一、路由
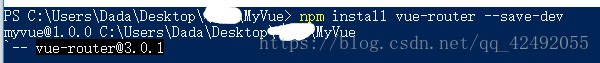
1、路由安装
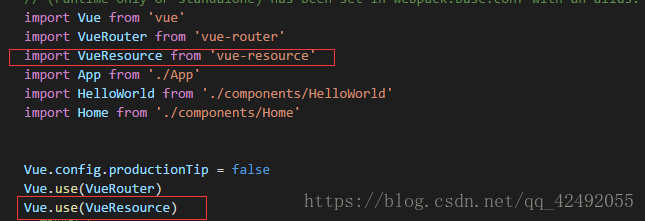
2、在main.js中引入路由
3、使用路由
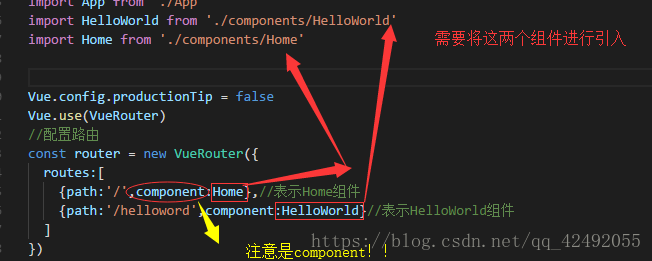
4、配置路由
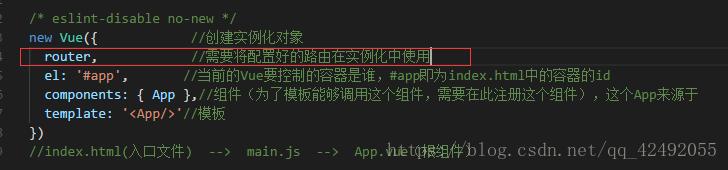
5、使用路由
6、页面展示
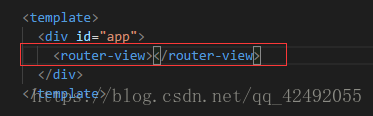
由于main.js中根组件为App,则需要把路由标签写在App.vue中,如下图
7、实现路由跳转
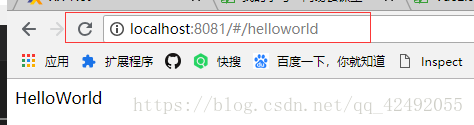
以下为主页
以下为跳转到helloworld路由中
若去掉上图中的“/#”,则需要在main.js中配置路由加入mode属性,如下图
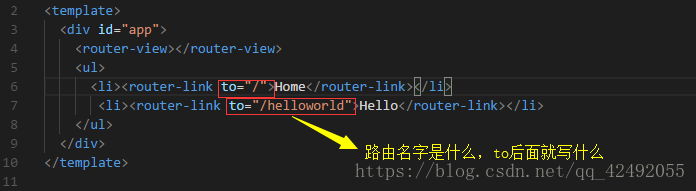
8、在页面上显示路由,则需要在App.vue中写路由连接的标签,如下图
二、Http
1、resource安装
2、引入Http(引入之后,可以在当前的任何一个组件中使用HTTP)
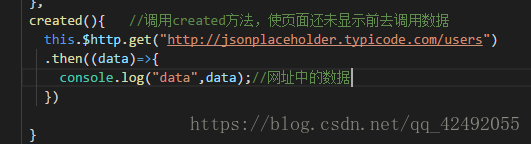
3、使用接口请求并调用接口中的数据
提供网址:http://jsonplaceholder.typicode.com/
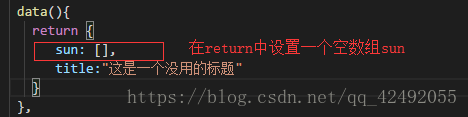
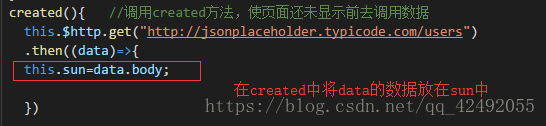
将data中的数据遍历出来,并显示在页面中,操作如下图:
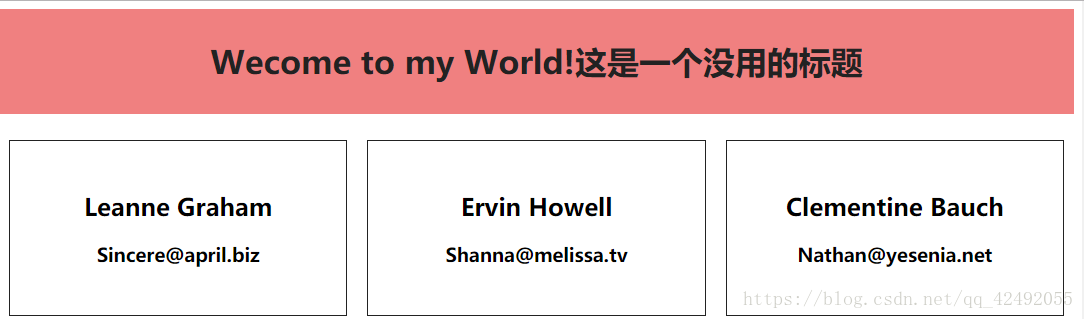
显示如下图





































 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








