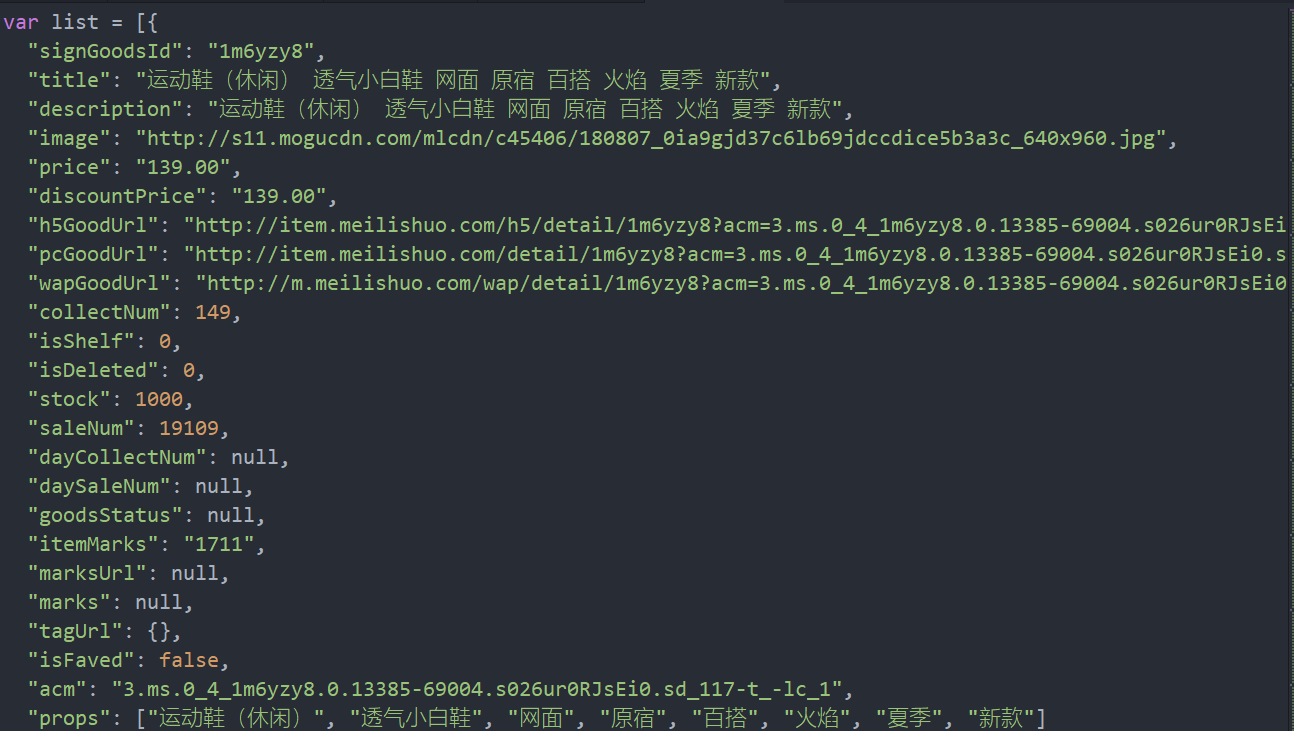
前端实训demo:
任务:仿淘宝商品浏览页面

实现思路:
1、 导入准备好的data.js2、 想法是通过art-template.js 进行渲染
3、 第一要取到data中的数据才能进行渲染
4、 第二取到后 对数据进行设计和排版
遇到的问题:
1、 在取图片时出现了疑问 放图: 之前学习的时候没有考虑过怎对 对象数组进行取值,之前是对 数组 及 对象进行取值。在这点考虑过长,最后通过对象转换成数组进行取值。
之前学习的时候没有考虑过怎对 对象数组进行取值,之前是对 数组 及 对象进行取值。在这点考虑过长,最后通过对象转换成数组进行取值。 2、取到图片后,对图片的排版调节,着实费脑。也可能是因为代码写少的原因。废话太多,直接上思路~! 我用了li标签 通过循环把取到的图片放了进去 之后在li标签里 嵌套一层div 分别对div和li标签设置样式。非常酸爽,给li标签固定长宽,设置为浮动之后居中。之后里面的div嘛~直接magrin属性 这样就能把图片居中giao~
3、在次同层级div 子级为span标签 进行商品属性的排版 最后再来一个同层div再来两个span标签 对价格和喜好度进行调整 搞定收工
代码实现展示及其作品:
代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>淘宝商品选择页面</title>
<script src="art-template.js" charset="UTF-8" type="text/javascript"></script<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








