fastadmin笔记
官方文档请到: https://ask.fastadmin.net/article/323.html自行查阅
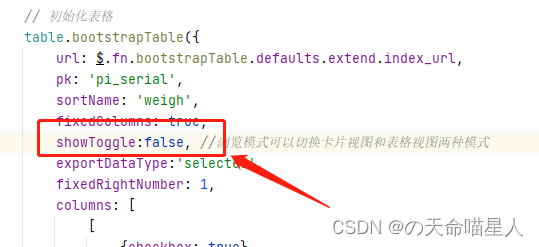
1、默认有个切换功能。
浏览模式可以切换卡片视图和表格视图两种模式,如果不需要此功能

在该控制器对应的js 文件中添加上showToggle:false即可。

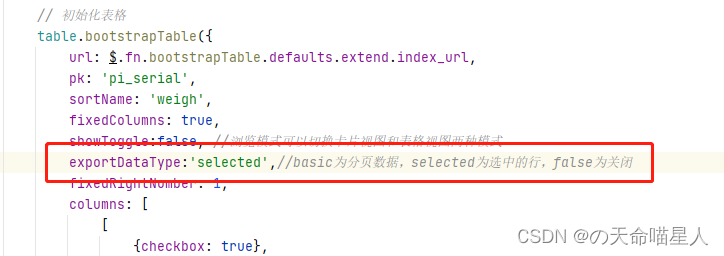
2、导出功能
导出按钮默认将导出整个表的所有行,如果需要仅导出当前分页的数据、选中的行,也是在当前Js页面,添加上exportDataType,属性为’basic’,‘selected’,‘false’

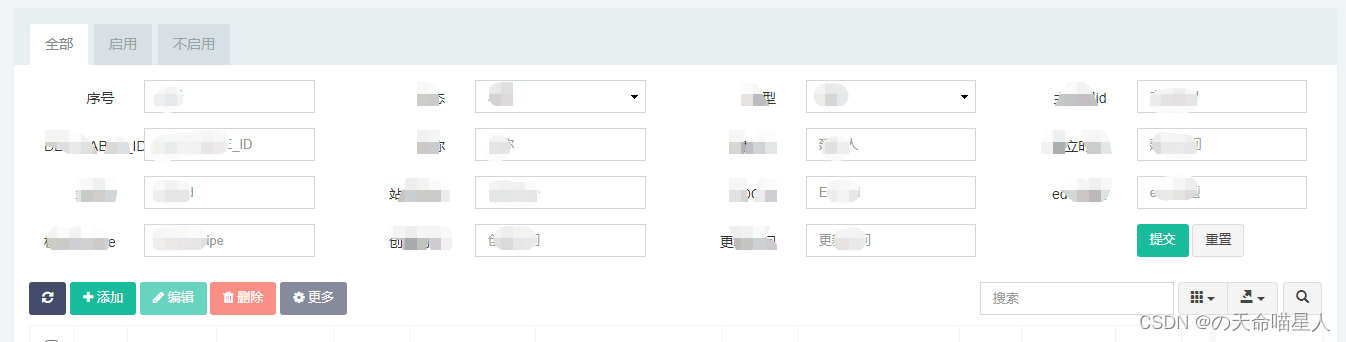
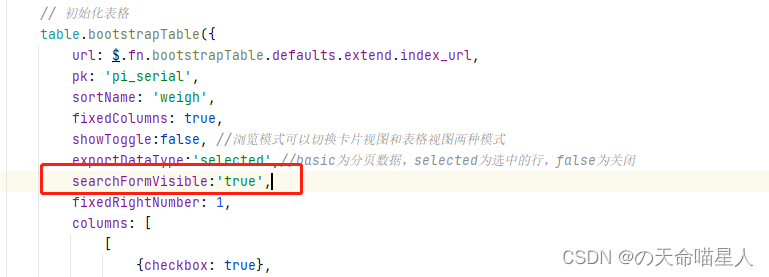
3、搜索框
搜索框默认是隐藏的需要将searchFormVisible设置为true。


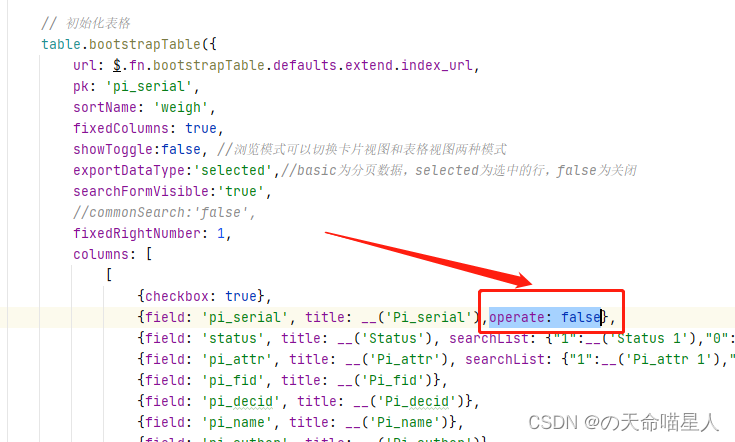
如果不想要某一字段进行搜索,在该字段侯后加operate并设置为false,这个字段的搜索框便消失了。

4、复选框
checkbox默认为true,不需要的话,可以直接注释掉即可
5、字段配置
也就是 field 用于显示表格那一
checkbox:true, //是否为首列复选框
field:'name' //字段名称,如果启用了关联查询这里可以使用别名,比如:category.name,请注意服务端返回的字段一一对应,如果使用了一个不存在的字段,将不会渲染任何数据
title:'名称' //字段标题,显示于头部的标题
operate:'=' //通用搜索的操作符,详见上方通用搜索介绍
visible:false //字段是否可见,为false时将默认不可见
formatter:Table.api.formatter.search //格式化显示的内容,FastAdmin内部定义了许多通用的格式化方法
events: //定义元素响应的事件
searchList: //定义通用搜索下拉列表的数据
addclass: //通用搜索文本框或下拉列表的额外class
type: //通用搜索文本框的类型
data: //通用搜索文本框或下拉列表的额外属性
buttons: //配置的按钮组
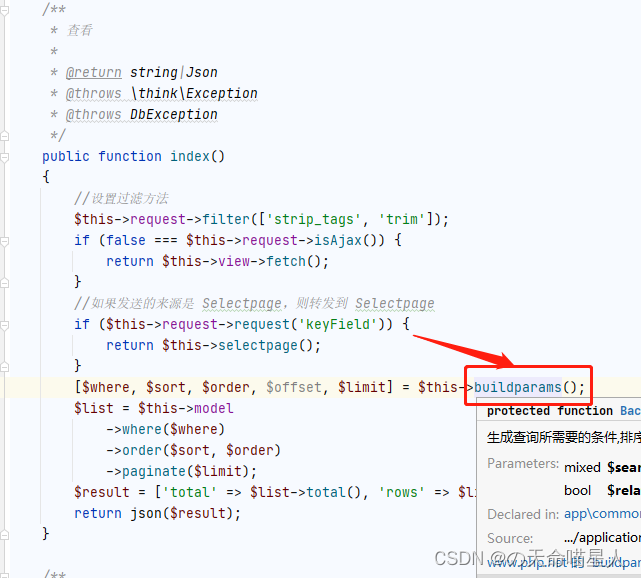
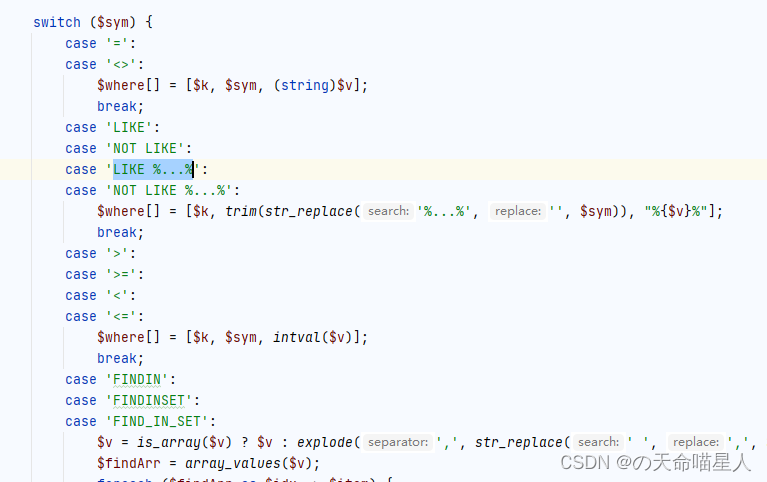
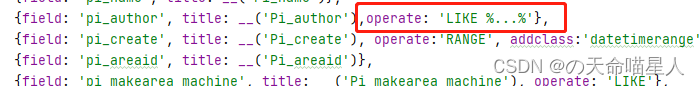
6、模糊查询
在fastadmin中内置有模糊查询的方法




8、排序
默认情况下,表格数据是倒序排序的,想要正序排序需加上
sortOrder:'ASC',
9、搜索框

默认情况下,搜索框是根据Id 进行搜索的,如果我们的数据表没有Id这个字段,他是搜索不了的,这时候需要在控制器中加入
/**
* 搜索框搜索字段
* @var string
*/
protected $searchFields='字段名称1,字段名称2,.....';
//例如
protected $searchFields='name,datetime,info';






















 2208
2208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








