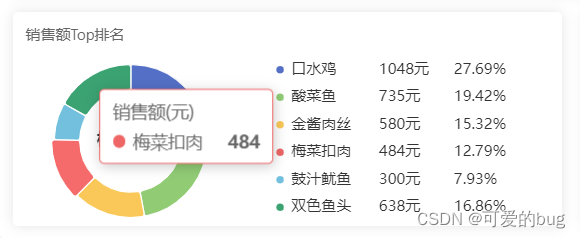
代码,图片如下,字体的省略我这边没有显示,之前测试过了,可以的。主要的以 + 号形式标记了,方便查阅。

const mainLiftId = useId()
const [dataa,setDataa] = useState( [
{ value: 1048, name: '口水鸡', },
{ value: 735, name: '酸菜鱼' },
{ value: 580, name: '金酱肉丝' },
{ value: 484, name: '梅菜扣肉' },
{ value: 300, name: '鼓汁鱿鱼' },
],[])
useEffect(()=>{
var chartDom = document.getElementById(mainLiftId);
var myChart = echarts.init(chartDom);
var option;
option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
icon: "circle",
itemWidth: 8, //








 这篇博客介绍了如何使用Echarts配置饼图,包括设置图例的位置为垂直且居右,显示百分比,并实现文字超出省略。示例代码展示了数据结构和各种样式配置,如radius、center、label、legend等。
这篇博客介绍了如何使用Echarts配置饼图,包括设置图例的位置为垂直且居右,显示百分比,并实现文字超出省略。示例代码展示了数据结构和各种样式配置,如radius、center、label、legend等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3949
3949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








