自定义合并el-table单元格,单元格错乱问题
在使用element-ui表格的时候,需要自定义合并,出现了问题,如下图:

单元格的顺序发生错乱
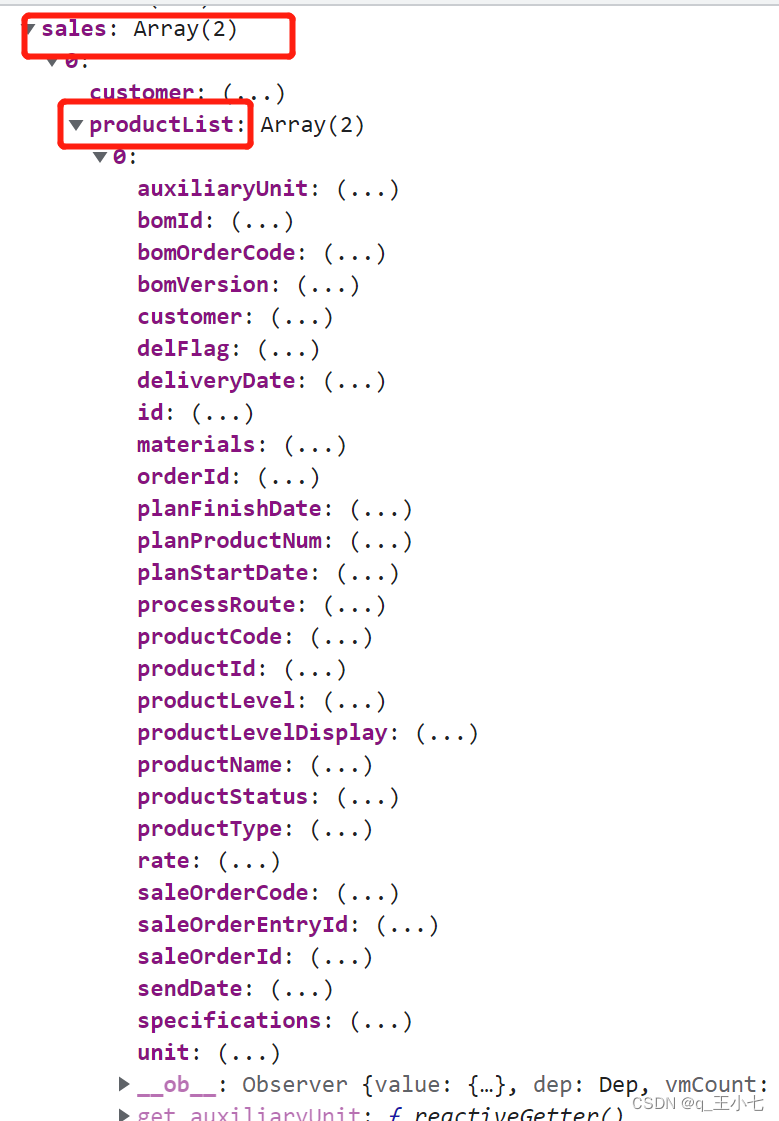
接口返回的需要在表格中展示的数据

// 表格列合并
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
const length = [] // 需要合并的长度集合
let rowNum = '' // 需要合并的行数
let index = '' // 合并行的index
// 这里注意要先确定每次需要合并的长度,才能往下进行
// 我这里【productList的长度】就是每次需要合并的长度
this.form.sales.forEach(element => {
// 遍历sales,取出productList的长度 push
length.push(element.productList.length)
})
// length = [2,7]
// 第一次从rowIndex = 0开始合并,合并2行,
//第二次从rowIndex = 2开始合并,合并7行
//第三次从rowindex = 9,依次类推
// 发现每次合并对应的rowIndex 就是前面值相加的和,对length求和与rowIndex进行比较
length.reduce((pre,curr) => {
if(columnIndex === 0 && rowIndex === pre){
rowNum = curr
index = pre
}
return pre + curr
},0)
if(columnIndex === 0){
if(index === rowIndex){
return [rowNum,1]
}else{
// 防止单元格顺序错乱,必须加上
return [0,0]; // [rowspan,colspan]
}
}
},





















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








