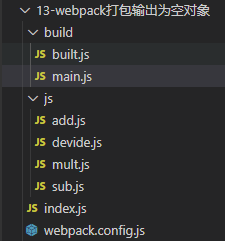
首先,整个测试项目的目录如下:

index.js代码如下:
const {add} = require('./js/add')
const {devide} = require('./js/devide')
const {sub} = require('./js/sub')
const {mult} = require('./js/mult')
module.exports.calc = {
add,
sub,
mult,
devide
}
webpack.config.js代码如下: 对上面的index.js代码进行打包输出到built.js中
const {resolve} = require('path')
module.exports = {
entry:'./index.js',
output:{
filename:'built.js',
path:resolve(__dirname,'build')
},
module:{
rules:[
{
test:/\.js$/,
loader:'babel-loader',
exclude:/node_modules/
}
]
},
plugins:[
],
mode:'development'
}
在main.js文件中引入built.js并打印输出:
const ABC = require('./built')
console.log(ABC,11);
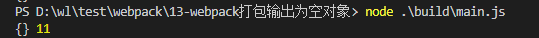
使用node命令运行main.js,得到的是{},

是不是很疑惑,明明index.js文件中输出一个对象,webpack打包之后怎么输出空对象
原因:webpack配置少东西
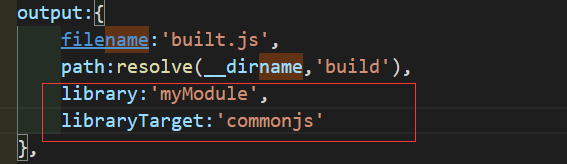
解决方案 :添加如下两个配置选项

附上其他文件代码:
add.js代码:
function addFn(x,y){
return x + y
}
module.exports.add = addFn
devide.js代码:
function devideFn(x,y){
return x / y
}
module.exports.devide = devideFn
mult.js代码:
function multFn(x,y){
return x * y
}
module.exports.mult = multFn
sub.js代码:
function subFn(x,y){
return x - y
}
module.exports.sub = subFn
























 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








