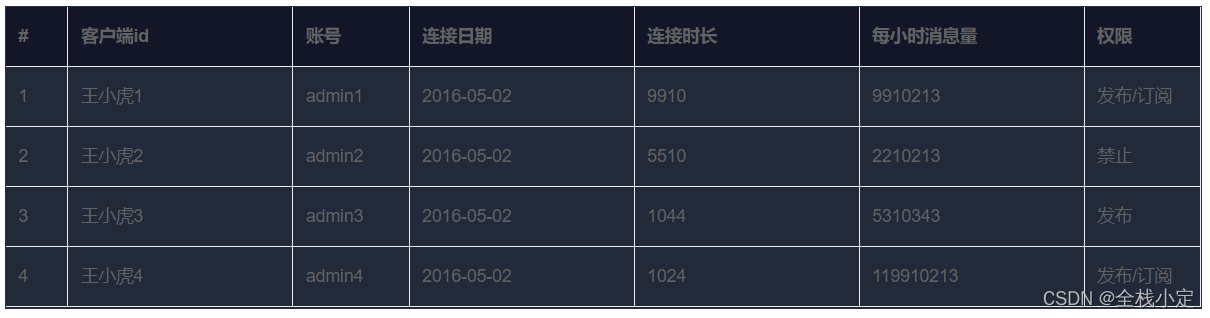
实战演示
2. 行颜色自定义
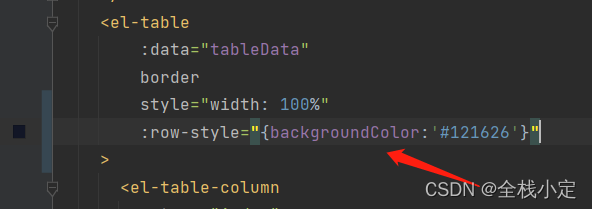
- 方法1 直接定义
:row-style="{backgroundColor:'#121626'}"
实战演示
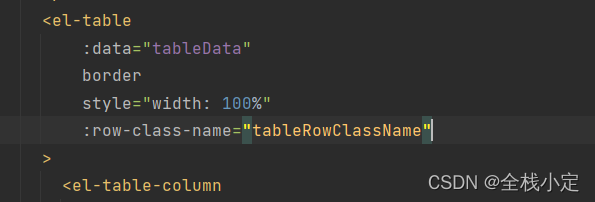
- 方法2 动态颜色
// 组件添加
:row-class-name="tableRowClassName"

// 方法区
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'redRow';
} else if (rowIndex === 3) {
return 'greenRow';
}
return '';
}
<style>
.el-table .redRow {
background: red;
}
.el-table .greenRow {
background: green;
}
</style>
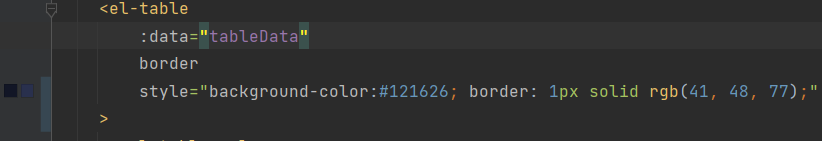
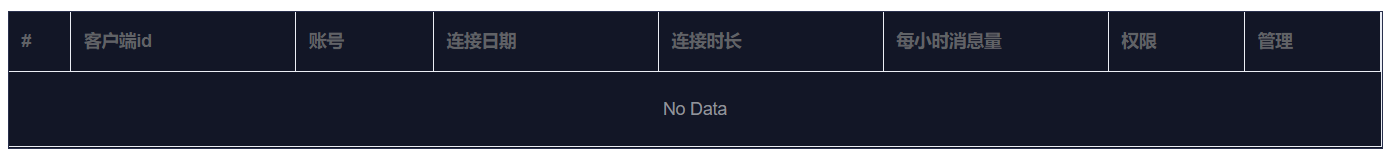
3. 无数据时背景色
style="background-color:#121626; border: 1px solid rgb(41, 48, 77);"

效果
4. 表格自动滚动
添加ref参数
/**
* 表格滚动
*/
rollTable () {
// 拿到表格挂载后的真实DOM
const table = this.$refs.table
// 拿到表格中承载数据的div元素
const divData = table.bodyWrapper
// 拿到元素后,对元素进行定时增加距离顶部距离,实现滚动效果(此配置为每100毫秒移动1像素)
setInterval(() => {
// 元素自增距离顶部1像素
divData.scrollTop += 1
// 判断元素是否滚动到底部(可视高度+距离顶部=整个高度)
if (divData.clientHeight + divData.scrollTop === divData.scrollHeight) {
// 重置table距离顶部距离
divData.scrollTop = 0
}
}, 500) // 滚动速度
},
5. 表格和页面去除滚动条
/* 去滚动条 */
<style lang="scss" scoped>
/* 去滚动条 */
::-webkit-scrollbar {
width: 0 !important;
/*滚动条宽度*/
height: 7px;
/*滚动条高度*/
background-color: rgb(0, 12, 46);
}
</style>
效果演示





























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










