介绍
使用 vue3 集成 codemirror,这里直接用了 vue-codemirror,简单实现了基于 codemirror 的 linter 检查参数类型并执行代码。
使用
代码中提供了如何实现一个加法 add(a, b) 的例子,点击 exec 按钮执行代码。
界面截图
-
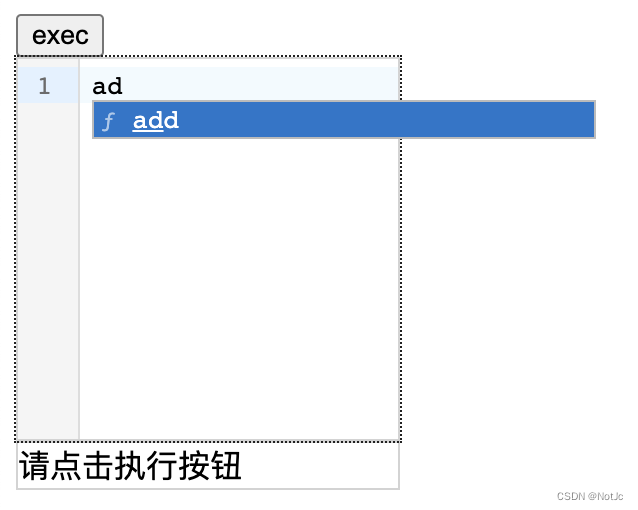
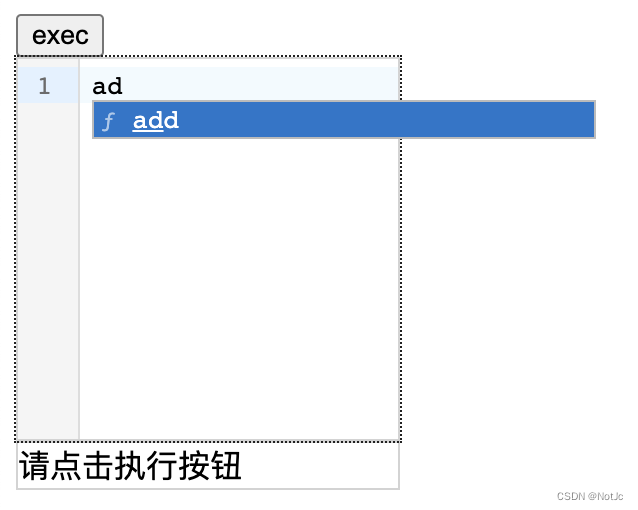
输入联想

-
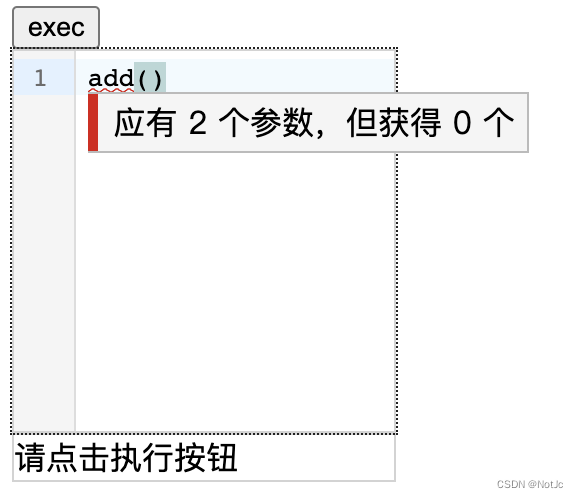
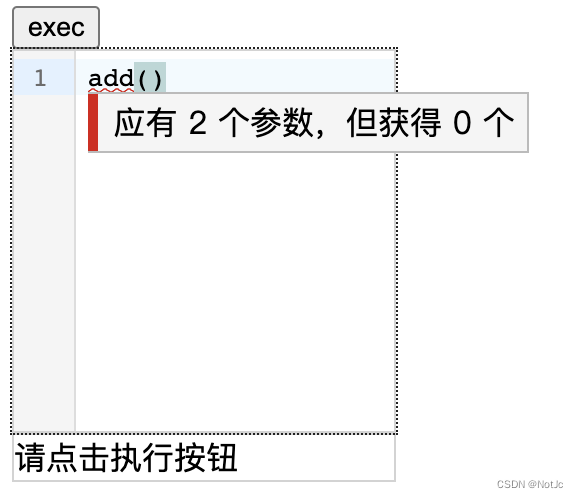
参数数量提示

-
参数类型提示

-
执行结果

-
函数嵌套
使用 vue3 集成 codemirror,这里直接用了 vue-codemirror,简单实现了基于 codemirror 的 linter 检查参数类型并执行代码。
代码中提供了如何实现一个加法 add(a, b) 的例子,点击 exec 按钮执行代码。
输入联想

参数数量提示

参数类型提示

执行结果

函数嵌套











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


