使用 UiPath 从下拉列表中选择多个项目
很多时候在设计流程自动化时使用 Web 自动化,我们需要从下拉列表中选择多个项目。
但是我们如何使用 UiPath 实现这一点。
我们只能通过 UiPath 活动来实现这一点。
让我们看看这个任务的实际实现:
UiPath 活动名称:选择多个项目
Step1:首先让我们看看有多个项目可供选择的输入,如下所示:

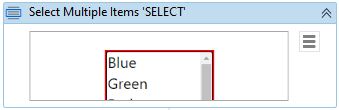
Step2:从活动面板中拖放选择多个项目到设计器面板,并指示包含多个项目的下拉列表,如下所示:

现在,当我们选择下拉列表时,让我们转到此活动所需的属性。如下所示:

这里:
我们可以看到多个属性,但主要的重要属性是MultipleItems——它是一个字符串变量数组,它告诉我们要选择的多个项目是什么。
This i








 本文介绍如何使用 UiPath 在Web自动化中选取下拉列表中的多个项目。通过选择多个项目活动,设置MultipleItems属性为字符串数组,如{'Blue', 'Green'},即可实现多选。在完成配置后,UiPath会根据指定项目从下拉列表中选择相应的选项。"
111852183,10296272,React数字滑动器组件:react-as-range-slider,"['React', '前端开发', '组件库', '表单元素', '交互设计']
本文介绍如何使用 UiPath 在Web自动化中选取下拉列表中的多个项目。通过选择多个项目活动,设置MultipleItems属性为字符串数组,如{'Blue', 'Green'},即可实现多选。在完成配置后,UiPath会根据指定项目从下拉列表中选择相应的选项。"
111852183,10296272,React数字滑动器组件:react-as-range-slider,"['React', '前端开发', '组件库', '表单元素', '交互设计']
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3130
3130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








