
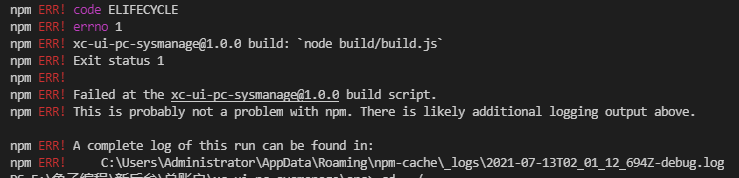
报错后疯狂搜索
有的把node_modules文件夹删除再下载或者package-lock.json文件也删除
(删除我用的插件)
rm -rf node_modules
rm package-lock.json
npm cache clear --force
npm install
有的换webpack版本 npm i -D webpack-dev-server@2.9.7
(有的说是web版本不对,要对应下载)npm i -D webpack-dev-server@2.9.6

试过之后代码不能正常运行,只能重头再来(论备份的重要性)
最后试的es6转es5打包
运用插件babel-loader
1.下载
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
2.配置build文件夹下的webpack.base.config.js
test: /\.js$/,
loader: 'babel-loader',
exclude: /(node_modules|bower_components)/,
include: [resolve('src'), resolve('test')],
options: {
presets: ['es2015']
},
头疼!!!






















 1663
1663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








