vue中组件使用和传值 & router页面跳转(自用记录)

1.组件使用加传值(父子之间)
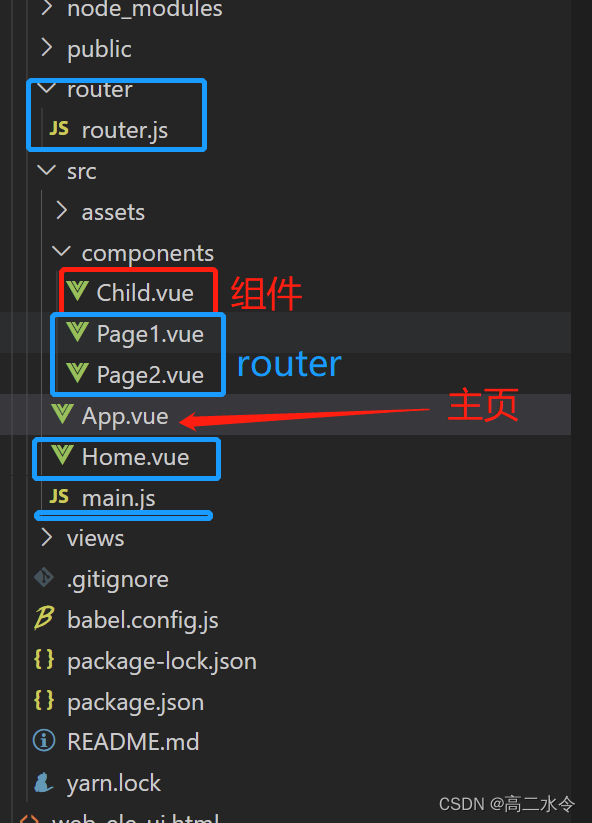
App.vue
<template>
<!-- router传值 -->
<div id="app">
<div id='nav'>
<router-link to="/" >home</router-link>
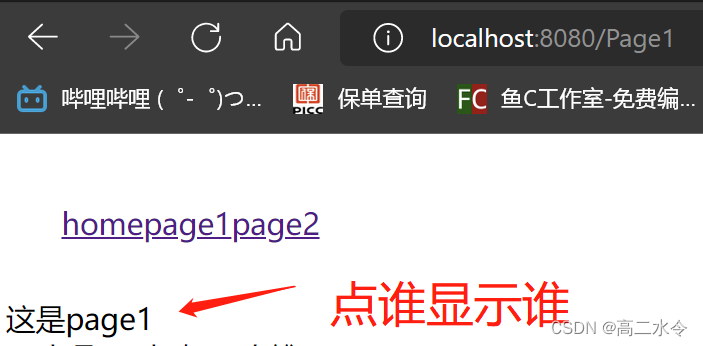
<router-link to="/Page1" >page1</router-link>
<router-link to="/Page2" >page2</router-link>
</div>
<router-view/>
<!-- 组件部分 -->
<Child :childlist='childlist' @sentvalue='sentvalue'></Child>
<div :value='value'>{{value}}</div>
</div>
</template>
<script>
import Child from './components/Child'
export default {
name:'App',
data(){
// 携带数据
return {childlist:['小冯','小陈','小雒'],
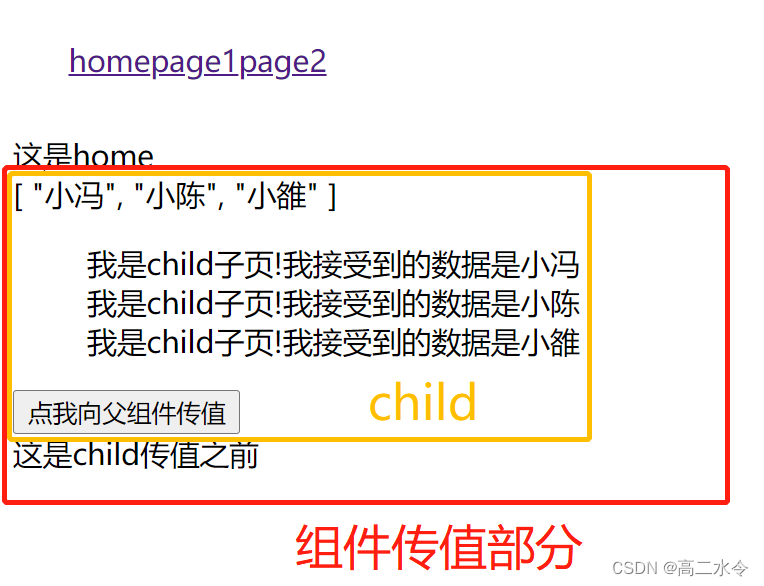
value:'这是child传值之前'}
},
components:{
//绑定的组件
Child
},
methods:{
sentvalue(res){
this.value=res
console.log(this.value)
},
}
}
</script>
<style>
#nav{padding: 30px;}
</style>
Child.vue
<template>
<div>
{{childlist}}
<ul>//这这里接收父组件传来的值并show
<li v-for="item in childlist" :key="item" style="list-style:none">我是child子页!我接受到的数据是{{item}} </li>
</ul>
//这里是向父组件app传值,绑定事件
<button @click="senttoapp"> 点我向父组件传值</button>
</div>
</template>
<script>
export default {
name:'child',
data(){
return{ value:'这是child传来的数据'}
},
props:['childlist'],//props用来接收数据、可以是多个
methods:{
senttoapp(){
this.$emit('sentvalue',this.value)
}
}
}
</script>

传值总结:
父=》子 :
:childlist=‘childlist’, 父绑定数据(注意=右边和下方数据头相同!最好命名成一样的、免得弄混)
props:[‘数据’],子接收数据
子=》父:
子绑定事件发送数据 senttoapp(){this.$emit(‘sentvalue’,this.value)}
父绑定事件接收数据
sentvalue(res){
this.value=res
console.log(this.value)}
兄弟传值部分补充需要补一补vuex
2.router路由页面跳转部分
0.准备部分:
main.js
import Vue from 'vue'
import App from './App.vue'
import router from '../router/router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../src/Home'
import Page1 from '../src/components/Page1'
Vue.use(Router)
export default new Router({
mode:'history',
base:process.env.BASE_URL,
routes:[{
path:'/',
name:'Home',
component:Home
},
{
path:'/Page1',
name:'page1',
component:Page1
},
{//component懒加载!
path:'/Page2',
name:'page2',
component:()=>import ('../src/components/Page2')
},
{//重定向
path:'*',
redirect:'/'
}]
})
App.vue
<template>
<!-- router传值 -->
<div id="app">
<div id='nav'>
<router-link to="/" >home</router-link>
<router-link to="/Page1" >page1</router-link>
<router-link to="/Page2" >page2</router-link>
</div>
<router-view/>
</div>
</template>
home.vue
<template>
<div>这是home</div>
</template>
page1.vue
<template>
<div>这是page1</div>
</template>
page2.vue
<template>
<div>这是page2</div>
</template>

传值跳转:绑定事件并用query传值
this.$router.push({path: ‘/backend/order’, query: {key:value}});























 365
365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










