1、先写弹框样式
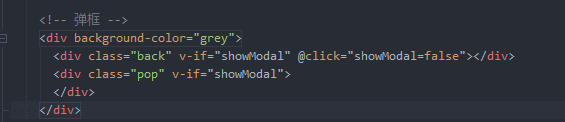
<!-- 弹框 -->
<div background-color="grey">
<div class="back" v-if="showModal" @click="showModal=false"></div>
<div class="pop" v-if="showModal">
</div>
</div>

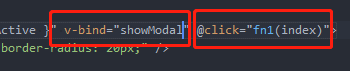
2、点击事件,点击弹出弹框

3、return中设置默认值为false

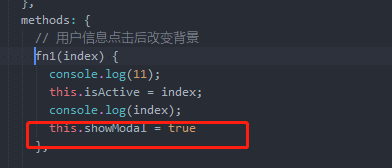
4、methods中改变showmodel的值

这样可以实现一个弹框事件,我是因为在electron发现不能使用el-dialog组件老是报错,采用这个方法写的弹窗。
css样式:

/* 弹框样式 */
.back {
background-color: #000;
opacity: 0.3;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1
}.pop {
background-color: #fff;
position: fixed;
top: 100px;
left: 300px;
width: calc(100% - 600px);
height: calc(100% - 200px);
z-index: 2
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








