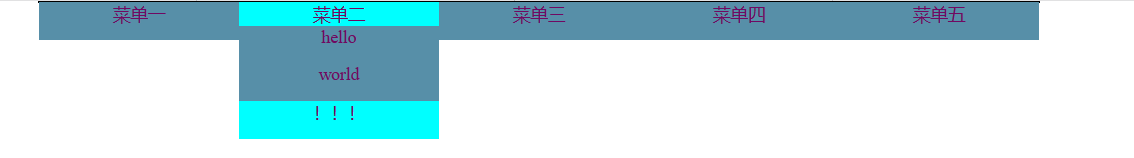
在很多网页中我们都可以看到有二级菜单的应用,下面这就是一个简单的二级菜单的应用图片
 二级菜单的主要实现方法是利用ul>li(无序列表)来写这些菜单框,然后利用浮动来实现菜单框的横向排列,最后在用伪类元素hover和隐藏元素display:none来实现二级菜单的效果。
二级菜单的主要实现方法是利用ul>li(无序列表)来写这些菜单框,然后利用浮动来实现菜单框的横向排列,最后在用伪类元素hover和隐藏元素display:none来实现二级菜单的效果。
代码实现如下:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
font-size: 14px;
text-align: center;
}
a{
/* 去掉a标签下划线 */
text-decoration: none;
color: rgb(112, 9, 98);
}
/* 设置一级菜单属性 */
.menu1{
border: 1px solid black;
width: 800px;
margin: 0 auto;
}
ul.menu1 li{
list-style: none;
float: left;
background-color: rgb(87, 143, 168);
width: 160px;
height: 30px;
}
ul.menu1 li:hover{
background-color: aqua;
}
ul.menu1 li ul.menu2{
/* 当鼠标不点击时隐藏二级菜单 */
display: none;
}
ul.menu1 li:hover ul.menu2{
/* 使二级菜单显示出来 */
display: block;
}
</style>
</head>
<body>
<ul class="menu1">
<!--一级菜单 -->
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a>
<ul class="menu2">
<!-- 二级菜单 -->
<li><a href="#">hello</a></li>
<li><a href="#">world</a></li>
<li><a href="#">!!!</a></li>
</ul>
</li>
<li><a href="#">菜单三</a></li>
<li><a href="#">菜单四</a></li>
<li><a href="#">菜单五</a></li>
</ul>
</body>
</html>效果图:

需要注意的问题:在编写的过程中一定要注意选择器不要使用错误,例如ul和它里面的类名之间不要空格符号,然后就是注意伪类元素与隐藏元素的正确使用。





















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








