vue环境配置、node、vscode等等
1 首先安装node、和淘宝镜像cnpm
下载地址: node官网地址 https://nodejs.org/en/

检查是否安装成功:cmd控制台输入 npm -v

然后安装淘宝镜像 cnpm: npm install -g cnpm --registry=https://registry.npmmirror.com
npm install -g cnpm --registry=https://registry.npmmirror.com
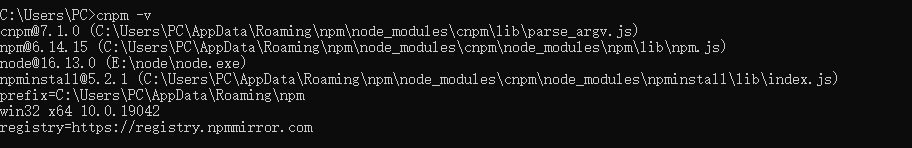
检查是否安装成功:cnpm -v

2.全局安装vue-cli
npm install -g @vue/cli

vue -V 查看是否安装成功,安装成功会显示版本号

然后 vue create 项目名(test) 创建项目

3.git安装
下载地址: https://git-scm.com/download/win
安装完后,在桌面鼠标右键

4.安装 vscode
软件下载地址:https://code.visualstudio.com/Download

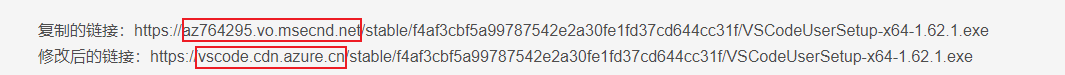
地址改为国内镜像:
复制的原链接:https://az764295.vo.msecnd.net/stable/f4af3cbf5a99787542e2a30fe1fd37cd644cc31f/VSCodeUserSetup-x64-1.62.1.exe
修改后的链接:https://vscode.cdn.azure.cn/stable/f4af3cbf5a99787542e2a30fe1fd37cd644cc31f/VSCodeUserSetup-x64-1.62.1.exe

5.vscode控制台使用npm指令和cnpm指令报错
npm指令无法使用解决方案:桌面图标鼠标右键属性里修改兼容性—以管理员方式运行

cnpm指令报错: cnpm : 无法加载文件 C:\Users\PC\AppData\Roaming\npm\cnpm.ps1…

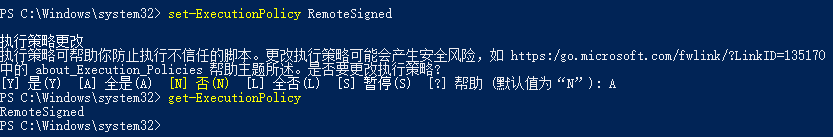
然后在powershell里输入 set-ExecutionPolicy RemoteSigned 然后 A
然后通过 get-ExecutionPolicy 查看当前的状态
参考:https://blog.csdn.net/weixin_46100406/article/details/108064268

等等,记录到这






















 1652
1652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








