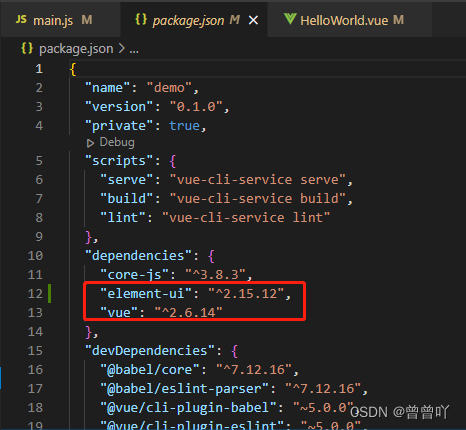
1.首先在package.json中查看vue版本和element-ui版本

2.找到element-ui官网https://element.eleme.cn/#/zh-CN/component/quickstart,点击element-ui

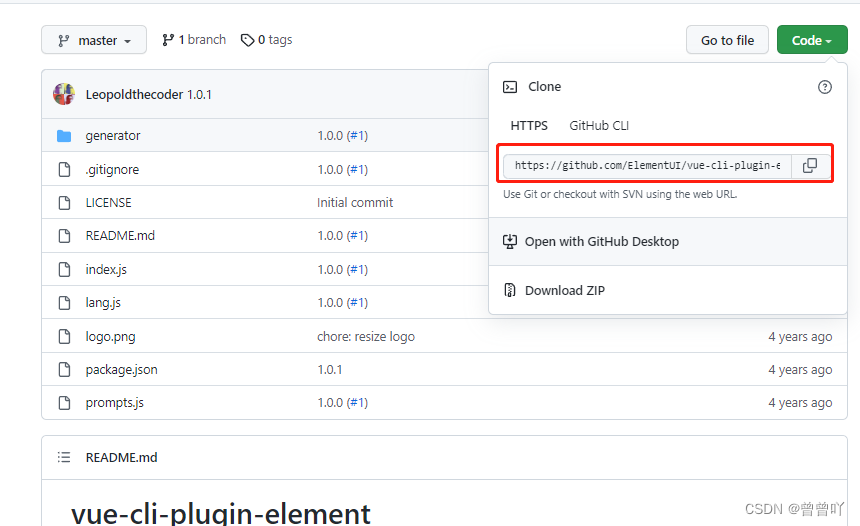
3.进入到element–ui组件下载的地址
https://github.com/ElementUI/vue-cli-plugin-element
4.下载插件 vue-cli-plugin-element
git clone https://github.com/ElementUI/vue-cli-plugin-element.git

5.根据README
没有项目就创建项目
- vue create 项目名 eg:vue create vue-demo
- cd 项目名 eg:cd vue-demo
- vue add element
有项目直接就在项目的终端输入 vue add element
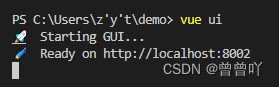
6.下载完成之后在项目终端 输入 vue ui进入项目管理仪表盘

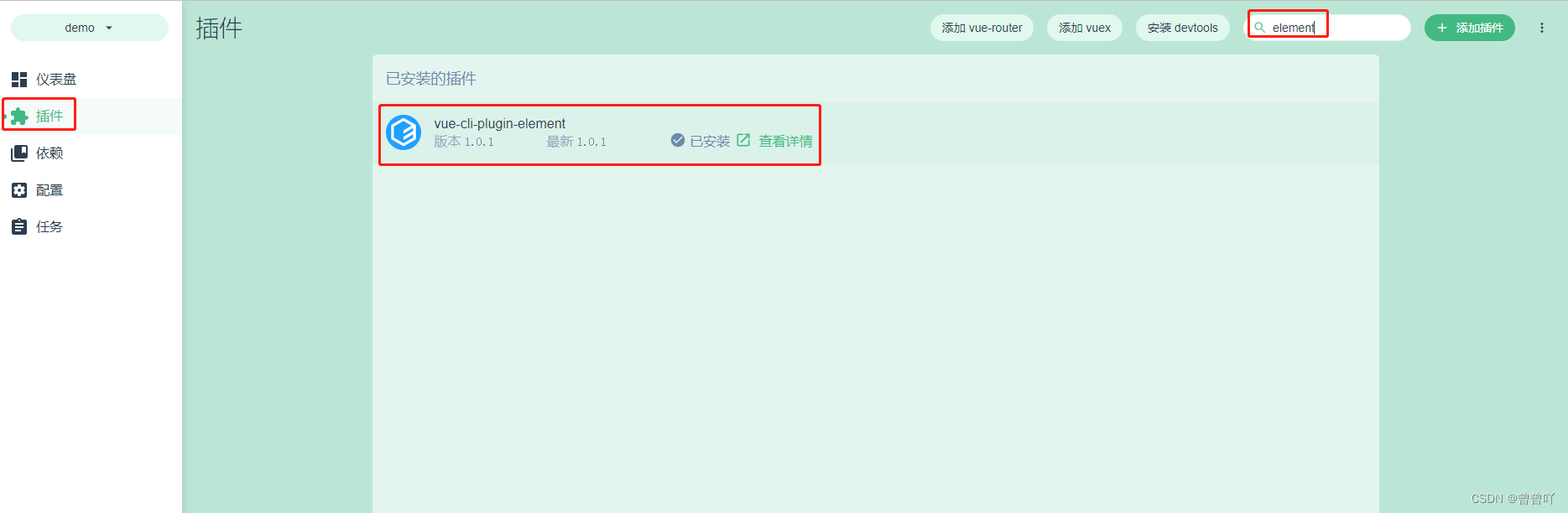
搜索element可以看见vue-cli-plugin-element已经安装了

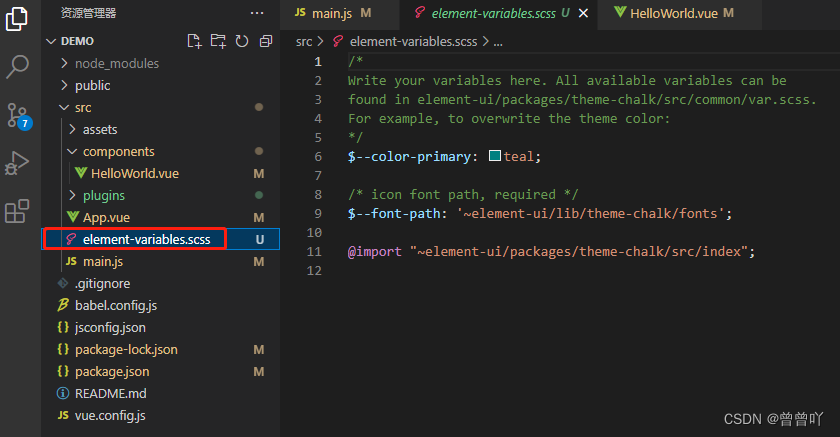
7.在项目里可以看见element文件

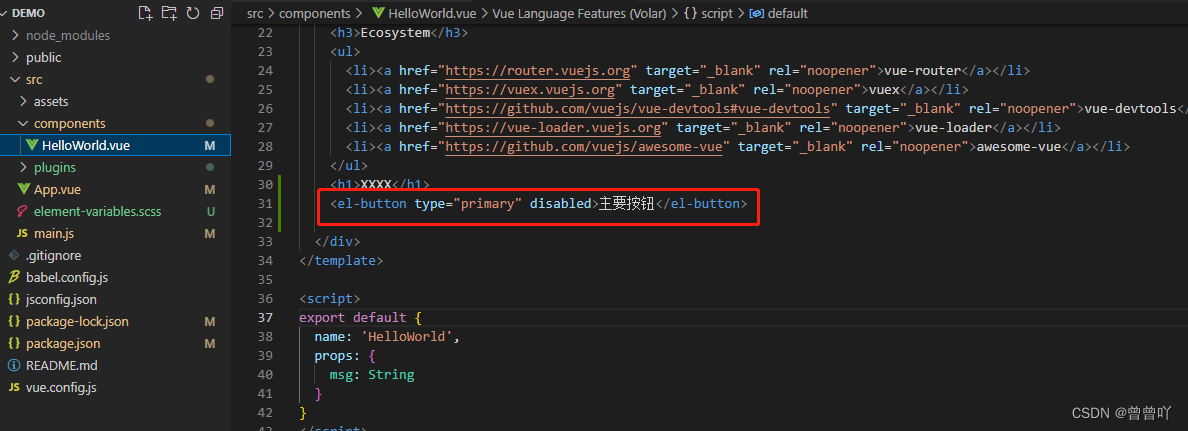
测试一下引入elemen-ui组件

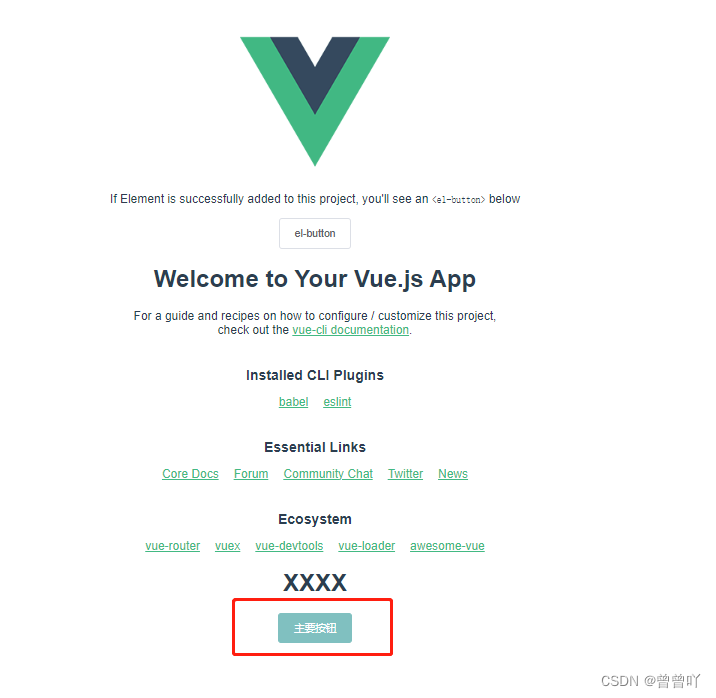
运行项目 可以看见已经能正常使用组件了






















 3762
3762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








