js基本数据类型分为:值类型和引用数据类型
1,值类型(基本数据类型)
字符串(String)、数字类型(Number)、布尔(Boolean)、空(Null)、未定义(undefined)、Symbol(ES6引用,表示独一无二的值)、Bigint(无穷大数字)
2,引用类型(复杂数据类型)
数组(Array)、对象(Object)、函数(Function)、日期(Date)、正则(RegExp)
基本数据类型和复杂数据类型区别
基本数据类型是存储在栈中的,复杂数据类型时存储在堆中的,
栈具有,key和value两列,var a = 10;a就是key,10就是value,变量分先后在栈中从上到下排列
堆,比如obj = {name:'tom'},此时,栈中存储的是,obj这个key、value是一个指针,指向内存地址,就是指向堆中的这个name的值。意思就是值是存储在堆中的。
(此时内存中开辟了一个内存空间,上面那个value的指向,就是指向这个内存空间,)
数据类型判断方法
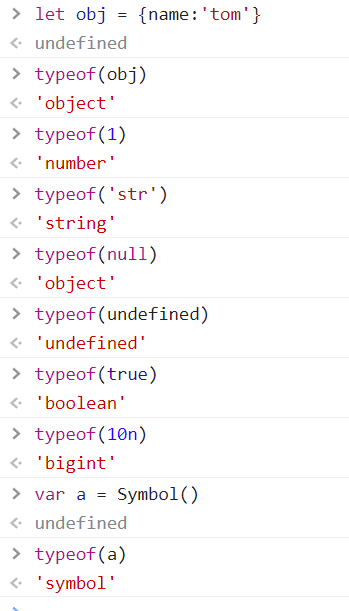
1,typeof,只能判断基本数据类型,引用数据类型返回的都是Object,typeof(null)返回的也是对象。

实现过程:Object.prototype.toString.call(value).slice(8,-1).toLowerCase()
2,instanceof 用于引用数据类型,主要判断,构造函数的prototype属性是否存在对象的原型链上
使用方法:前面是对象,后面是构造函数 返回true/false
let obj = {name:'kafei'}
console.log(obj instanceof Object)
实现方法:
function instanceof(lef,rih){
var l = lef.__proto__
var r = rih.prototype
while(true){
if(l == rih.prototype){
return true
}
if(l == null){
return false
}
l = l.__proto__
}
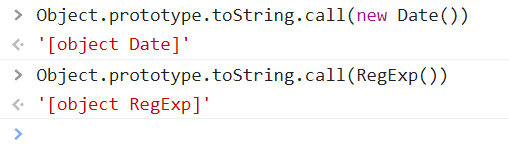
}3,Object.prototype.toString.call(),判断数据类型最为精准


null和undefined有什么区别
1,null:
表示一个空对象指针,它是一个有意赋值的变量,表示该变量的值为空。可以将变量显式地赋值为 null。
2,undefined
表示一个未定义的变量或变量没有被赋值。如果创建了一个变量但未对其进行初始化赋值,则该变量的值为 undefined。也可以将一个已经定义过的变量赋值为 undefined。
null是关键字,undefined不是关键字
typeof判断两个的结果
== 以及===两个的结果
转换number类型的结果

在使用条件语句时,null 和 undefined 均被判定为 false。但是它们之间也有区别,一个已经被赋值为 null 的变量仍然被认为是有值的,而未定义的变量则没有值(例:var o=new Object();o.p //undefined)。
总结:null 表示一个特殊的空值(是一个对象),而 undefined 则表示缺少值或未定义的。






















 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








