本文主要记录element-ui、表格表头、表格标题栏高度设置为较小时无效的问题!
问题场景复原
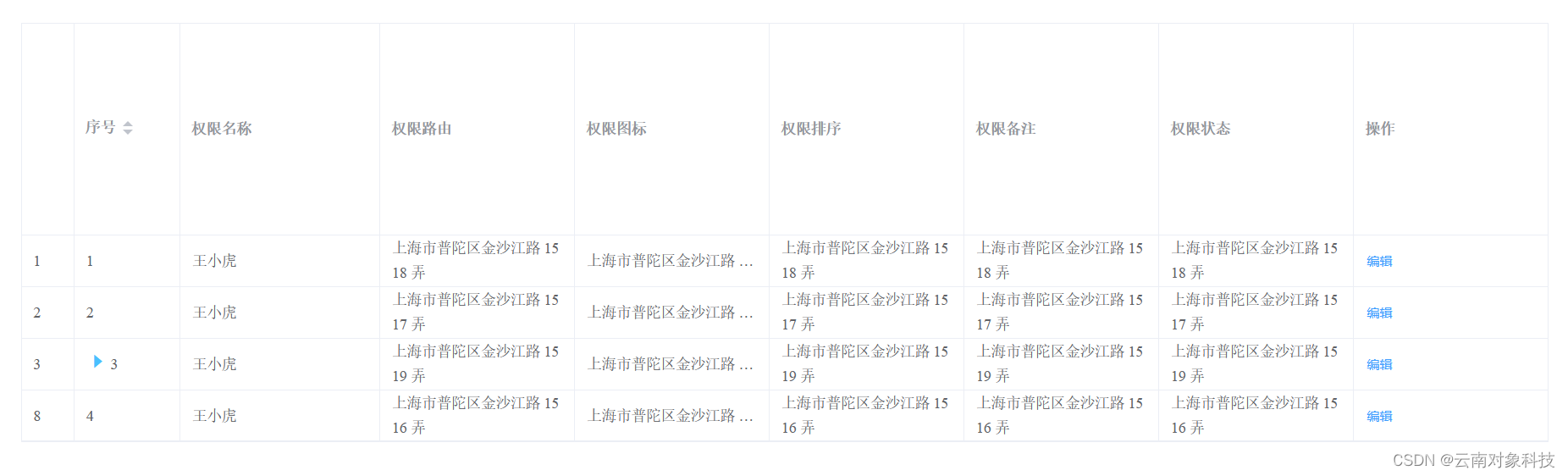
通过:header-cell-style="{ ‘height’: ‘50px’}"方式设置element-ui表格表头高度为200px时可以生效,如下

但是设置为50px、40px、30px以及更小高度时表头高度不再变化!

问题分析
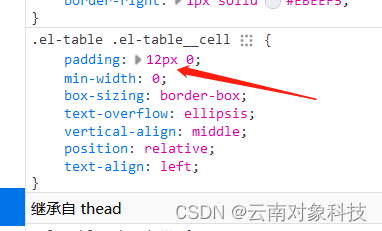
.el-table .el-table__cell默认有12px的边距,将其设置为0即可

关键代码
.el-table .el-table__cell{
padding: 0;
}
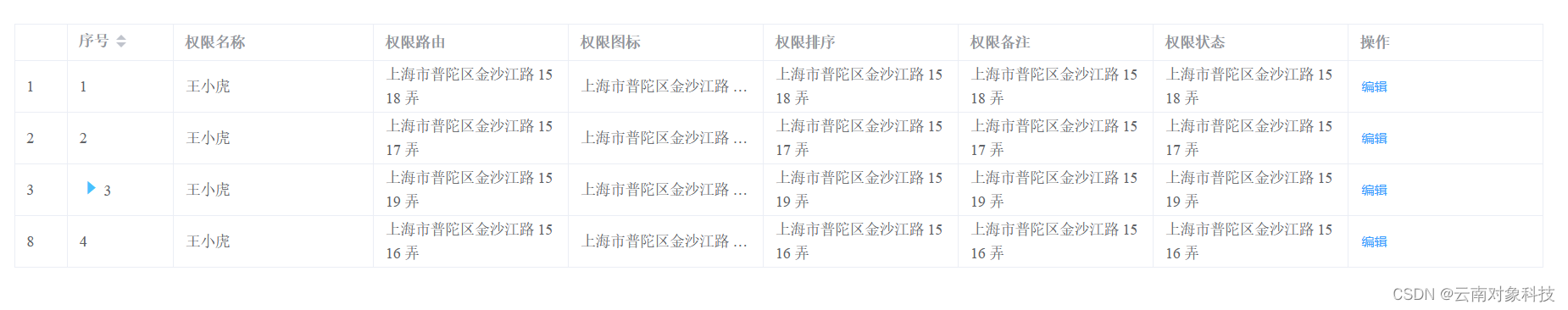
最后效果























 3288
3288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








