html
<div class="layui-inline">
<label class="layui-form-label">时间范围:</label>
<div class="layui-input-inline">
<input type="text" name="s_date" id="s_date" autocomplete="off" value="" placeholder="请选择时间范围" style="width: 180px;" class="layui-input">
</div>
</div>
js代码
<script>
layui.use(['form', 'layedit', 'laydate', 'table', 'element'], function () {
var form = layui.form,
$ = layui.$,
table = layui.table,
layer = layui.layer,
laypage = layui.laypage,
laydate = layui.laydate,
util = layui.util,
excel = layui.excel;
var myDate = new Date();
var maxtime = myDate.getFullYear() + "-" + (myDate.getMonth() + 1) + "-" + (myDate.getDate());
laydate.render({
elem: '#s_date'
, type: 'date'
, range: '~'
, max: maxtime
, calendar: true
, btns: ['clear', 'confirm', 'now']
, done: function (value, date) {
var time = value;
}
});
});
</script>
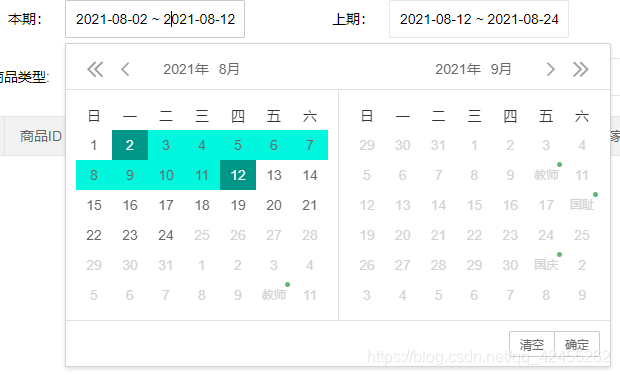
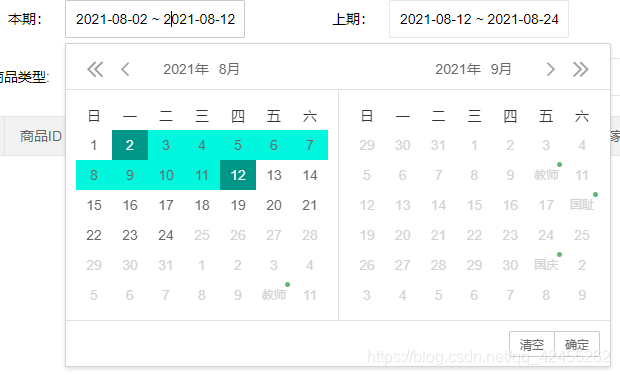
效果图


























 4727
4727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










