用户认证登录过程
- 访问应用时,检测用户登录状态,若登录失效则重定向到登录页面
- 使用iframe内嵌统一认证登录框,将认证平台的登录框引入到目标应用的登录页面
- 父页面(目标应用登录页面)通过addEventListener在页面挂载阶段增加监听事件,在组件销毁阶段移除监听事件
- 统一认证平台将登录信息提交给统一认证服务器进行认证,最后返回认证code
- 通过监听将返回code提交给父页面,进而返回给后台进行验证,同时在 vuex中的action变更store里的state
- 应用服务器用经过验证成功的code获取当前登录的用户信息
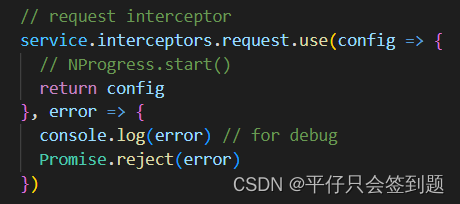
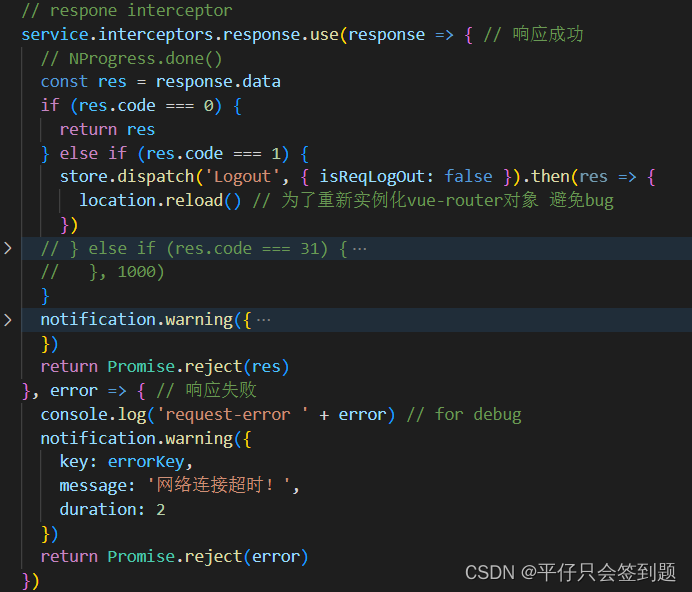
Axios二次封装
- 请求拦截器:发送请求时加上token,统一处理方便后续维护
- 响应拦截器:服务器返回状态码异常时自定义异常提示,在服务器返回登录状态失效需要重新登录时,跳转到登录页面


菜单权限的实现
不同的用户(角色),登录时向服务器发请求,服务器会把用户相应的菜单资源信息返回,根据服务器返回的数据(信息),动态的设置路由,根据不同的用户展示不同的菜单。
菜单权限:当用户获取用户信息时,服务器会把相应的用户拥有菜单的权限信息返回,需要根据用户身份对比出,当前这个用户需要展示哪些菜单
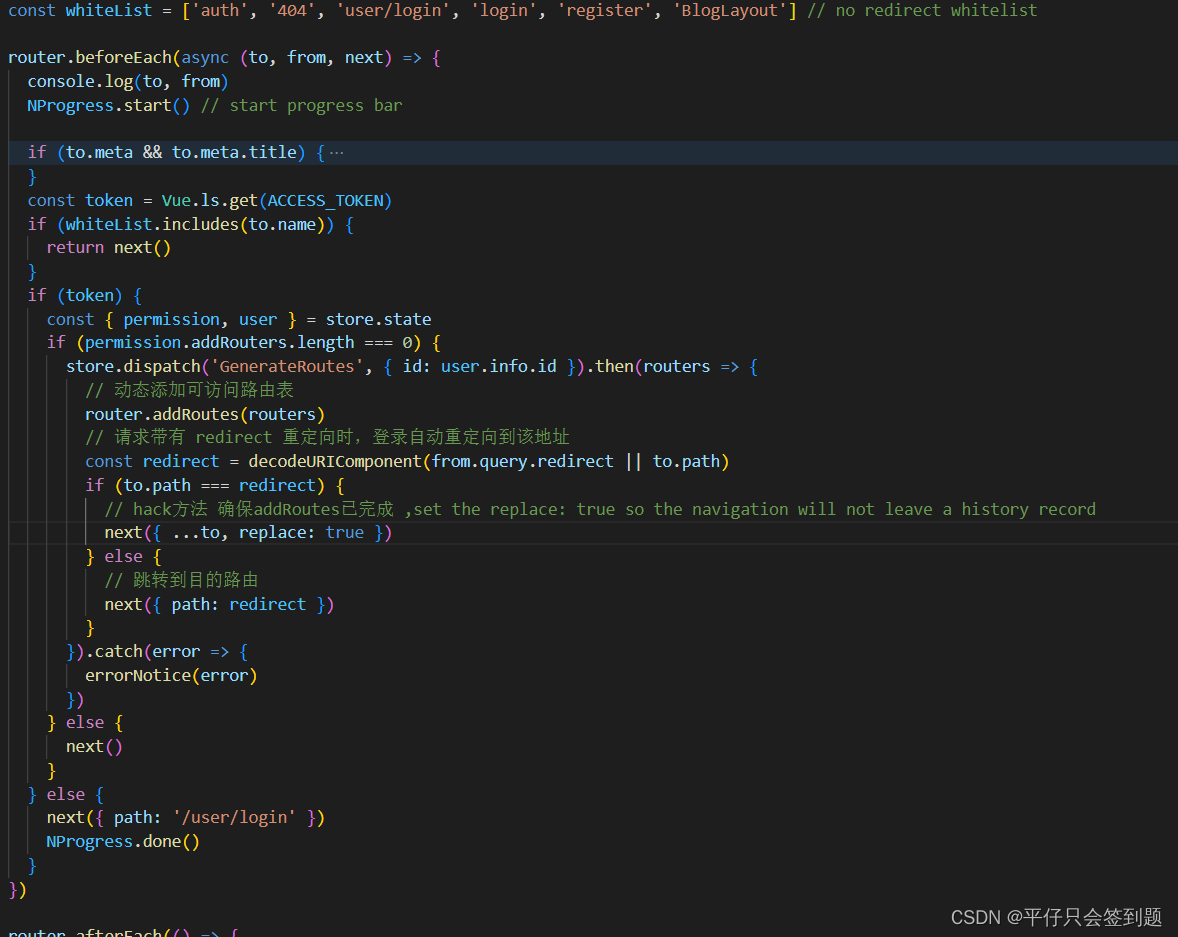
实现步骤
- 配置全局前置守卫,所有用户可见的路由配置在白名单内

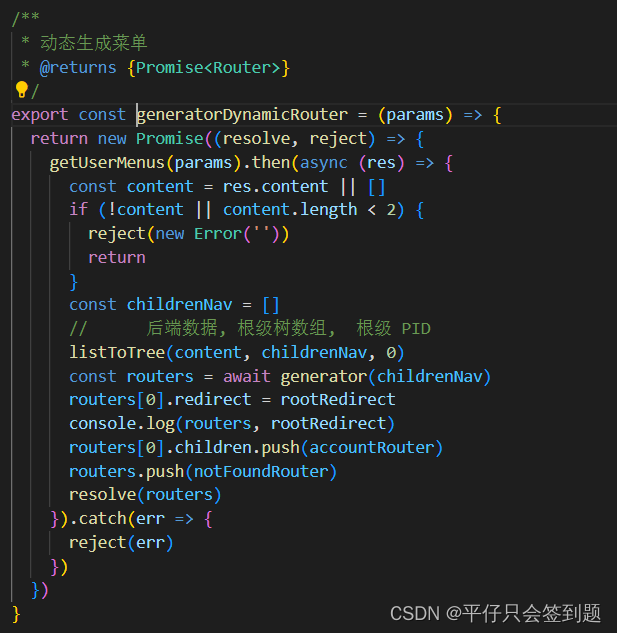
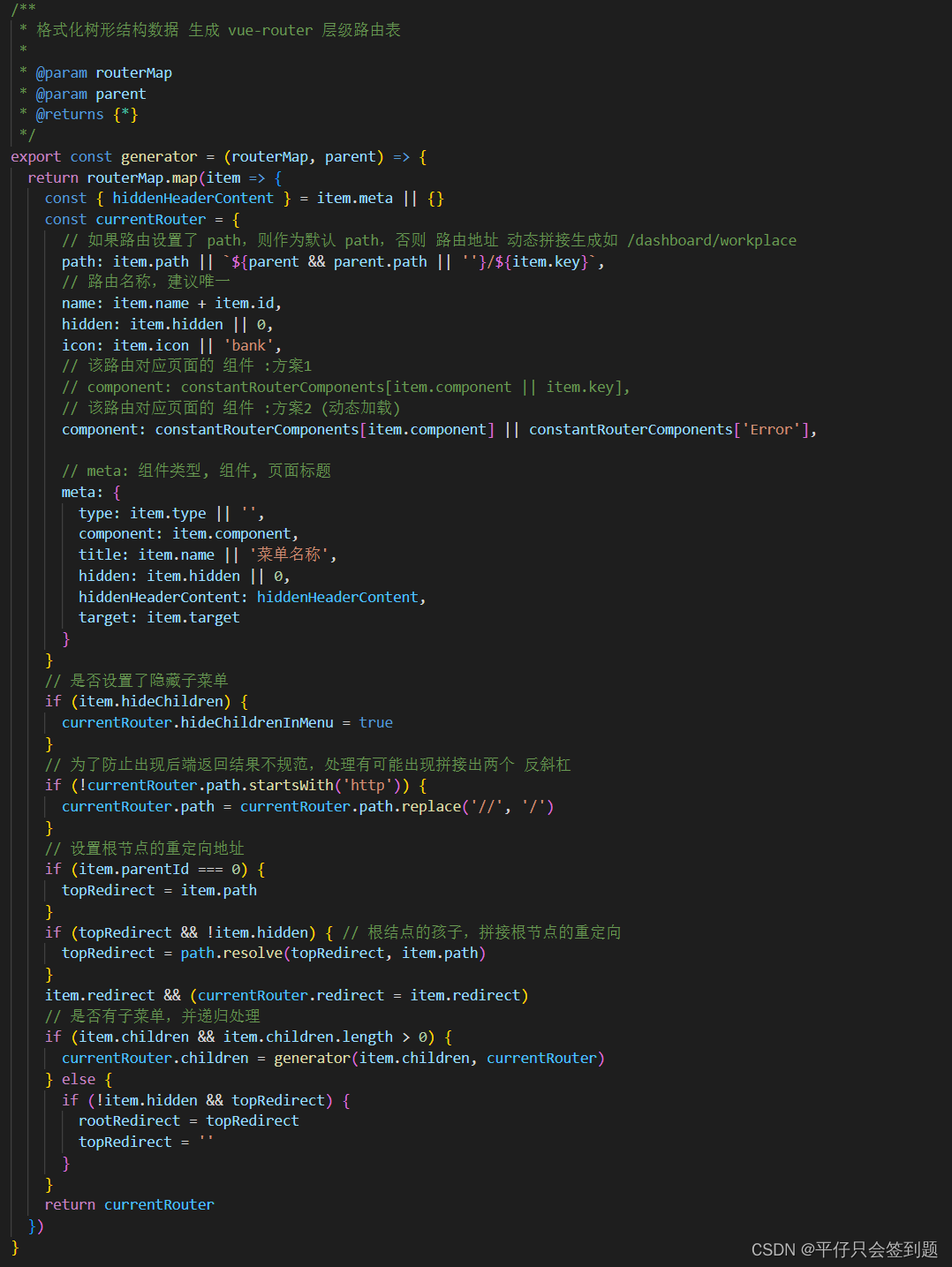
- 通过token判断用户是否登录成功,若用户已登录成功则通过vuex取出用户相关信息,进而获取用户菜单资源信息生成vue-router层级路由表


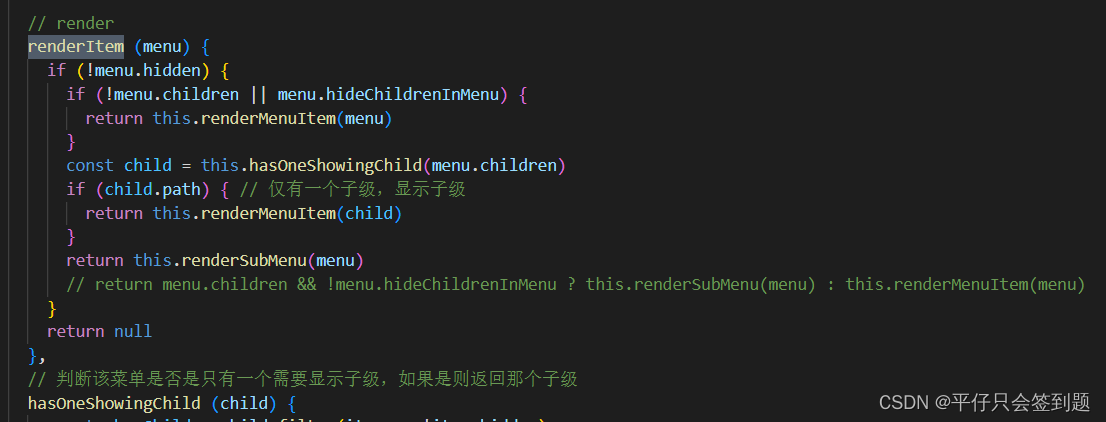
- 根据层级路由表生成页面元素























 1883
1883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








