1.继承GenericServlet,创建Dynamic web,重写service方法(使用eclipse要手动导入servlet-api.jar至…/WebContent/WEB-INF/lib)
package first.servlet;
import java.io.IOException;
import javax.servlet.GenericServlet;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import java.io.PrintWriter;
public class Helloworldservlet extends GenericServlet
{
@Override
public void service(ServletRequest arg0, ServletResponse arg1)
throws ServletException, IOException
{
System.out.println("接收了客户端请求");
PrintWriter pw=arg1.getWriter();
pw.println("hello 9981world ");
pw.print("pw-bu-huan-hang");
}
}
2.XML的配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>WebFirst</display-name>
<!-- 配置/hello999访问servlet的路径-->
<servlet>
<servlet-name>111</servlet-name> <!-- 名称与下面对应 -->
<servlet-class>first.servlet.Helloworldservlet</servlet-class> <!-- 保存servlet全路径 -->
</servlet>
<!-- 配置浏览器的访问Servlet的路径-->
<servlet-mapping>
<servlet-name>111</servlet-name> <!-- 名称与上面对应 -->
<url-pattern>/hello999</url-pattern> <!-- 访问路径:/hello999 与浏览器对接-->
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
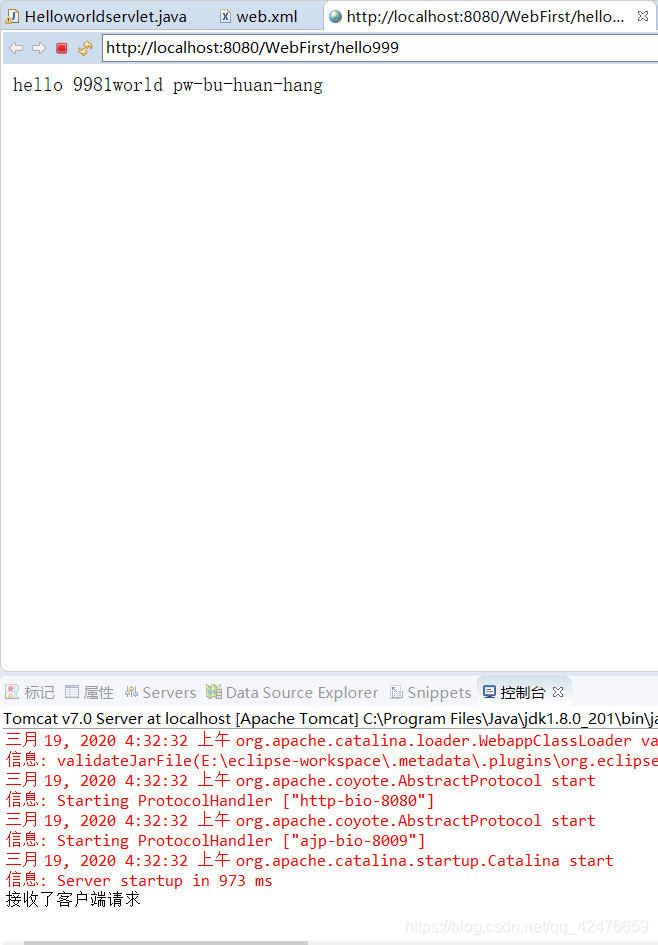
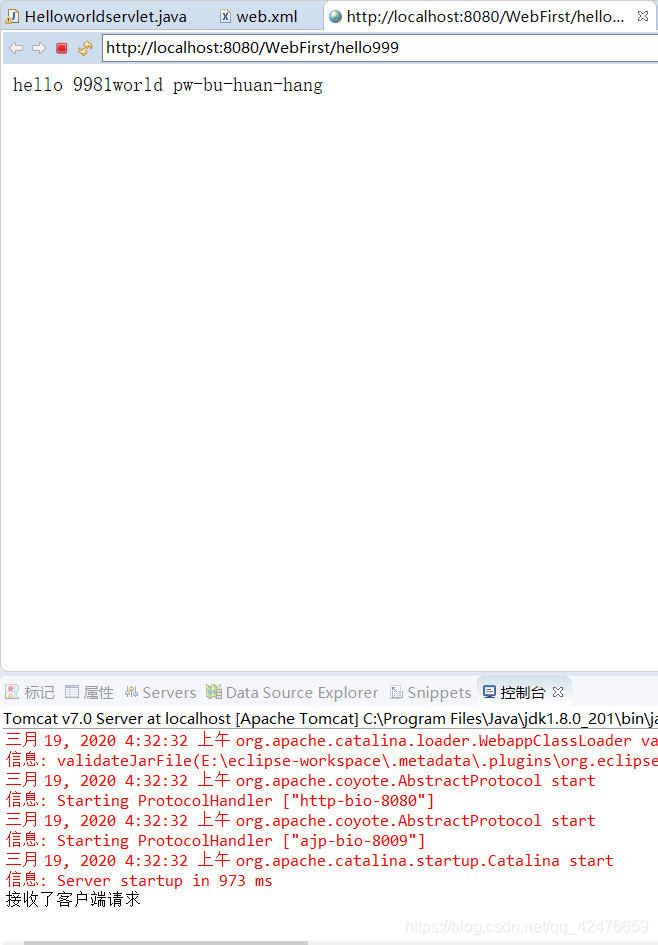
3.运行与结果























 1511
1511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








