事件绑定
1.addEventListener("eventType” ,fun)2.element.onEventType = fun
区别:
1.addEventListener在同一元素上的同一事件类型添加多个事件,不会被覆盖,而onEventType会覆盖。2.addEventListener可以设置元素在捕获阶段触发事件,而onEventType不能
事件流
三个div嵌套,都绑定click事件,点击最内层的元素,事件如何执行?。
a:只执行最内层
b∶从内到外都执行
c:从外到内都执行



事件捕获与事件冒泡
默认情况下,事件会在冒泡阶段执行
addEventListener(eventType,fun,boolean);//默认false:冒泡阶段触发;true:捕获阶段触发
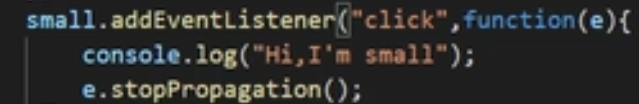
阻止事件冒泡
实现下面的功能:
点击一个按钮,显示一个容器盒子;
点击容器,容器背景颜色改变;
点击容器中的按钮,容器隐藏。
e.stopPropagation();


阻止事件默认行为
为一个可以跳转到百度的a标签设置点击事件︰去掉事件默认行为
e.preventDefault() 或 return false
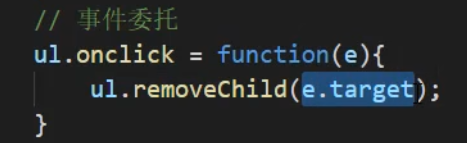
事件委托
通过e.tatiget将子元素的事件委托给父级处理。

新添加的li可以通过事件委托进行删除

事件类型
1.鼠标事件
2.键盘事件
3.触屏事件
























 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








