关于页面元素定位,可以根据 id、class、name 属性以及 link_text。
其中 id 属性是最理想的定位方式,class 与 name 属性,有时候也还行。
但是,如果要定位的元素,没有上述的属性,或者通过上述属性找到多个元素,该怎么办?
Selenium 提供了2种可以唯一定位的方式:
- find_element_by_css_selector
- find_element_by_xpath
find_element_by_css_selector
原理
HTML 中经常要为页面上的元素指定显示效果,比如前景文字颜色是红色,背景颜色是黑色, 字体是微软雅黑,输入框的宽与高等。
以上这一切,都是靠 css 来告诉浏览器:要选择哪些元素, 显示怎样的风格。
如下图,豆瓣上“登陆豆瓣”的按钮,就是 css 告诉浏览器:.account-anonymous .account-form-field-submit .btn 这个按钮,背景颜色是浅绿色,高是34px 等

其中,.account-anonymous .account-form-field-submit .btn 就是 css selector ,也称为 css 选择器。
css selector 语法就是用来选择元素的。
既然 css selector 语法 天生就是浏览器用来选择元素的,Selenium 自然就可以将它运用到自动化中,来定位要操作的元素了。
只要 css selector 的语法是正确的, Selenium 就可以定位到指定的元素。
根据标签(tag)名定位
HTML 中,以下都属于标签:
<a></a>
<div></div>
<h1></h1>
<script></script>
<body></body>
<span></span>
<footer></footer>
<input>
<form></form>
<button></button>

验证与搜索方式:
- 按 F12 打开 开发者工具栏
- 按 Ctrl 键 和 F 键, 显示搜索框

应用
# find_element_by_css_selector 的应用:根据标签(tag)名定位
from selenium import webdriver # 导入 webdriver 模块
driver = webdriver.Chrome() # 调用 Chrome 浏览器
driver.get('https://www.douban.com/') # 打开豆瓣
element = driver.find_element_by_css_selector("a") # 根据 a 标签定位元素
print(element.text) # 打印 定位元素 的文本
driver.quit() # 关闭浏览器
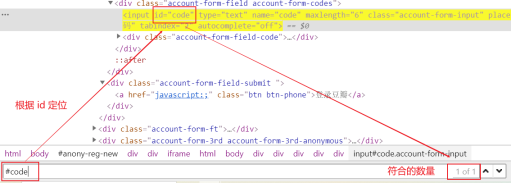
根据 id 定位
根据 id 属性选择元素的语法是,在 id 前面加上一个 “#” 号: #id值

应用
# find_element_by_css_selector 的应用:根据 id 定位
from selenium import webdriver # 导入 webdriver 模块
from time import sleep # 导入 sleep 模块,可以使程序强制休眠
driver = webdriver.Chrome() # 调用 Chrome 浏览器
driver.max







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








