需求:
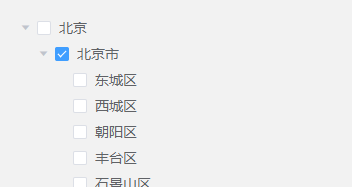
是一个区域选择的需求,所以是单选,并且是逐级选择,选择时根据上一级的id调接口请求下一级的数据,之前没怎么接触过el-tree组件,这次总结一下。

问题1:设置单选
show-checkbox属性,显示选择框。
check-on-click-node属性,点击文本节点时也会勾选选择框。
node-key和props就不做介绍了,需要修改为自己对应的字段,有问题可以看看官方文档。
<el-tree :data="treeArr" show-checkbox check-on-click-node
node-key="id" :props="props" @check="check" ref="tree"/>
通过ref获取tree组件,使用它的方法setCheckedKeys,这个方法是用来设置选中的对象是哪个,el-tree中的check方法回调一个data,为点击处的数据对象,获取它的node-key,赋值一下即可。
check(data) {
this.$refs.tree.setCheckedKeys([data.id]) // 设置单选
}
问题2:设置子节点数据
很简单,使用updateKeyChildren方法,第一个参数是父节点的node-key,第二个参数是子节点数据(后端数据)。
async check(data) {
this.$refs.tree.setCheckedKeys([data.id]) // 设置单选
const { data: res } = await getData() //请求后端数据
this.$refs.tree.updateKeyChildren(data.id, res)
}
问题3:选择父节点时会自动全选子节点
这不要了老命,俺只想单选啊,研究一下,需要加个check-strictly。
check-strictly属性,控制父与子是否不互相关联,默认为false,互相关联。
<el-tree :data="treeArr" show-checkbox check-strictly
check-on-click-node node-key="id" :props="props"
@check="check" ref="tree" />
问题4:勾选后自动展开,点击已展开的则折叠
设置节点的expanded字段为true,展开,为false,折叠。
@check方法的回调里不能直接获取到当前节点,可以使用组件的getNode方法来获取,传递当前节点的数据即可获取到当前节点。
这个有个巨坑,我展开完想关闭,突然快速地关闭又打开,检查了半天发现是因为点击节点时节点会自带一个折叠的函数,把我赋值为false的expanded字段又变成true了,一口老血吐出,加上 :expand-on-click-node="false"问题解决。
<el-tree :data="treeArr" show-checkbox check-strictly
check-on-click-node :expand-on-click-node="false"
node-key="id" :props="props" @check="check" ref="tree" />
async check(data) {
this.$refs.tree.setCheckedKeys([data.id]) // 设置单选
const { data: res } = await getData() //请求后端数据
this.$refs.tree.getNode(data).expanded = !this.$refs.tree.getNode(data).expanded // 设置展开折叠
}





















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








