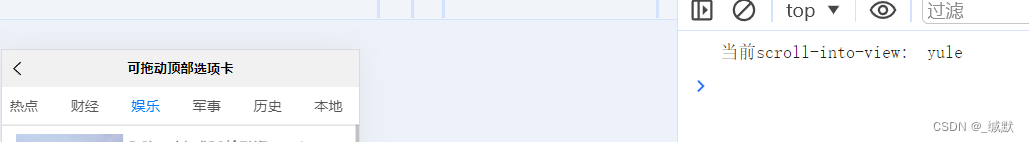
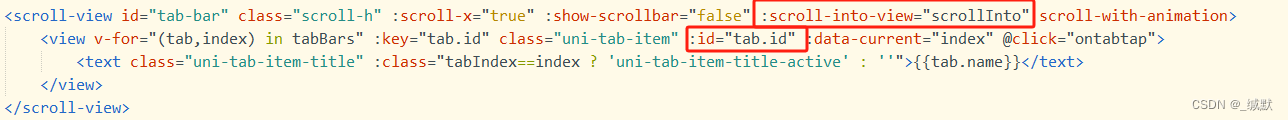
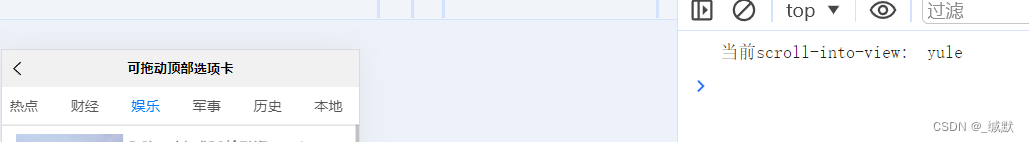
在scroll-view 里面 使用flex 布局手写一个tabs ,外层一定要使用 :scroll-into-view="scrollInto"
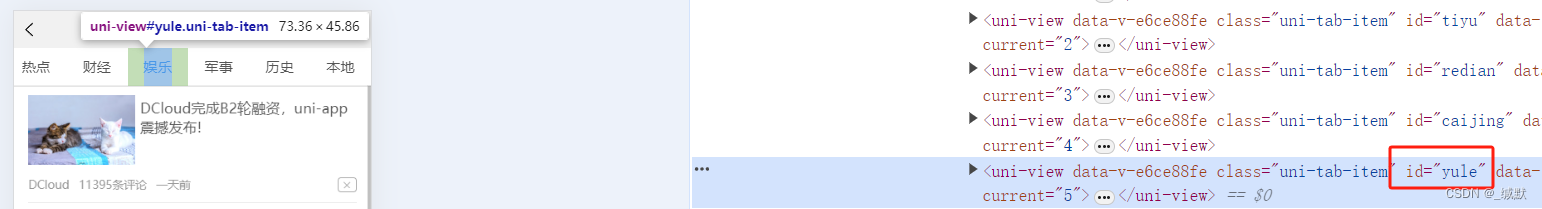
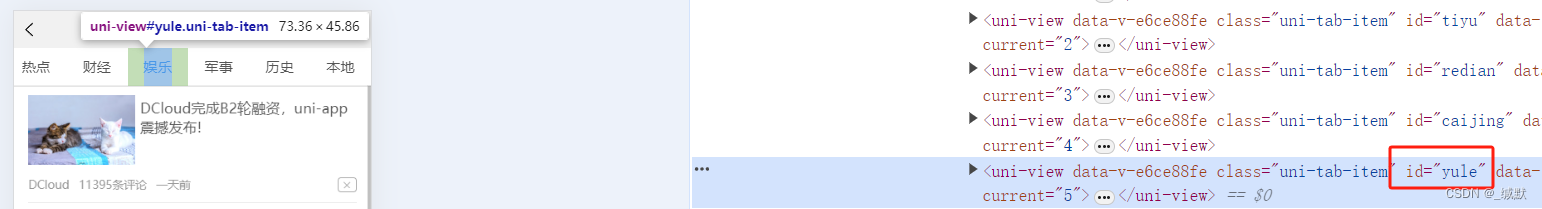
注意 :scroll-into-view的值就是tabs-item的id,也就是说图中红圈是相等的
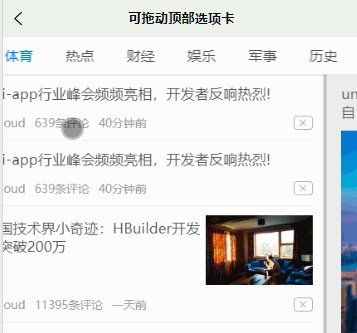
如图所示:


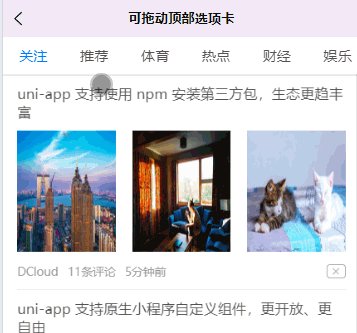
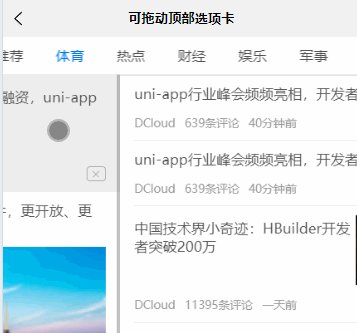
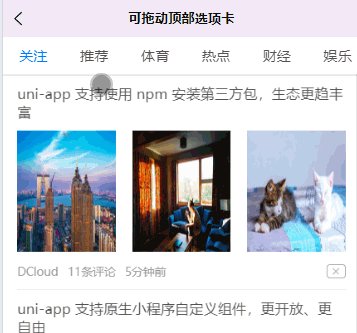
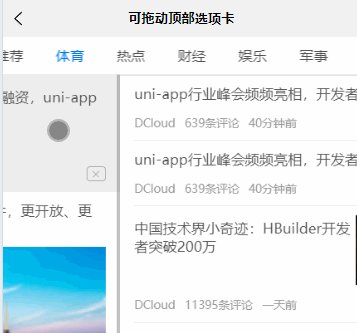
最后 tabs在滚动后设置动态的class就可以实现滚动tabs了

其他注意事项
-
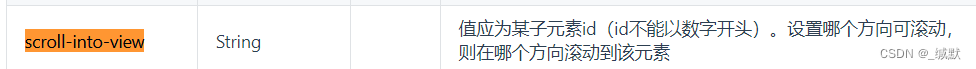
scroll-into-view 的优先级高于 scroll-top。


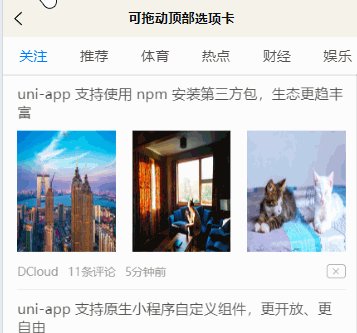
如图所示:



 1318
1318
 9715
9715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


