一 获取高德地图开放平台的Key
首先登陆高德地图开放平台:
https://console.amap.com/
然后注册登陆啥的就不说了。
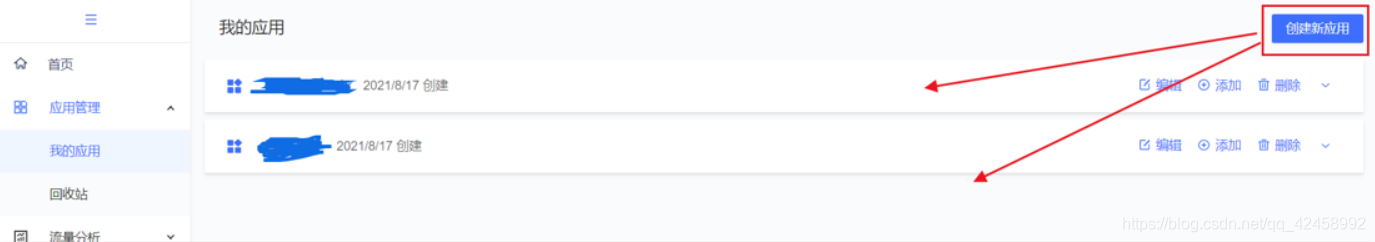
进入控制台选项,创建两个应用:

这两个应用一个是安卓使用的,一个是web使用的,即再说明白些,一个是插件自己使用的,能获取经纬度信息,而另一个是我们使用Ajax技术,例如Axios,根据经纬度信息去获取详细位置信息时要使用的。
每个应用里面创建一个Key,直接点击应用最右边的【添加】即可,创建的Android的Key:

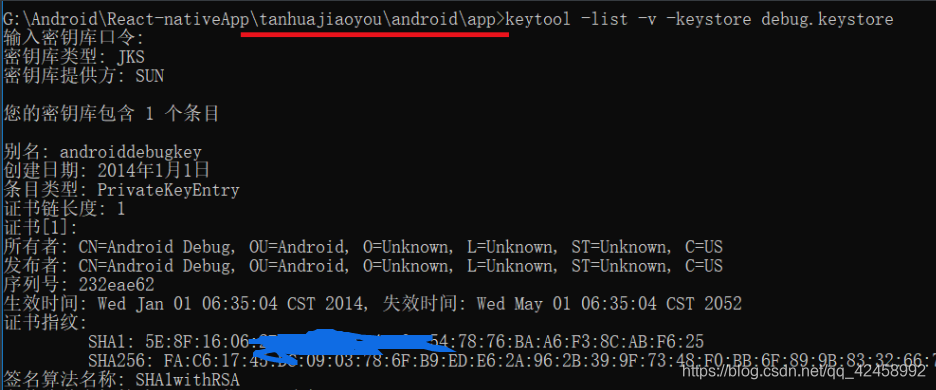
需要注意的是,获取SHA1时,ReactNative项目有些不一样,看我执行命令的位置:

其它的完全遵循官网即可。
2 创建的Web的Key(在另一个应用里面):

二 安装依赖
npm install react-native-amap-geolocation --save
or
yarn add react-native-amap-geolocation
三 配置
ReactNative 0.6X以上都可以自动配置,
只需要执行:
运行 react-native link react-native-amap-geolocation
如果执行时,报错说react-native 是不识别的命令,就安装一下:
【 npm install -g react-native-cli 】
四 添加权限
/android/app/src/main/MainApplication.xml 文件中添加权限列表,不添加获取了相关权限也没用
<manifest>
<!-- 。。。。。其它配置,添加下面一行的配置 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
</manifest>
<!--
其余权限列表:
| 'android.permission.READ_CALENDAR'
| 'android.permission.WRITE_CALENDAR'
| 'android.permission.CAMERA'
| 'android.permission.READ_CONTACTS'
| 'android.permission.WRITE_CONTACTS'
| 'android.permission.GET_ACCOUNTS'
| 'android.permission.ACCESS_FINE_LOCATION'
| 'android.permission.ACCESS_COARSE_LOCATION'
| 'android.permission.RECORD_AUDIO'
| 'android.permission.READ_PHONE_STATE'
| 'android.permission.CALL_PHONE'
| 'android.permission.READ_CALL_LOG'
| 'android.permission.WRITE_CALL_LOG'
| 'com.android.voicemail.permission.ADD_VOICEMAIL'
| 'android.permission.USE_SIP'
| 'android.permission.PROCESS_OUTGOING_CALLS'
| 'android.permission.BODY_SENSORS'
| 'android.permission.SEND_SMS'
| 'android.permission.RECEIVE_SMS'
| 'android.permission.READ_SMS'
| 'android.permission.RECEIVE_WAP_PUSH'
| 'android.permission.RECEIVE_MMS'
| 'android.permission.READ_EXTERNAL_STORAGE'
| 'android.permission.WRITE_EXTERNAL_STORAGE';
-->
五 获取位置的Js代码
import { PermissionsAndroid, Platform} from 'react-native';
import {init, Geolocation} from "react-native-amap-geolocation"
import axios from "axios";
class Geo {
async initGeo(){
if(Platform.OS === "android"){
const grantd = await PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.ACCESS_COARSE_LOCATION);
//这里也可以再加点判断啥的给用户提示,grantd 值为 granted 时,是获取成功。
console.log("权限获取的咋样了???",grantd)
}
//初始化高德地图
await init({
//来自高德地图中的 安卓 应用的Key
ios:"50c3346366041e9807587906892e1f9f",
android:"50c3346366041e9807587906892e1f9f"
});
return Promise.resolve();
}
async getCurrentPosition(){
return new Promise((resolve, reject) => {
Geolocation.getCurrentPosition(({coords}) => {
resolve(coords);
}, reject)
})
}
async getCityByLocation(){
await this.initGeo()
const {longitude, latitude} = await this.getCurrentPosition()
const res = await axios.get("https://restapi.amap.com/v3/geocode/regeo", {
//这里的key是高德地图的 web 的Key
params:{location: `${longitude}, ${latitude}`, key: "353ff06479c95e207961d9cddcc0e96e"}
})
return Promise.resolve(res.data);
}
}
// 这里是new一个对象导出使用,要注意。
export default new Geo();
六 简单使用示例
async componentDidMount(){
const res = await Geo.getCityByLocation()
console.log("xxcxcxcxcxcxcxcxcxx",res)
}




















 1437
1437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








