1.html:先在vue中做一个简单的选项卡效果。并把每个tab项都分成一个组件放起来。如下:


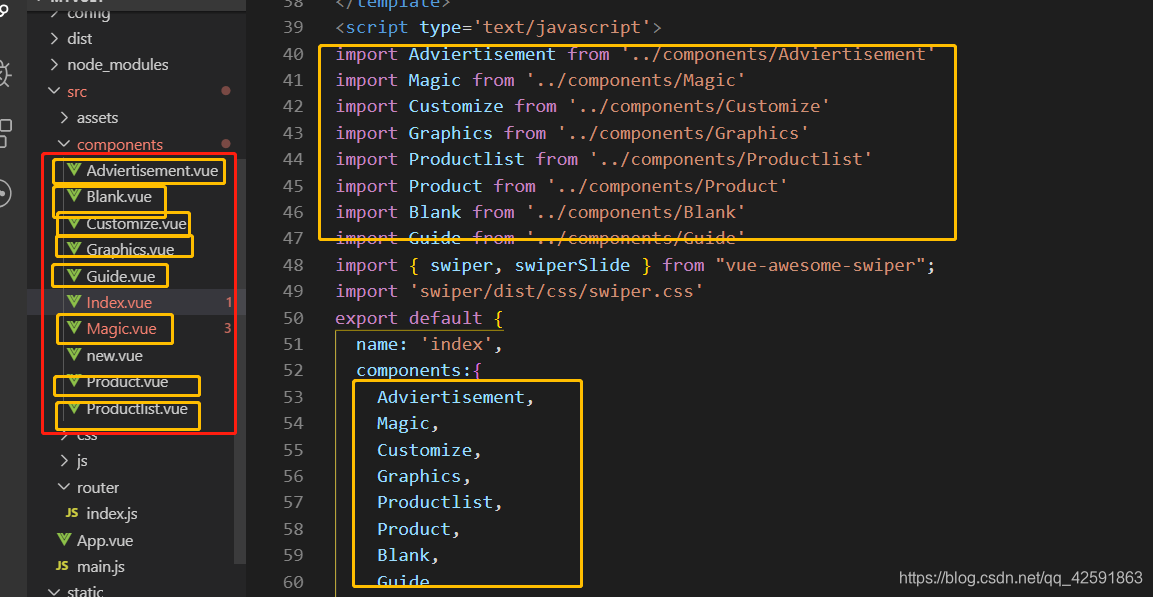
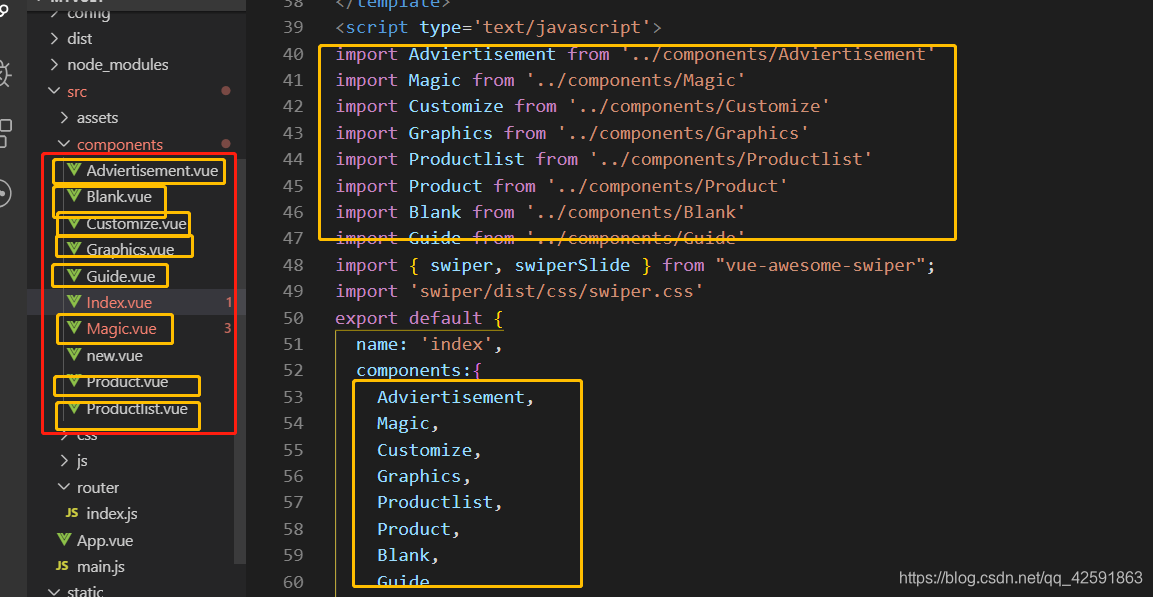
2.js部分:引入各个组件,并且实例化组件
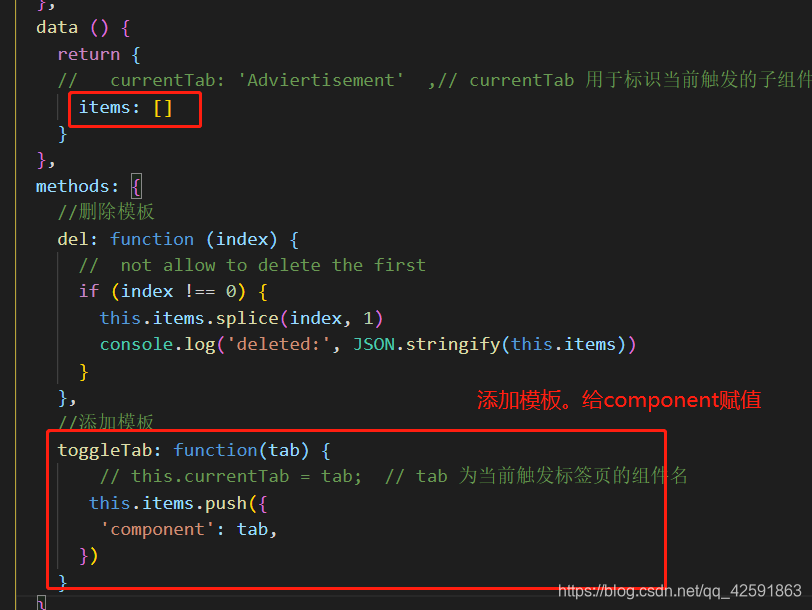
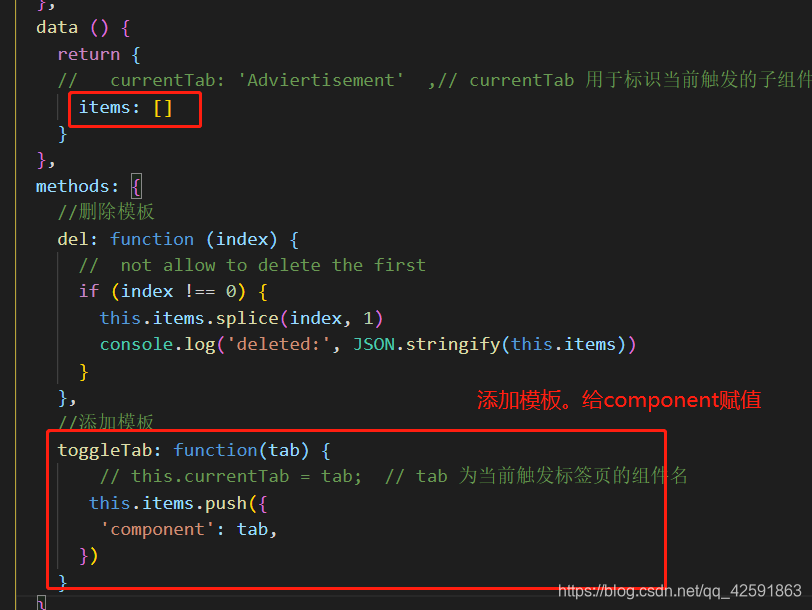
创建一个items数组。并在绑定的toggleTab事件中,根据点击事件来追加组件并添加到内容中。赋值给component

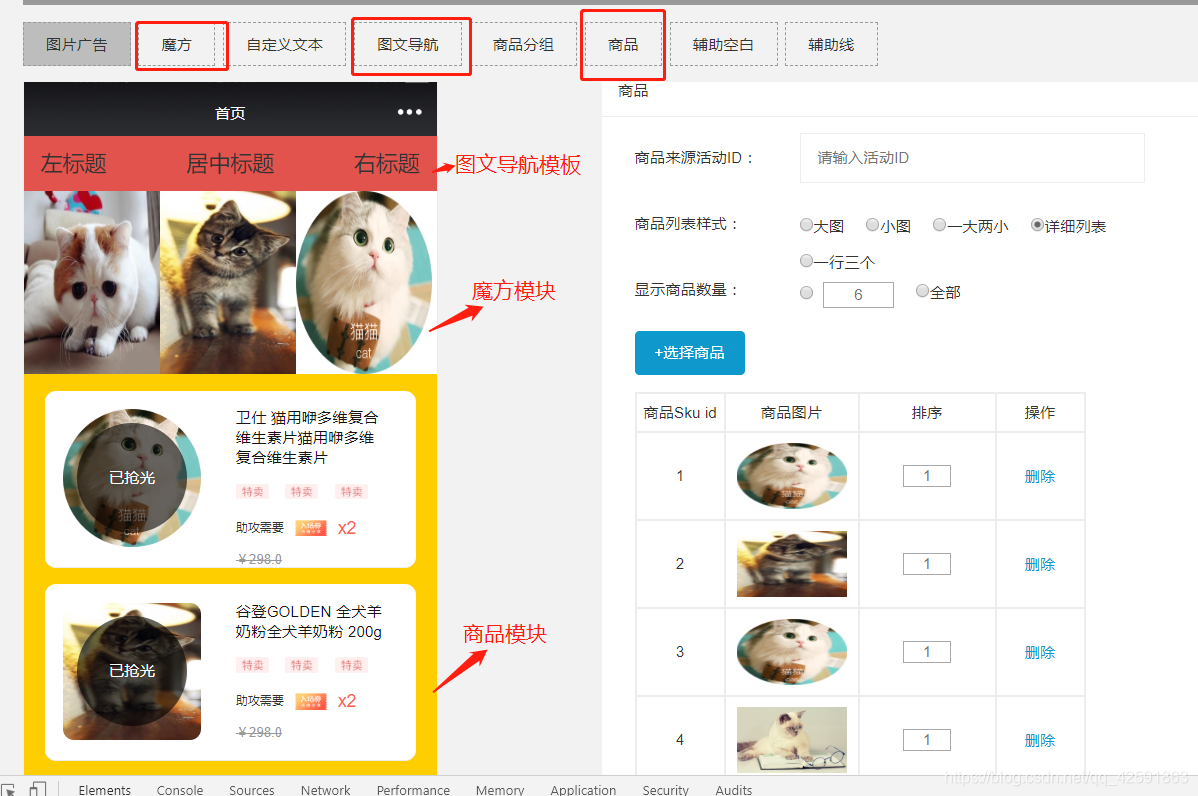
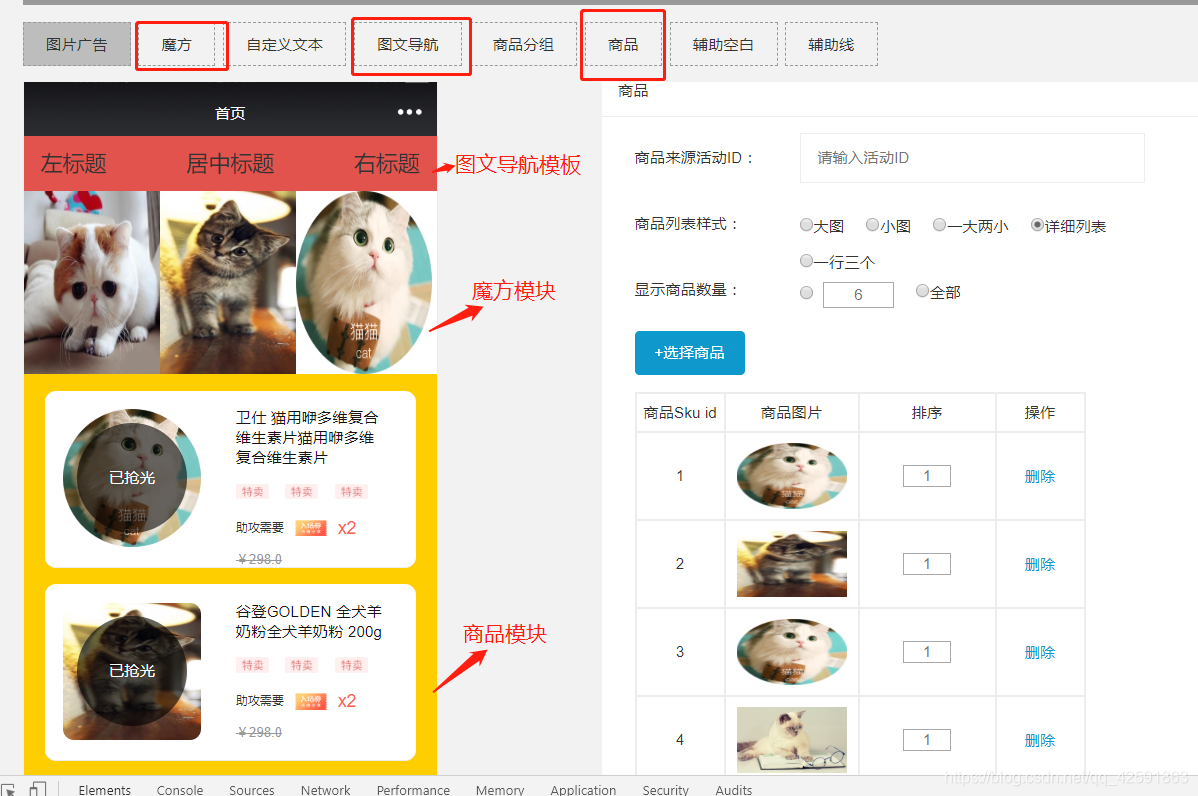
效果如下:实现了组件的动态添加。可以动态添加多个相同和不同的组件放到一起。

具体的html内容和样式自己来写。大体的框架就是上面的内容。



创建一个items数组。并在绑定的toggleTab事件中,根据点击事件来追加组件并添加到内容中。赋值给component


具体的html内容和样式自己来写。大体的框架就是上面的内容。
 358
358
 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


