自定义按钮图标
AppBar属性


import 'package:flutter/material.dart';
class AppBarDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
//backgroundColor: Colors.deepPurpleAccent,//改变基本背景颜色
leading: IconButton(//左侧按钮
icon: Icon(Icons.list),
onPressed: (){
print('data');
},
),
actions: <Widget>[
IconButton(
icon:Icon(Icons.search),
onPressed: (){
print('data02');
},
),
IconButton(
icon:Icon(Icons.person),
onPressed: (){
print('data03');
},
)
],
title: Text('顶部图标'),
),
body: Text('data'),
);
}
}
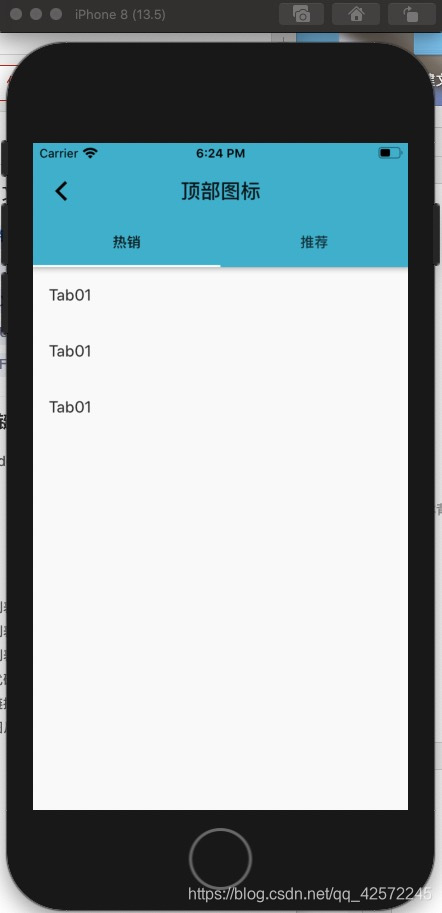
顶部Tab栏切换
TabBar属性


import 'package:flutter/material.dart';
class AppBarDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 2,
child: Scaffold(
appBar: AppBar(
bottom: TabBar(
tabs: <Widget>[
Tab(text: '热销',),
Tab(text: '推荐',)
],
),
//backgroundColor: Colors.deepPurpleAccent,//改变基本背景颜色
title: Text('顶部图标'),
),
body: TabBarView(
children: <Widget>[
ListView(
children: <Widget>[
ListTile(
title: Text('Tab01'),
),
ListTile(
title: Text('Tab01'),
),
ListTile(
title: Text('Tab01'),
),
],
),ListView(
children: <Widget>[
ListTile(
title: Text('Tab02'),
),
ListTile(
title: Text('Tab02'),
),
ListTile(
title: Text('Tab02'),
),
],
)
],
),
),
);
}
}
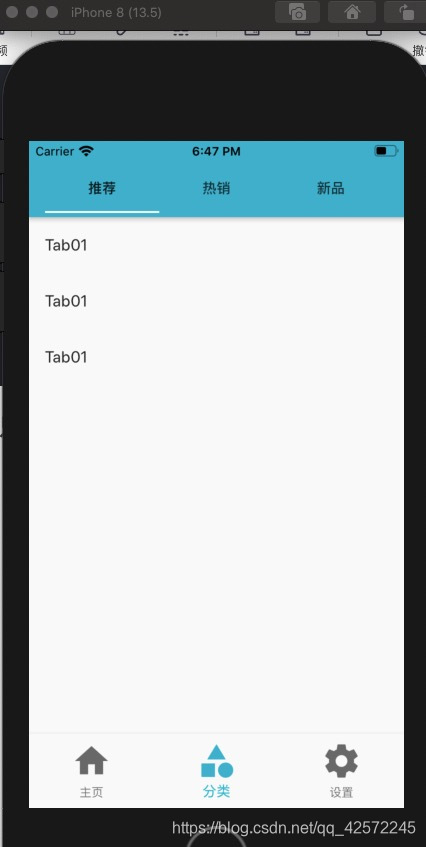
只显示一层appBar

import 'package:flutter/material.dart';
class Category extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
title: Row(
children: <Widget>[
Expanded(
child:TabBar(
tabs: <Widget>[
Tab(text: '推荐'),
Tab(text: '热销',),
Tab(text: '新品',)
],
),
)
],
)
),
body: TabBarView(
children: <Widget>[
ListView(
children: <Widget>[
ListTile(
title: Text('Tab01'),
),
ListTile(
title: Text('Tab01'),
),
ListTile(
title: Text('Tab01'),
),
],
),ListView(
children: <Widget>[
ListTile(
title: Text('Tab02'),
),
ListTile(
title: Text('Tab02'),
),
ListTile(
title: Text('Tab02'),
),
],
),ListView(
children: <Widget>[
ListTile(
title: Text('Tab03'),
),
ListTile(
title: Text('Tab03'),
),
ListTile(
title: Text('Tab03'),
),
],
)
],
)
),
);
}
}






















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








