github地址 https://github.com/lenve/vhr
后端
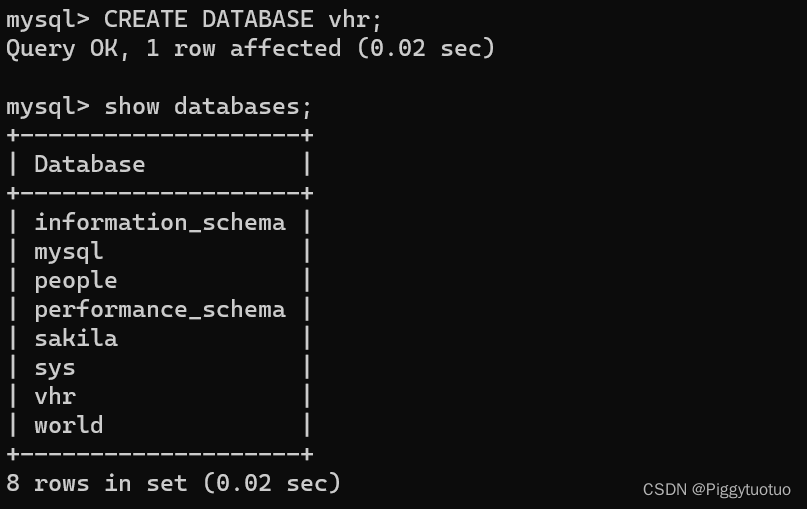
1.安装mysql
通过MySQL Command Line创建数据库

2.安装redis
系统的”服务“查看Redis是否启动
未启动进入Redis目录启动Redis服务端:redis-server
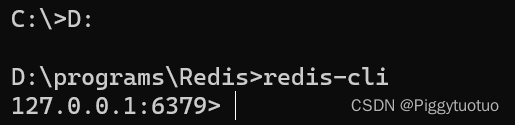
登录Redis客户端

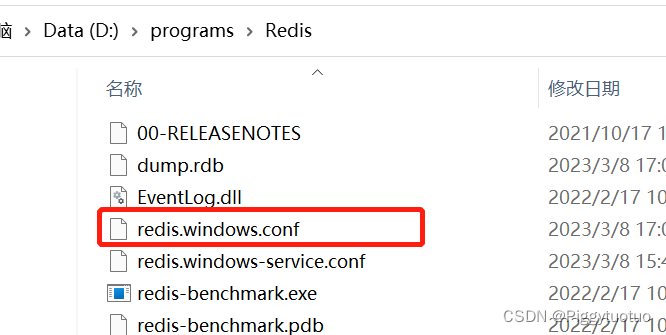
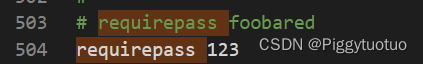
设置redis密码(永久性)


使用该配置文件启动redis
redis-server redis.windows.conf
以下记录redis的常用命令:
使用密码连接本地的redis数据库
redis-cli -a xxx(密码)
关闭redis服务
shutdown
常用数据库命令
set 存放数据,命令格式为 set key value
get 获取数据,命令格式为 get key
keys 命令可以取符合规则的键值列表,通常情况可以结合*、?等选项来使用。
exists 命令可以判断键值是否存在。
del 命令可以删除当前数据库的指定 key。
type 命令可以获取 key 对应的 value 值类型。
注意,在SpringCache中使用redis时,缓存名字默认为name::SimpleKey [],对于带空格的key,获取时使用:
get "keys\ with\ space"
get "menus_cache::SimpleKey\ []"退出redis数据库
exit
3.安装rabbitmq(需先安装Erlang)
ERLANG环境变量
![]()
Installing on Windows — RabbitMQ
RabbitMQ环境变量
![]()
Path

cmd查看和安装rabbit的可视化管理插件
rabbitmq-plugins list
rabbitmq-plugins enable rabbitmq_management
RabbitMQ Command Prompti启动服务

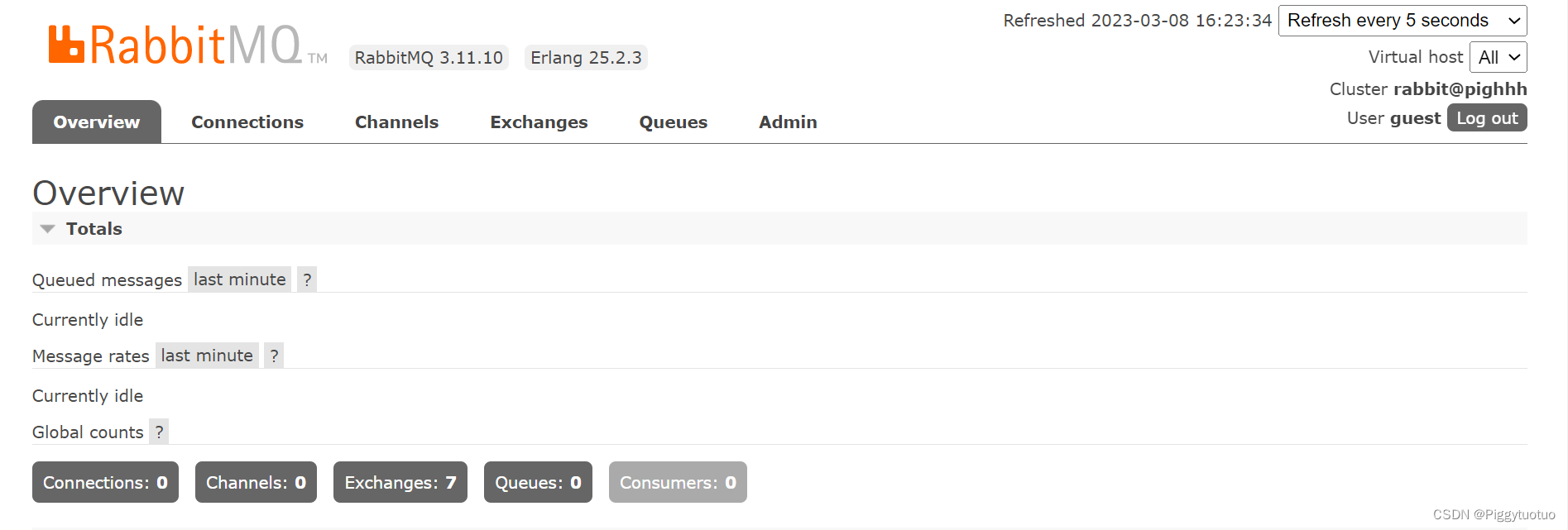
浏览器输入http://localhost:15672/#/ 查看管理界面,用户名和密码为guest

4. vhr下载 用vscode打开
缺少junit依赖---在pom.xml中添加
修改vhrweb applications下的配置(mysql redis rabbitmq等)
maven install
appliaction右键run
浏览器输入地址localhost:8081/index.html访问
前端
1.下载安装nodejsDownload | Node.js
创建node_global和node_cache文件
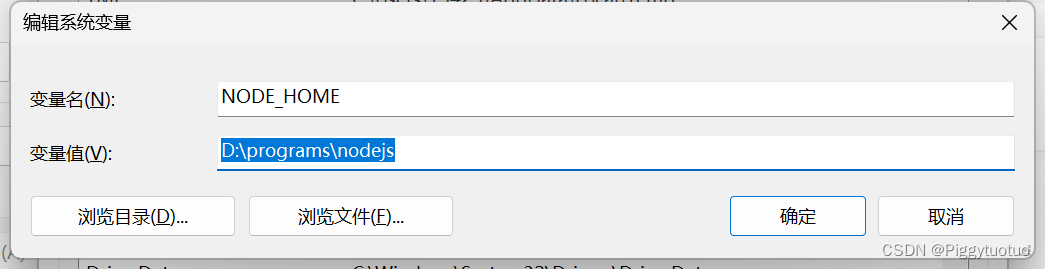
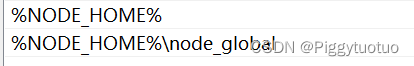
设置环境变量


进到nodejs的安装目录下cmd修改配置
npm config set prefix "D:\programs\nodejs\node_global"
npm config set cache "D:\programs\nodejs\node_cache"
安装脚手架
![]()
2.vscode打开项目,修改配置版本
nodejs版本:v18.15.0
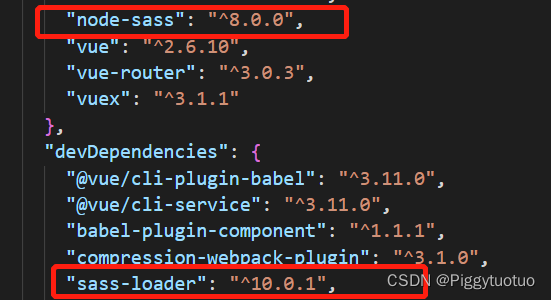
根据https://github.com/sass/node-sass可以看到需要node-sass>8.0
修改vuehr下的package.json:

npm install
npm run serve
报错:
error:0308010C:digital envelope routines::unsupported
package.json中添加:
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "vue-cli-service build"
},





















 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








