问题描述:分离出url中的参数,并且将参数转换为对象格式
根据实际需求改版:
(使用时可将console.log删掉)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>封装方法获取url参数</title>
<script>
function getValue(name) {
var url =
"http://131.41.230.135:81/baseUser/pageQuery?page=1&pageSize=5"; // 开发环境中需要先获得url
var str = url.split("?")[1]; // 将所有参数从url中分离出来
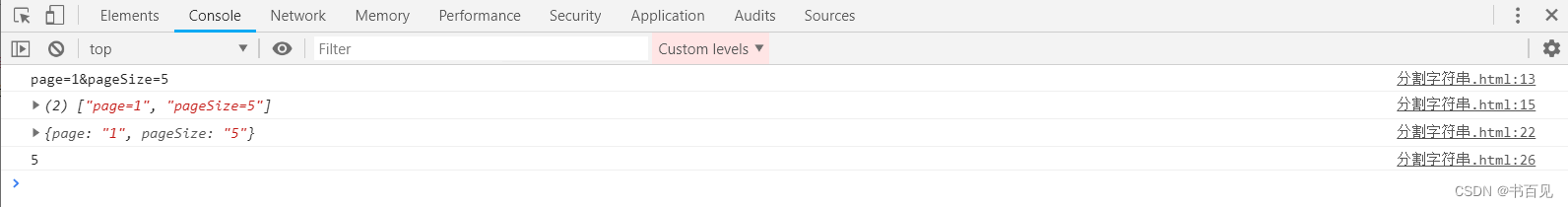
console.log(str); // page=1&pageSize=5
var keyValue = str.split("&"); // 将所有的参数放到一个数组里
console.log(keyValue); // ["page=1", "pageSize=5"]
let obj = {}; // 定义一个对象 用来存放所有参数
keyValue.map((e) => {
let key = e.split("=")[0];
let value = e.split("=")[1];
obj[key] = value;
});
console.log(obj); // {page: "1", pageSize: "5"}
return obj[name];
}
const pageSize = getValue("pageSize");
console.log(pageSize);
</script>
</head>
<body></body>
</html>

精简版:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var url = "http://131.41.230.135:81/baseUser/pageQuery?page=1&pageSize=5"
var obj = {}
var str = url.split("?")[1].split("&")
for (var i = 0; i < str.length; i++) {
var a = str[i].split('=')
obj[a[0]] = a[1]
}
console.log(obj)
</script>
</head>
<body>
</body>
</html>
 封装为函数:
封装为函数:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function getparam(url) {
var obj = {}
var str = url.split("?")[1].split("&")
for (var i = 0; i < str.length; i++) {
var a = str[i].split('=')
obj[a[0]] = a[1]
}
console.log(obj)
}
getparam('http://131.41.230.135:81/baseUser/pageQuery?page=5&pageSize=15')
</script>
</head>
<body>
</body>
</html>
 详细步骤版:
详细步骤版:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var url = "http://131.41.230.135:81/baseUser/pageQuery?page=10&pageSize=10"
var obj = {}
console.log(url.split("?")[1])
var str2 = url.split("?")[1]
console.log(str2.split('&'))
var str3 = str2.split("&")
console.log("str3", str3)
for (var i = 0; i < str3.length; i++) {
var a = str3[i].split('=')
obj[a[0]] = a[1]
}
console.log('最终结果:', obj)
</script>
</head>
<body>
</body>
</html>





















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








