1. 给标签添加样式有三种方式(在标签上添加、在head中添加、通过独立文件添加)。 其中(在head中添加、通过独立文件添加)是有选择器存在的
直接在标签上添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="color:red;">hello</div>
</body>
</html>
class选择器(适用于某一个标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.xx{
color:red;
}
</style>
</head>
<body>
<div class="xx">hello</div>
</body>
</html>
标签选择器(适用于某一种选择器)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color:red;
}
</style>
</head>
<body>
<!--只会适用于div标签-->
<div class="xx">hello</div>
<a>你好</a>
</body>
</html>
id选择器(适用于某一个标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#n1{
color:red;
}
</style>
</head>
<body>
<!--只会适用于div标签-->
<div id="n1">hello</div>
<a>你好</a>
</body>
</html>
后代选择器(适用于通过祖父关系标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div li{
color:red;
}
</style>
</head>
<body>
<!--只会运用于div下的li标签-->
<div id="n1">
<ul>
<li>广西</li>
</ul>
</div>
<ul>
<li>广西</li>
</ul>
</body>
</html>
class和后代选择器结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.n1 li{
color:red;
}
</style>
</head>
<body>
<!--只会运用于class="n1"下的li标签-->
<div class="n1">
<ul>
<li>广西</li>
</ul>
</div>
<ul>
<li>广西</li>
</ul>
</body>
</html>
指定直属关系选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div > a{
color:red;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a>广西</a>
</li>
</ul>
<!--只会运用于这个div下一级的a标签-->
<div>
<a>广西</a>
</div>
</div>
</body>
</html>
分组选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div,h1,span{
color:red;
}
</style>
</head>
<body>
<!--运用于div、h1、span标签-->
<div>广西</div>
<h1>广西</h1>
<span>广西</span>
</body>
</html>
属性选择器(适用于有相同属性的标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input[type="text"]{
color:red;
}
</style>
</head>
<body>
<!--只会运用于拥有 type="text" 的input标签-->
<input type="text"/>
<input type="password"/>
</body>
</html>
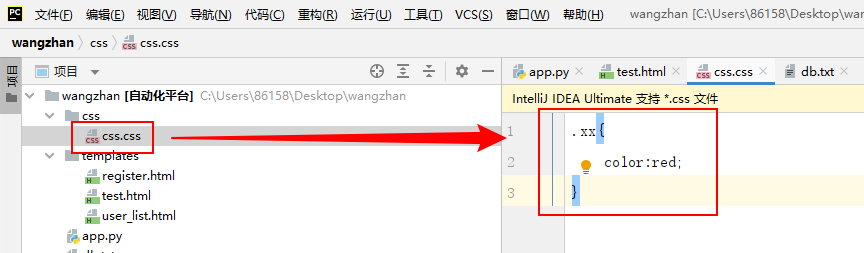
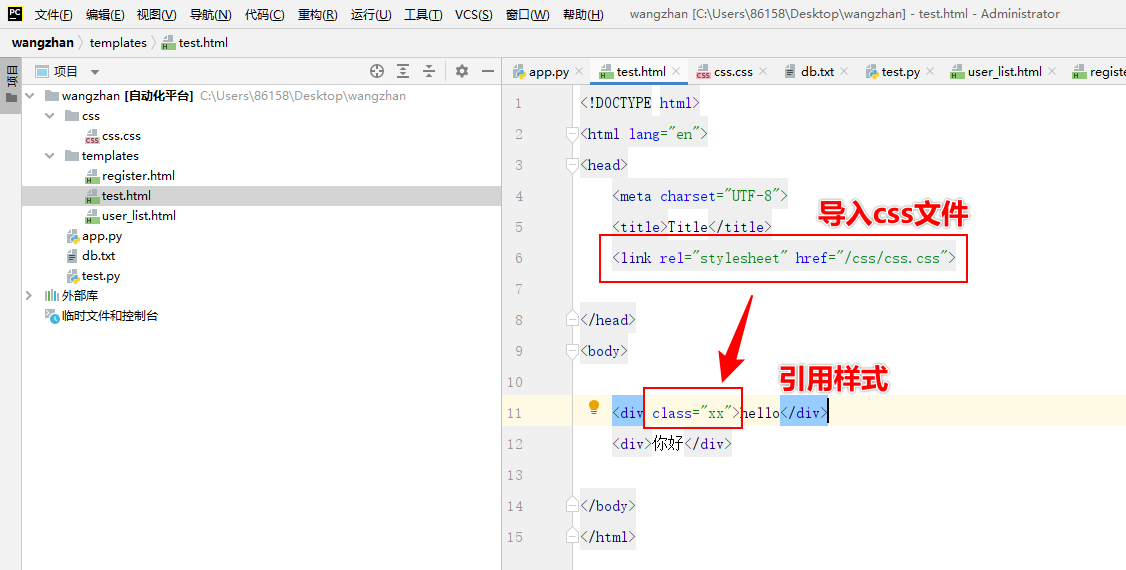
通过独立文件添加样式:首先新建一个.css文件, 并把样式写上

























 1318
1318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










