参考链接:https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html
一.目录结构
在对小程序学习之前,首先要了解创建一个项目需要包含哪些文件?文件所代表的作用是什么?
1.一个小程序的主体部分有三个文件,并要将这三个文件放在项目的根目录下:
(1)app.js -----------------------小程序逻辑
(2)app.json -------------------小程序公共设置
(3)app.wxss ------------------小程序公共样式表
2.小程序的页面由四个文件构成:
(1).js文件-------------------------- 页面逻辑
(2).wxml文件 --------------------页面结构(视图文件)
(3).wxss---------------------------页面样式表
(4).json ---------------------------页面配置
二.创建一个最简单的小程序
1.利用微信开发工具创建一个项目
2.新建主体部分需要的三个文件以及页面下的四个文件
2.根据console窗口中提示的错误信息来一步一步地将代码完善
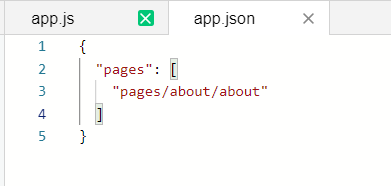
(1)app.json文件:根据错误提示可知,因为它是一个JSON对象格式的文本,所以不能是空白,至少得是一个空的JSON对象
当将上图这样的内容保存成功以后,会提示新的错误:未找到入口页面。所以接着对该文件进行补充:
(2)about.json文件:和前面一样,首先保证它至少是一个空的JSON对象,这里就不放图了
(3)about.js文件:根据提示的错误,需要调用page这个函数来给about页面注册一个属于它的页面对象
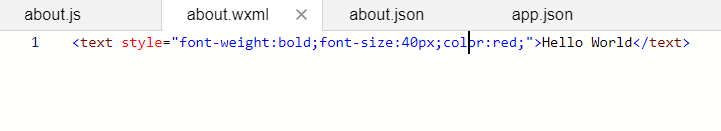
(4)about.wxml文件:错误解决完成,开始对视图文件进行编辑,先进行最简单的编辑:
实现效果如图:
可以对文字样式进行编辑:
实现效果:
还有另外一种方法,在.wxss文件中进行样式设置,可以实现同样的效果,这里就不做演示了
**注意:**在app.json文件中,pages属性配置的每个页面的路径如果是绝对路径就会出现错误,因此只能使用相对路径。
至此,一个简单的单页面小程序就算完成了。





























 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








