一、 attribute 和 property 简单理解
attribute 是 dom 元素在文档中作为 html 标签拥有的属性;
property 是 dom 元素在 js 中作为对象拥有的属性。
对于 html 的标准属性来说,attribute 和 property 是同步的,是会自动更新的
但是对于自定义的属性来说,他们是不同步的.(自定义属性不会自动添加到property)
二、attribute 和 property 输出形式
(1)attribute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>attribute 和 property 区别</title>
</head>
<body>
<div id="test" class="testClass" titleTest="titleTest"></div>
<script>
var divId = document.getElementById("test");
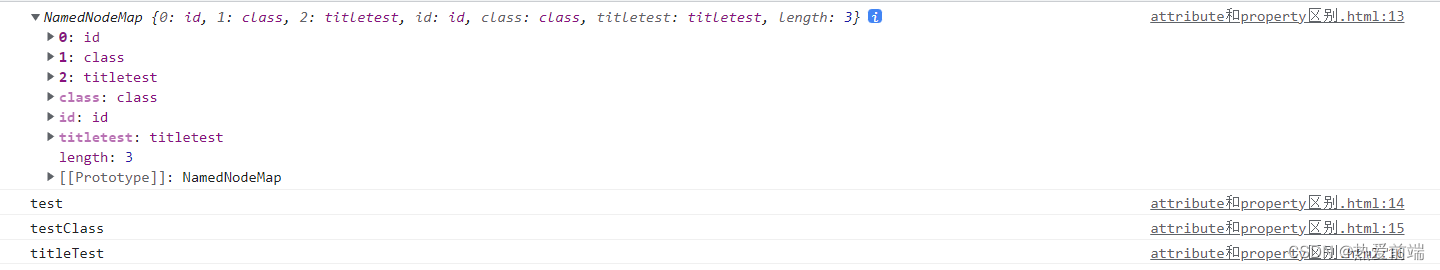
console.log(divId.attributes);
console.log(divId.getAttribute('id'))
console.log(divId.getAttribute('class'))
console.log(divId.getAttribute('titleTest'))
</script>
</body>
</html>
输出结果:

(2) property
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>attribute 和 property 区别</title>
</head>
<body>
<div id="test" class="testClass" titleTest="titleTest"></div>
<script>
var divId = document.getElementById("test");
console.log(divId.id)
console.log(divId.className)
console.log(divId.titileTest)
</script>
</body>
</html>
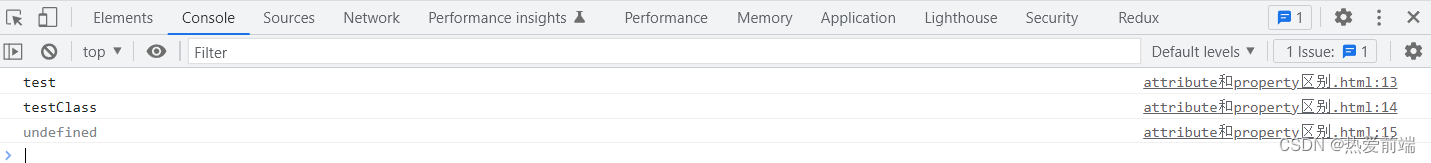
输出结果:

html自带的dom属性会自动转换成property,但是自定义的属性没有这个'权利'
直接把div标签当作对象,用'.'输出即是property属性
但是注意!property是不能输出自定义属性的
三、attribute 和 property 赋值
(1)attribute 赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>attribute 和 property 区别</title>
</head>
<body>
<div id="test" class="testClass" titleTest="titleTest"></div>
<script>
var divId = document.getElementById("test");
divId.setAttribute("id", "attribute赋值");
console.log("property输出方式:", divId.id);
console.log("attribut输出方式:", divId.getAttribute("id"));
</script>
</body>
</html>
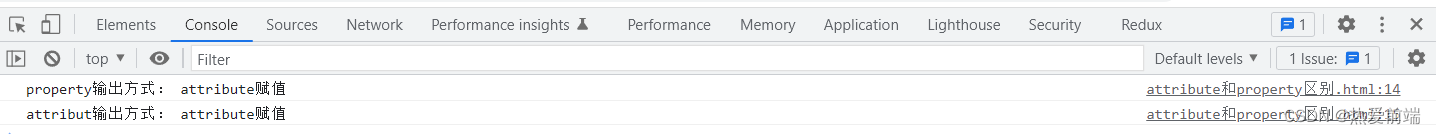
输出结果:

(2)property 赋值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>attribute 和 property 区别</title>
</head>
<body>
<div id="test" class="testClass" titleTest="titleTest"></div>
<script>
var divId = document.getElementById("test");
divId.class = 'property赋值'
console.log("property输出方式:", divId.class);
console.log("attribut输出方式:", divId.getAttribute("class"));
</script>
</body>
</html>
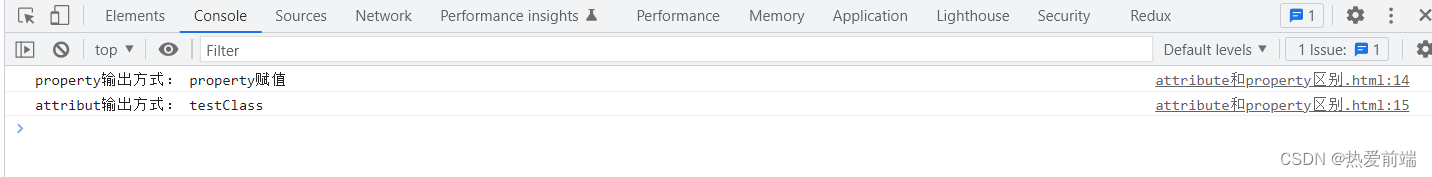
输出结果:

总结:1.property能够从attribute赋值后的值同步; 2.attribute不会同步property赋值后的值;






















 1570
1570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








