cli-table2的简介
官网:此实用程序允许您从node.js脚本在命令行上呈现unicode辅助表。
我这次写的内容呢,就是需要在终端以表格的形式输出,所以有了这篇总结文章。
安装
npm install cli-table2
使用
const Table = require('cli-table2')
// 创建表格
let table = new Table()
- 在创建表格时可以增加一些初始值,例如表头和列宽
let table = new Table({
head: ['姓名', '年龄'],
colWidths: [20, 20]
})
- 然后可以通过push方法,像表格里添加单元格
table.push(
['Value Row 1 Col 1', 'Value Row 1 Col 2'] ,
['Value Row 2 Col 1', 'Value Row 2 Col 2']
);
- 最后一步吗,输出table.toString()
console.log(table.toString())
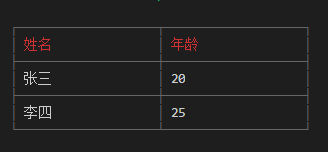
在终端就会得到一个这样的表格

其他方式
在添加表格内容时,除数组外也支持对象格式
table.push(
{ 'Left Header 1': ['Value Row 1 Col 1', 'Value Row 1 Col 2'] },
{ 'Left Header 2': ['Value Row 2 Col 1', 'Value Row 2 Col 2'] }
);
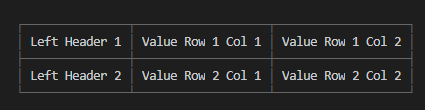
对象中的key值也变成了表格中的一部分,可以当作是表格的侧边表头
结果:

也可以通过chars属性绘制表格
let table = new Table({
chars: {
'top': '═' , 'top-mid': '╤' , 'top-left': '╔' , 'top-right': '╗',
'bottom': '═' , 'bottom-mid': '╧' , 'bottom-left': '╚' , 'bottom-right': '╝',
'left': '║' , 'left-mid': '╟' ,
'mid': '─' , 'mid-mid': '┼',
'right': '║' , 'right-mid': '╢' , 'middle': '│'
},
head:['姓名','年龄','职业']
});
table.push(
['张三', '20', 'it']
, ['李四', '20', 'it']
);
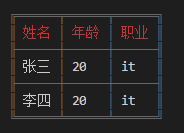
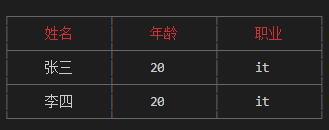
结果:

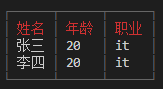
当’mid’, ‘left-mid’, ‘mid-mid’, ‘right-mid’ 设置为空时,效果如下
var table = new Table({
chars: {'mid': '', 'left-mid': '', 'mid-mid': '', 'right-mid': ''},
head:['姓名','年龄','职业']
});

也可以通过style属性,设置padding值
var table = new Table({
style: { 'padding-left': 5, 'padding-right': 5 },
head:['姓名','年龄','职业']
});
结果:






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








