数组和对象之间的操作,很多都依赖于map的方法
map,是将数据进行遍历,将返回值重新组成一个数组
1.将数组重新组成新数组对象
原理:利用数组的方法 map,对数组遍历重构数组
let arr = [
{id:1,name:'a',age:15,fav:"篮球"},
{id:2,name:'b',age:15,fav:"足球"},
{id:3,name:'c',age:15,fav:"乒乓球"},
{id:4,name:'d',age:15,fav:"排球"},
{id:5,name:'e',age:15,fav:"羽毛球"}
];
let arr1 = arr.map((item,index) => {
return {peple:item.name,myFav:item.fav}
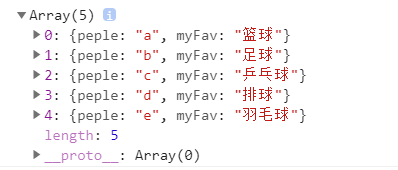
});打印的arr1 -

2.给数组的每个对象添加一个属性
原理 1- 利用map进行重构
let arr = [
{name:'a',age:15,fav:"篮球"},
{name:'b',age:15,fav:"足球"},
{name:'c',age:15,fav:"乒乓球"},
{name:'d',age:15,fav:"排球"},
{name:'e',age:15,fav:"羽毛球"}
];
let arr1 = arr.map((item,index) => {
return {peple:item.name,myFav:item.fav,index:index+1}
});原理2 - 利用深拷贝 + map
let arr = [
{name:'a',age:15,fav:"篮球"},
{name:'b',age:15,fav:"足球"},
{name:'c',age:15,fav:"乒乓球"},
{name:'d',age:15,fav:"排球"},
{name:'e',age:15,fav:"羽毛球"}
];
let arr1 = arr.map((item,index) => {
return Object.assign(item,{index:index+1})
});打印arr1

3.多个数组对象利用index进行对应
原理-利用解构+map
let arr = [
{name:'a',age:15,fav:"篮球"},
{name:'b',age:15,fav:"足球"},
{name:'c',age:15,fav:"乒乓球"},
{name:'d',age:15,fav:"排球"},
{name:'e',age:15,fav:"羽毛球"}
];
let arr1 = [
{key:'1',val:'sss'},
{key:'2',val:'fsd'},
{key:'3',val:'fds'},
{key:'4',val:'fewf'},
{key:'5',val:'ewd'}
]
let arr2 = arr.map((item,index) => {
return {...arr1[index],...item}
});打印arr2























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








