今天解决一个bug,关于数组map与filter返回值的问题。
let arr: any = res.data.data.map((item: any) => {
if(item.monthStartingOutput){
item.maxNumber = item.monthStartingOutput;
return item
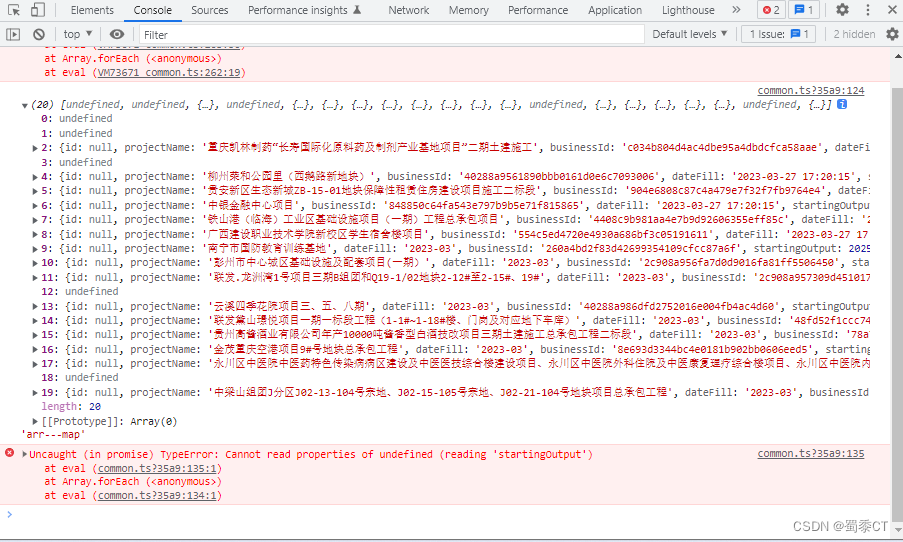
}结果:
现象:数组的map方法无论是满足条件都会返回。满足条件就返回该条数据,不满足就返回undefined。
解决方式:使用数组的filter方法,满足条件才返回该条数据,不满足就不返回该条数据。这样就不会产生undefined。
let arr: any = res.data.data.filter((item: any) => {
return item.monthStartingOutput ? item.maxNumber =
item.monthStartingOutput : '';
});
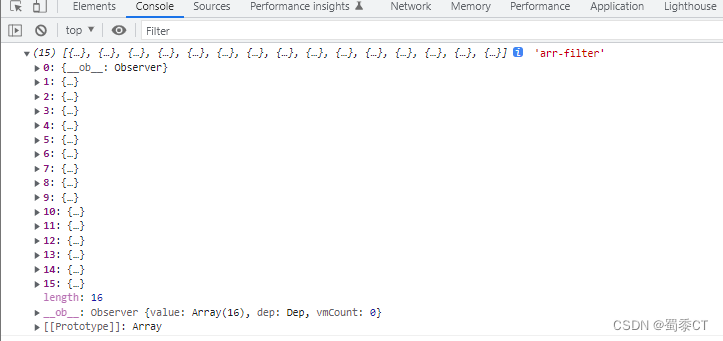
结果:
纯属记录个人工作中遇到的问题,方便回顾。





















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








